js控件,下拉菜单
Posted 雅思敏
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js控件,下拉菜单相关的知识,希望对你有一定的参考价值。
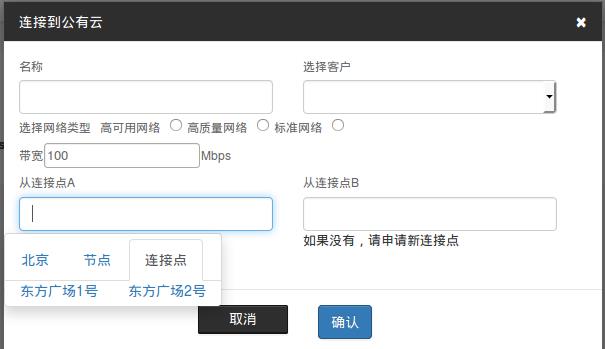
要求输入框点击出现下拉菜单,并实现以下功能:
1.首先点击地点标签页,选择好地点;
2.自动显示相应节点标签页显示节点信息,选择好节点
3.自动显示相应的连接点,选择连接点,连接点被选中并被传送的输入框input控件中

制作了该控件的jquery插件,格式采用bootstrap的。
调用方法:
input控件写成
<input class="form-control dropdown-toggle" data-toggle="dropdown" id="dropdownMenu" type="text" value="" size="3"/>
在script里面调用
$(‘#dropdownMenu‘).endpoint();
以上是关于js控件,下拉菜单的主要内容,如果未能解决你的问题,请参考以下文章