qt qtimer控件用法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了qt qtimer控件用法相关的知识,希望对你有一定的参考价值。
我想写个倒计时,用Qtimer ,就是让一个变量int x 从100每隔一秒减1.请问怎么写?
参考技术A Widget::Widget(QWidget *parent) : QWidget(parent), ui(new Ui::Widget)ui->setupUi(this);
QTimer *timer_sys = new QTimer(this);
QObject::connect(timer_sys, SIGNAL(timeout()), this, SLOT(timer_sysUpdate()));
x = 100;
timer_sys->start(1000);
void Widget::timer_sysUpdate()
x--;
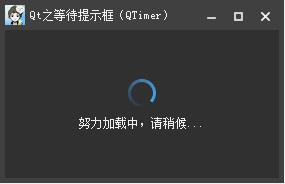
Qt之等待提示框(QTimer)
简述
上节讲述了关于QPropertyAnimation实现等待提示框的显示,本节我们使用另外一种方案来实现-使用定时器QTimer,通过设置超时时间定时更新图标达到旋转效果。
效果
由于录制程序的原因,引起gif效果不清晰,可忽略。

资源
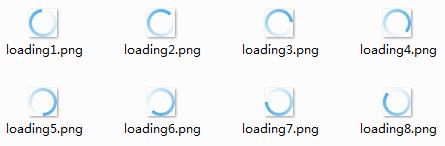
需要几张不同阶段的图标进行切换,这里使用8张。

源码
QTimer通过setInterval设置100毫秒超时时间,每隔100毫秒后进行图标的更换,达到旋转效果。
m_pTimer = new QTimer(this);、
// 设定超时时间100毫秒
m_pTimer->setInterval(100);
connect(m_pTimer, &QTimer::timeout, this, &MainWindow::updatePixmap);
startAnimation();// 启动定时器
void MainWindow::startAnimation()
{
m_pTimer->start();
}
// 停止定时器
void MainWindow::stopAnimation()
{
m_pTimer->stop();
}
// 更新图标
void MainWindow::updatePixmap()
{
//若当前图标下标超过8表示到达末尾,则重新计数
m_nIndex++;
if (m_nIndex > 8)
m_nIndex = 1;
QPixmap pixmap(QString(":/Images/loading%1").arg(m_nIndex));
m_pLoadingLabel->setPixmap(pixmap);
}以上是关于qt qtimer控件用法的主要内容,如果未能解决你的问题,请参考以下文章