VPN通信协议有哪几种
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VPN通信协议有哪几种相关的知识,希望对你有一定的参考价值。
VPN通信协议有有以下几种:
一、PPTP: Point to Point Tunneling Protocol --点到点隧道协议
该协议是在PPP协议的基础上开发的一种新的增强型安全协议,支持多协议虚拟专用网(VPN),可以通过密码验证协议(PAP)、可扩展认证协议(EAP)等方法增强安全性。可以使远程用户通过拨入ISP、通过直接连接Internet或其他网络安全地访问企业网。
二、L2F: Layer 2 Forwarding -- 第二层转发协议
L2F,或第二层转发协议(Layer 2 Forwarding Protocol),是由思科系统公司开发的,创建在互联网上的虚拟专用网络连接的隧道协议。L2F协议本身并不提供加密或保密;它依赖于协议被传输以提供保密。L2F是专为隧道点对点协议(PPP)通信。

三、L2TP: Layer 2 Tunneling Protocol --第二层隧道协议
L2TP是一种工业标准的Internet隧道协议,功能大致和PPTP协议类似,比如同样可以对网络数据流进行加密。不过也有不同之处,比如PPTP要求网络为IP网络,L2TP要求面向数据包的点对点连接;PPTP使用单一隧道,L2TP使用多隧道;L2TP提供包头压缩、隧道验证,而PPTP不支持。
四、三层隧道协议
三层隧道协议是用公用网来封装和传输三层(网路层)协议(如IP、IPX、AppleTalk等),此时在隧道内传输的是网路层的分组。三层隧道协议并非是一种很新的技术,早已出现的RFC 1701 通路路由封装协议就是一个三层隧道协议。IETF制定的IP层加密标准协议IPSec 也是一个三层速到协议,利用IPSec(ESP/AN)的隧道模式构成的VPN隧道。
参考技术A VPN技术,分为二层、三层及三层以上隧道协议其中二层(数据链路层)VPN有:PPTP、L2TP、L2F等三层(网络层)隧道协议VPN有:IPSec、GRE VPN、VTP等 而应用层VPN的代表则为:SSL VPN 我的答案比较详细,值得参考欢迎楼主的采纳~! 参考技术B PPTPL2TPIPSec 隧道模式 参考技术C PPTPIPSEC
SSL 参考技术D
现在市面基本是pptp格式和L2TP格式,VPN使用两种隧道协议:点到点隧道协议(PPTP)和第二层隧道协议(L2TP)。
PPTP:PPTP是PPP的扩展,它增加了一个新的安全等级,并且可以通过Internet进行多协议通信,它支持通过公共网络(如Internet)建立按需的、多协议的、虚拟专用网络。
PPTP可以建立隧道或将IP、IPX或NetBEUI协议封装在PPP数据包内,因此允许用户远程运行依赖特定网络协议的应用程序。
PPTP在基于TCP/IP协议的数据网络上创建VPN连接,实现从远程计算机到专用服务器的安全数据传输。
VPN服务器执行所有的安全检查和验证,并启用数据加密,使得在不安全的网络上发送信息变得更加安全。
尤其是使用EAP后,通过启用PPTP的VPN传输数据就象在企业的一个局域网内那样安全。另外还可以使用PPTP建立专用LAN到LAN的网络。
L2TP:L2TP是一个工业标准的Internet隧道协议,它和PPTP的功能大致相同。L2TP也会压缩PPP的帧,从而压缩IP、IPX或NetBEUI协议,同样允许用户远程运行依赖特定网络协议的应用程序。
与PPTP不同的是,L2TP使用新的网际协议安全(IPSec)机制来进行身份验证和数据加密。目前L2TP只支持通过IP网络建立隧道,不支持通过X.25、帧中继或ATM网络的本地隧道。

扩展资料:
虚拟专用网络(VPN)的功能是:在公用网络上建立专用网络,进行加密通讯。在企业网络中有广泛应用。
VPN网关通过对数据包的加密和数据包目标地址的转换实现远程访问。
VPN有多种分类方式,主要是按协议进行分类。VPN可通过服务器、硬件、软件等多种方式实现。
根据不同的划分标准,VPN可以按几个标准进行分类划分:
1、按VPN的协议分类:
VPN的隧道协议主要有三种,PPTP、L2TP和IPSec,其中PPTP和L2TP协议工作在OSI模型的第二层,又称为二层隧道协议;IPSec是第三层隧道协议。
2、按VPN的应用分类:
(1)Access VPN(远程接入VPN):客户端到网关,使用公网作为骨干网在设备之间传输VPN数据流量;
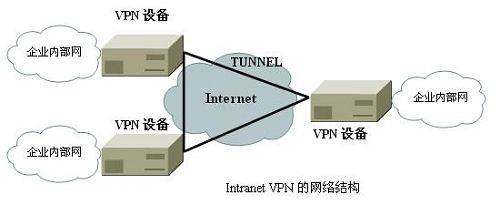
(2)Intranet VPN(内联网VPN):网关到网关,通过公司的网络架构连接来自同公司的资源;
(3)Extranet VPN(外联网VPN):与合作伙伴企业网构成Extranet,将一个公司与另一个公司的资源进行连接。
3、按所用的设备类型进行分类:
网络设备提供商针对不同客户的需求,开发出不同的VPN网络设备,主要为交换机、路由器和防火墙:
(1)路由器式VPN:路由器式VPN部署较容易,只要在路由器上添加VPN服务即可;
(2)交换机式VPN:主要应用于连接用户较少的VPN网络;
(3)防火墙式VPN:防火墙式VPN是最常见的一种VPN的实现方式,许多厂商都提供这种配置类型
4.按照实现原理划分:
(1)重叠VPN:此VPN需要用户自己建立端节点之间的VPN链路,主要包括:GRE、L2TP、IPSec等众多技术。
(2)对等VPN:由网络运营商在主干网上完成VPN通道的建立,主要包括MPLS、VPN技术。
参考资料来源:百度百科-VPN
Vue 组件间通信有哪几种方式?
父子通信
(1)父组件向子组件传值props
<button-counter :title="send"></button-counter> Vue.component(‘button-counter‘, { props: [‘title‘], data: function() { return { count: 0 } },
子向父通信
(2)子组件向父组件传值 $emit(‘enlarge-text‘,10) on
子组件通过自定义事件向父组件传递数据 <button v-on:click="$emit(‘enlarge-text‘,10)"></button> 父组件监听子组件的事件 <menu-item v-on:enlarge-text="fontSize($event)"></menu-item>
子向子通信
( 3 ) 子组件之间相互传值 $emit(‘enlarge-text‘,10) on
<div id="riven"> <button-counter></button-counter> <button-counter2></button-counter2> <button @click="handel">清除事件</button> </div>
子组件一 methods: { handel: function() { //触发兄弟组件事件 hub.$emit("riven-event", 10) } }, mounted: function() { // 监听事件 hub.$on("mark-event", (val) => { this.count += val }) } 子组件二 methods: { handel: function() { //触发兄弟组件事件 hub.$emit("mark-event", 1) } }, mounted: function() { // 监听事件 hub.$on("riven-event", (val) => { this.count += val }) }
父组件 methods: { handel: function() { hub.$off("riven-event"); hub.$off("mark-event"); } }
(3)Vuex适用于 父子、隔代、兄弟组件通信
- Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。每一个 Vuex 应用的核心就是 store(仓库)。“store” 基本上就是一个容器,它包含着你的应用中大部分的状态 (state)。
- Vuex 的状态存储是响应式的。当 Vue 组件从 store 中读取状态的时候,若 store 中的状态发生变化,那么相应的组件也会相应地得到高效更新。
- 改变 store 中的状态的唯一途径就是显式地提交 (commit) mutation。这样使得我们可以方便地跟踪每一个状态的变化。
Vue 组件间通信只要指以下 3 类通信:父子组件通信、隔代组件通信、兄弟组件通信,下面我们分别介绍每种通信方式且会说明此种方法可适用于哪类组件间通信。
(1)props / $emit适用 父子组件通信
- 这种方法是 Vue 组件的基础,相信大部分同学耳闻能详,所以此处就不举例展开介绍。
(2)ref与 $parent / $children适用 父子组件通信
ref:如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;如果用在子组件上,引用就指向组件实例$parent / $children:访问父 / 子实例
(3)EventBus ($emit / $on)适用于 父子、隔代、兄弟组件通信
- 这种方法通过一个空的 Vue 实例作为中央事件总线(事件中心),用它来触发事件和监听事件,从而实现任何组件间的通信,包括父子、隔代、兄弟组件。
(4)$attrs/$listeners适用于 隔代组件通信
$attrs:包含了父作用域中不被 prop 所识别 (且获取) 的特性绑定 ( class 和 style 除外 )。当一个组件没有声明任何 prop 时,这里会包含所有父作用域的绑定 ( class 和 style 除外 ),并且可以通过v-bind="$attrs"传入内部组件。通常配合 inheritAttrs 选项一起使用。$listeners:包含了父作用域中的 (不含 .native 修饰器的) v-on 事件监听器。它可以通过v-on="$listeners"传入内部组件
(5)provide / inject适用于 隔代组件通信
- 祖先组件中通过 provider 来提供变量,然后在子孙组件中通过 inject 来注入变量。
provide / inject API主要解决了跨级组件间的通信问题,不过它的使用场景,主要是子组件获取上级组件的状态,跨级组件间建立了一种主动提供与依赖注入的关系。
(6)Vuex适用于 父子、隔代、兄弟组件通信
- Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。每一个 Vuex 应用的核心就是 store(仓库)。“store” 基本上就是一个容器,它包含着你的应用中大部分的状态 ( state )。
- Vuex 的状态存储是响应式的。当 Vue 组件从 store 中读取状态的时候,若 store 中的状态发生变化,那么相应的组件也会相应地得到高效更新。
- 改变 store 中的状态的唯一途径就是显式地提交 (commit) mutation。这样使得我们可以方便地跟踪每一个状态的变化。
以上是关于VPN通信协议有哪几种的主要内容,如果未能解决你的问题,请参考以下文章