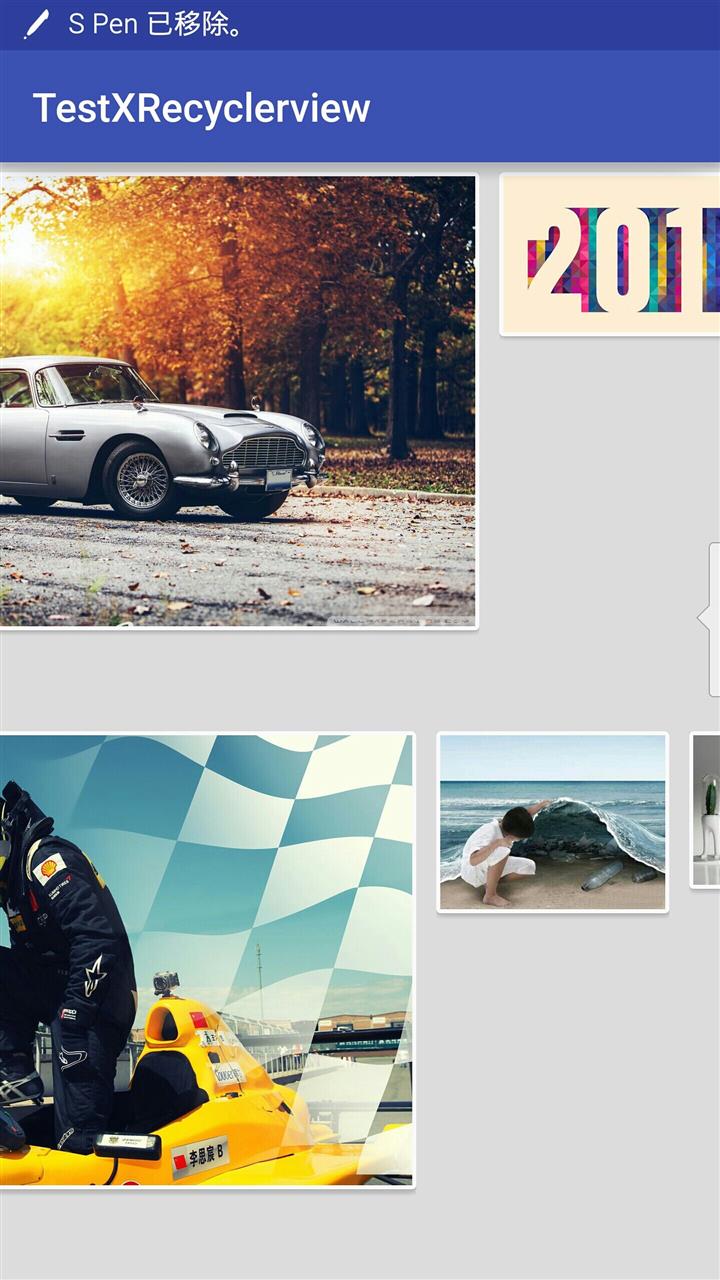
练习使用XRecyclerView,可上拉下拉刷新。
Posted 0代码狂人0
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了练习使用XRecyclerView,可上拉下拉刷新。相关的知识,希望对你有一定的参考价值。
1 package com.lixu.testxrecyclerview; 2 import android.support.v7.app.AppCompatActivity; 3 import android.os.Bundle; 4 import android.support.v7.widget.StaggeredGridLayoutManager; 5 import android.view.LayoutInflater; 6 import android.view.View; 7 import android.view.ViewGroup; 8 import android.widget.Toast; 9 import com.jcodecraeer.xrecyclerview.XRecyclerView; 10 11 public class MainActivity extends AppCompatActivity { 12 private XRecyclerView mXRecyclerView; 13 14 @Override 15 protected void onCreate(Bundle savedInstanceState) { 16 super.onCreate(savedInstanceState); 17 setContentView(R.layout.activity_main); 18 19 int[] imgs = {R.drawable.img1, R.drawable.img2, R.drawable.img3, R.drawable.img4, R.drawable.img5, R.drawable.img6, R.drawable.img7, R.drawable.img8, R.drawable.img9, R.drawable.img10, 20 R.drawable.img11, R.drawable.img12, R.drawable.img13, R.drawable.img14, R.drawable.img15, R.drawable.img16, R.drawable.img17, R.drawable.img18, R.drawable.img19, R.drawable.img20, 21 R.drawable.meinv1, R.drawable.meinv2, R.drawable.meinv3, R.drawable.meinv4, R.drawable.meinv5, R.drawable.meinv6, R.drawable.meinv7, R.drawable.meinv8, R.drawable.meinv9, R.drawable.meinv10, 22 R.drawable.meinv11, R.drawable.meinv12, R.drawable.meinv13, R.drawable.meinv14, R.drawable.meinv15, R.drawable.meinv16, R.drawable.meinv17, R.drawable.meinv18, R.drawable.meinv19, R.drawable.meinv20, 23 }; 24 25 mXRecyclerView = (XRecyclerView) findViewById(R.id.xrecyclerview); 26 //新建瀑布流的布局 27 StaggeredGridLayoutManager sgm = new StaggeredGridLayoutManager(2, StaggeredGridLayoutManager.VERTICAL); 28 //设置滑动方向 29 sgm.setOrientation(StaggeredGridLayoutManager.HORIZONTAL); 30 //设置布局 31 mXRecyclerView.setLayoutManager(sgm); 32 mXRecyclerView.setPullRefreshEnabled(true); 33 MyAdapter myAdapter= new MyAdapter(imgs,this); 34 mXRecyclerView.setAdapter(myAdapter); 35 //设置点击事件 36 myAdapter.setOnItemClickLitener(new MyAdapter.OnItemClickLitener() { 37 @Override 38 public void onitemclick(View view, int pos) { 39 Toast.makeText(getApplicationContext(),"第"+pos+"被点击",Toast.LENGTH_SHORT).show(); 40 } 41 42 @Override 43 public void onitemlongclick(View view, int pos) { 44 Toast.makeText(getApplicationContext(),"第"+pos+"被长按",Toast.LENGTH_SHORT).show(); 45 } 46 }); 47 //添加头部 48 View header = LayoutInflater.from(this).inflate(R.layout.header, (ViewGroup) findViewById(android.R.id.content), false); 49 mXRecyclerView.addHeaderView(header); 50 //设置 上拉下拉刷新监听器 51 mXRecyclerView.setLoadingListener(new XRecyclerView.LoadingListener() { 52 53 @Override 54 public void onRefresh() { 55 mXRecyclerView.refreshComplete(); 56 } 57 58 @Override 59 public void onLoadMore() { 60 mXRecyclerView.loadMoreComplete(); 61 } 62 }); 63 64 } 65 66 67 68 }
1 package com.lixu.testxrecyclerview; 2 3 import android.content.Context; 4 import android.graphics.BitmapFactory; 5 import android.support.v7.widget.RecyclerView; 6 import android.view.View; 7 import android.view.ViewGroup; 8 import android.widget.ImageView; 9 10 import com.jcodecraeer.xrecyclerview.XRecyclerView; 11 12 /** 13 * Created by lixu on 2016/3/19. 14 */ 15 class MyAdapter extends XRecyclerView.Adapter<MyAdapter.Myholder> { 16 private int[] data; 17 private Context context; 18 private BitmapFactory.Options otp; 19 20 21 public MyAdapter(int[] imgs, Context c) { 22 context = c; 23 data = imgs; 24 otp = new BitmapFactory.Options(); 25 } 26 27 @Override 28 public Myholder onCreateViewHolder(ViewGroup parent, int viewType) { 29 30 View view = View.inflate(context, R.layout.item_list, null); 31 32 return new Myholder(view); 33 } 34 35 //设置回调接口 36 interface OnItemClickLitener { 37 38 void onitemclick(View view, int pos); 39 40 void onitemlongclick(View view, int pos); 41 42 } 43 44 private OnItemClickLitener onItemClickLitener; 45 46 47 public void setOnItemClickLitener(OnItemClickLitener onItemClickLitener) { 48 this.onItemClickLitener = onItemClickLitener; 49 } 50 51 52 @Override 53 public void onBindViewHolder(final Myholder holder, int position) { 54 //将本地图片改成bitmap图片 55 holder.iv.setImageBitmap(BitmapFactory.decodeStream(context.getResources().openRawResource(data[position]), null, otp)); 56 // holder.iv.setImageResource(data[position]); 57 //设置点击事件 58 holder.iv.setOnClickListener(new View.OnClickListener() { 59 @Override 60 public void onClick(View v) { 61 int pos = holder.getLayoutPosition(); 62 onItemClickLitener.onitemclick(holder.iv, pos); 63 } 64 }); 65 //设置长按点击事件 66 holder.iv.setOnLongClickListener(new View.OnLongClickListener() { 67 @Override 68 public boolean onLongClick(View v) { 69 int pos = holder.getLayoutPosition(); 70 onItemClickLitener.onitemlongclick(holder.iv, pos); 71 return false; 72 } 73 }); 74 75 } 76 77 78 @Override 79 public int getItemCount() { 80 81 return data.length; 82 } 83 84 public class Myholder extends RecyclerView.ViewHolder { 85 private ImageView iv; 86 87 public Myholder(View itemView) { 88 super(itemView); 89 iv = (ImageView) itemView.findViewById(R.id.iv); 90 } 91 } 92 }
xml:
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 tools:context="com.lixu.testxrecyclerview.MainActivity"> 7 8 <com.jcodecraeer.xrecyclerview.XRecyclerView 9 android:id="@+id/xrecyclerview" 10 android:layout_width="match_parent" 11 android:layout_height="match_parent"></com.jcodecraeer.xrecyclerview.XRecyclerView> 12 </RelativeLayout>
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent"> 5 6 <ImageView 7 android:id="@+id/header" 8 android:layout_width="match_parent" 9 android:layout_height="match_parent" 10 android:src="@drawable/meinv5"/> 11 </LinearLayout>
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 xmlns:cardview="http://schemas.android.com/apk/res-auto" 6 android:orientation="vertical" 7 android:padding="5dp"> 8 9 <android.support.v7.widget.CardView 10 android:layout_width="match_parent" 11 android:layout_height="wrap_content" 12 cardview:cardElevation="3dp"> 13 14 <ImageView 15 android:id="@+id/iv" 16 android:layout_width="match_parent" 17 android:layout_height="wrap_content" 18 android:padding="2dp" 19 android:src="@mipmap/ic_launcher" /> 20 21 </android.support.v7.widget.CardView> 22 23 </LinearLayout>

以上是关于练习使用XRecyclerView,可上拉下拉刷新。的主要内容,如果未能解决你的问题,请参考以下文章