VGA采集卡的原理介绍是啥?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VGA采集卡的原理介绍是啥?相关的知识,希望对你有一定的参考价值。
VGA采集卡可以直接采集VGA信号,把输入的VGA视频信号实时采集压缩,并能立即在一台显示器上同时显示另外一台甚至多台设备的VGA数据,不用增加额外的设备。主要原理:VGA高清采集卡工作原理是由RGB模拟信号经过A/D采样后转换为数字信号,通过FPGA写入SDRAM作为缓存,再经FPGA从SDRAM中将采集压缩的数据读出通过PCI总线传输到上位机,由上位机对数据进行传输等处理。 对VGA信号实时进行采集支持声音的同步录制,显示画面可以任意拉伸或全屏,录制后格式为avi,保证适应各类播放器播放,录制后期可以进行非线编,删除或添加相关内容,显示画面颜色和清晰度可调,录制帧率和码率可调。
目前市面上比较常见的VGA采集卡有同三维系列和美菲特系列采集卡。 参考技术A VGA显示原理与如何实现时序
现在VGA的技术在电脑显示器方面应用广泛,这是在87年提出的视频传输标准,其优点非常突出并且能够应用在电脑、笔记本等设备,但对于拥有高分辨率图像的电脑却很少用到。但大家可能对VGA的显示原理可能有些不清楚,那么下面小编就对嵌入式VGA显示的实现方法对大家进行一番讲解。
一、显示原理与VGA时序实现
如图大家可以看见控制电路、显示缓存区和视频Bios程序三个部分组成了通用VGA显示卡系统。而在控制电路主要完成时序发生、显示缓冲区数据操作、主时钟选择和 D/A转换等功能;显示缓冲区提供显示数据缓存空间;视频BIOS作为控制程序固化在显示卡的 ROM中。
图示:通用VGA显示卡控制电路框图
二、VGA时序分析
那么经过上面讲解后,大家对VGA显示卡工作原理应该有一定的了解了,要实现VGA显示就要解决数据来源、数据存储、时序实现等问题,其中关键还是如何实现VGA时序。VGA的标准参考显示时序如图2所示。行时序和帧时序都需要产生同步脉冲(Sync a)、显示后沿(Back porch b)、显示时序段(Display interval c)和显示前沿(Front porch d)四个部分。几种常用模式的时序参数如表1所示。
图示:VGA标准参考时序图
图示:VGA参考时序数据
三、 数据宽度和格式
为了节省显存的存储空间,可采用高彩色图像,即每个像素值由16位表示,R、G、B三个分量分别使用5位、6位、5位,比真彩色图像数据量减少一半,同时又能满足显示效果。如果VGA显示真彩色BMP图像,则需要R、G、B三个分量各8位,即24位表示一个像素值,很多情况下还采用32位表示一个像素值。
四、读SRAM地址的产生方法
由于采用两片SRAM,所以最高位地址作为SRAM的片选使用。由于信号经过CPLD内部逻辑器件时存在一定的时间延迟,在CPLD产生地址和读信号读取数据时,读信号、地址信号和数据信号不能满足SRAM读数据的时序要求。可以利用硬件电路对读信号进行一定的时序调整,使各信号之间能够满足读SRAM和为DAC输入数据的时序要求。主时钟作为像素点计数脉冲信号,同时提供显存SRAM的读信号和D/A转换时钟,它所驱动的计数器的输出端作为读SRAM的低位地址。行同步信号作为行数计数脉冲信号,它所驱动的计数器的输出端作为读SRAM的高位地址。
五、VGA时序实现
首先,在CPLD中利用计数器和RS触发器,以计算出的各时序段时钟周期数为基准,产生不同宽度和周期的脉冲信号,再利用它们的逻辑组合构成图2中的a、b、c、d各时序段以及D/A转换器的空白信号BLANK和同步信号SYNC。根据刷新频率确定主时钟频率,然后由主时钟频率和图像分辨率计算出行总周期数,再把表1中给出的a、b、c、d各时序段的时间按照主计数脉冲源频率折算成时钟周期数。 参考技术B 看下http://www.vgaic.cn的VGA采集卡,原理是将rgb和hv模拟信号采集成数字rgb24数据,就是bmp文件。 参考技术C http://baike.baidu.com/view/2345933.htm?fr=ala0_1_1
百科,看下把,不复制了,太多
FPGA学习之路7VGA接口原理与FPGA实现
一、 软件平台与硬件平台
软件平台:
1、操作系统:Windows-8.1
2、开发套件:ISE14.7
3、仿真工具:ModelSim-10.4-SE
硬件平台:
1、 FPGA型号:Xilinx公司的XC6SLX45-2CSG324
2、 VGA接口
3、 液晶显示器
二、 原理介绍
VGA(Video Graphics Array)即视频图形阵列,是IBM在1987年推出的使用模拟信号的一种视频传输标准,在当时具有分辨率高、显示速率快、颜色丰富等优点,在彩色显示器领域得到了广泛的应用。这个标准对于现今的个人电脑市场已经十分过时。即使如此,VGA仍然是最多制造商所共同支持的一个标准,个人电脑在加载自己的特殊驱动程序之前,都必须支持VGA的标准。
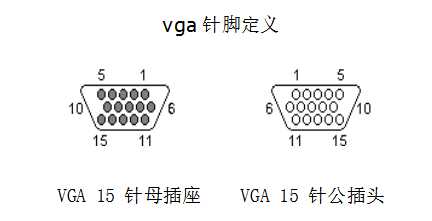
VGA接口实物图如下图所示

左边带针的叫VGA公头,右边带槽的叫VGA母头。
VGA接口的特点:
1、 VGA接口不支持热插拔
VGA接口跟HDMI接口一样是不支持热插拔的。热插拔是指一般带电状态下对于接插件的插入或是拔除,并不只是针对有电源接口或者带供电的接口的接插件,而是所有。在运行状态时,插拔会产生耦合电流,电流不稳造成硬件烧坏,导致笔记本的接口端的保护受到冲击。就像U盘不能再一个时间段多次在一个端口插拔使用一样。各种电器的外露端子都会有金属的部分,它们都是要求接地的,但是不同的电器之间的地并不一定相同,比如一台DVD的地和一台电视机的接地都是相对于本身系统而言。
当端子插入时,首先要建立共同的地来对传输的信号作参考,这就要依靠端子和传输线上的金属部分了,金属部分接地同时也是对信号的屏蔽和保护。两个地相接触一瞬间,会有很高的尖峰脉冲产生,这种脉冲如果不加以滤除可能会直达芯片并将其损坏。另外还有一种是ESD,即静电损坏,这种更难以避免,因为在电子产品上,只能去防护,ESD的持续时间会更短US级别。所以正规的电子产品对于金属端子的接地有比较高的要求,同时在信号线上增加ESD防护器件来避免热插拔的损坏。但实际上很多厂家为了节省成本而偷工减料,或者是对热插拔的防护意识不够导致设计不合理,使得用户会出现热插拔损坏电器的现象产生。
2、 VGA不能传输音频
因为视频是VGA信号,而音频信号不是,所以VGA不能传输音频,只能传输视频。相信这就是为什么这几年极度的需求创新转换器的原因。VGA不支持音频传输也是给很多消费者带来烦恼,这最好的办法其实就是购买一款转换器,VGA转HDMI或者HDMI转VGA,达到视频传输的同时还支持音频信号的输出,一举两得。但是不要只想着转换器的输入与输出成问题,同时想想音频输出口,3.5mm是音频输出信号的重要连接线。购买时可以考虑想转换器有没有带3.5mm的音频输出口,然后另外购买一条音频线。
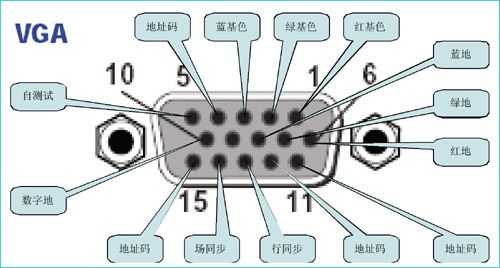
3、 VGA接口是一种D型接口,上面共有15针孔,分成三排,每排五个。 其中比较重要的是3根RGB彩色分量信号和2根扫描同步信号HSYNC和VSYNC针。其引脚编号图如下图所示:


其中每个管脚的详细定义如下表所示
|
管脚 |
名称 |
定义 |
|
1 |
RED |
红基色(75Ω,0.7Vp-p) |
|
2 |
GREEN |
绿基色(75Ω,0.7Vp-p) |
|
3 |
BLUE |
蓝基色(75Ω,0.7Vp-p) |
|
4 |
ID2 |
地址码(显示器标识位2) |
|
5 |
GND |
地 |
|
6 |
RGND |
红色地 |
|
7 |
GGND |
绿色地 |
|
8 |
BGND |
蓝色地 |
|
9 |
KEY |
保留 |
|
10 |
SGND |
同步信号地 |
|
11 |
ID0 |
地址码(显示器标识位0) |
|
12 |
ID1 |
地址码(显示器标识位1) |
|
13 |
HSYNC |
行同步信号 |
|
14 |
VSYNC |
场同步信号 |
|
15 |
ID3 |
地址码(显示器标识位3) |
VGA接口时序详解
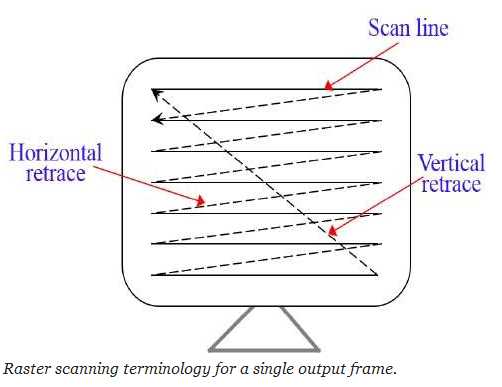
VGA 显示器扫描方式从屏幕左上角一点开始,从左向右逐点扫描,每扫描完一行,电子束回到屏幕的左边下一行的起始位置,在这期间,CRT 对电子束进行消隐,每行结束时,用行同步信号进行同步;当扫描完所有的行,形成一帧,用场同步信号进行场同步,并使扫描回到屏幕左上方,同时进行场消隐,开始下一帧。完成一行扫描的时间称为水平扫描时间,其倒数称为行频率;完成一帧(整屏)扫描的时间称为垂直扫描时间,其倒数称为场频率,即屏幕的刷新频率,常见的有 60Hz,75Hz 等等,但标准的 VGA 显示的场频 60Hz。其扫描示意图如下图所示

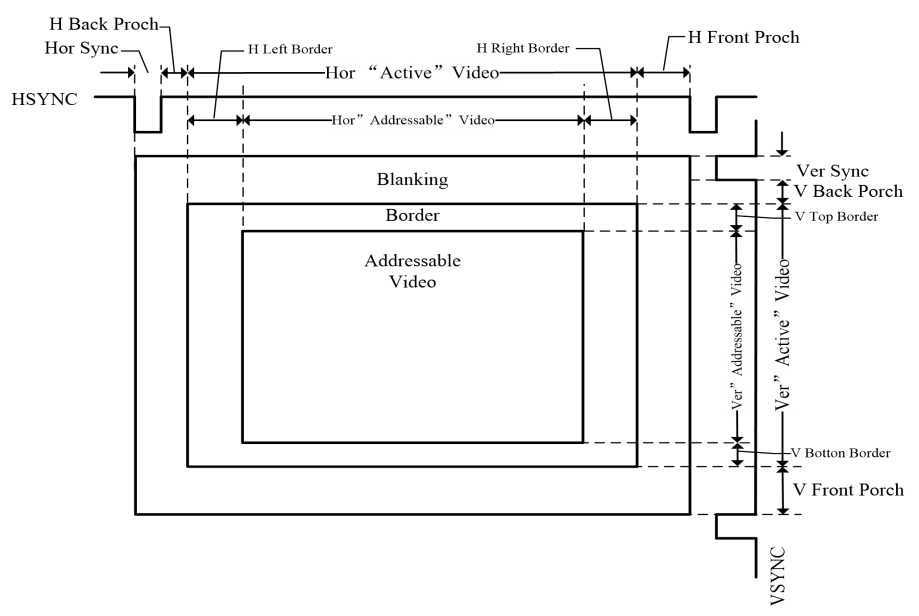
在对VGA扫描方式有一个直观的感受以后接下来在看一看VGA接口的详细时序与各个参数的定义。VGA的详细时序如下图所示:

总的来说,VGA的时序主要包括行时序与场时序两个部分。
其中行时序主要包括:行同步(Hor Sync) 、行消隐(Hor Back Porch) 、行视频有效(Hor Active Video)和行前肩(Hor Front Porch)这四个参数,行时序的时序图如下图所示

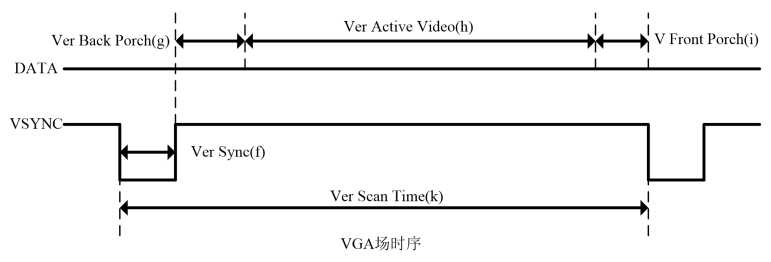
而场时序主要包括:场同步(Ver Sync) 、场消隐(Ver Back Porch) 、场视频有效(Ver Active Video)和场前肩(Ver Front Porch)这四个参数,场时序的时序图如下图所示

需要注意的有三点:
1、行时序是以”像素”为单位的, 场时序是以”行”为单位的。
2、VGA 工业标准显示模式要求:行同步,场同步都为负极性,即同步脉冲要求是负脉冲。
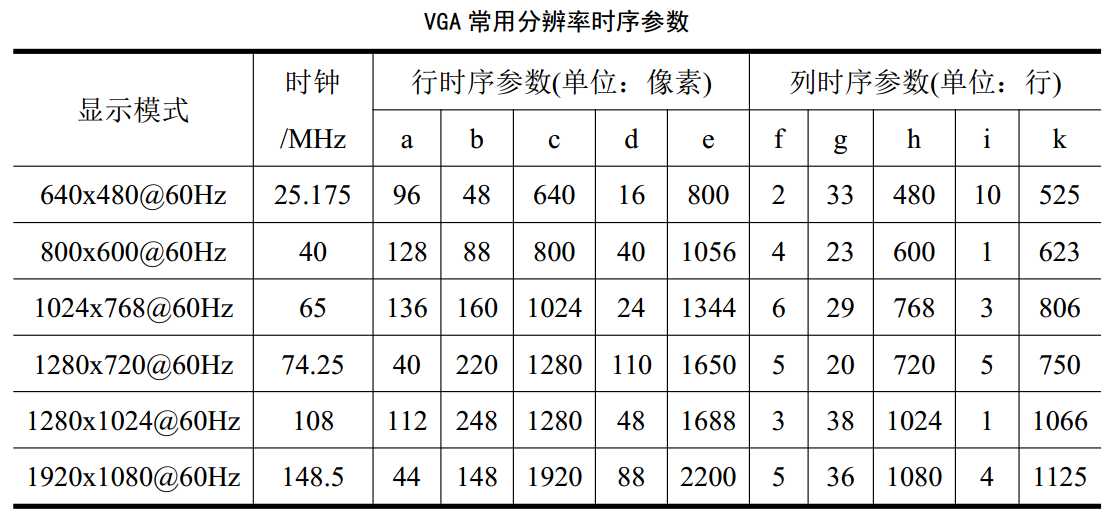
3、VGA 行时序对行同步时间、 消隐时间、 行视频有效时间和行前肩时间有特定的规范, 场时序也是如此。 常用VGA 分辨率时序参数如下表所示

其中:
Pixel Clock = (Screen Refresh Frequency)*(Hor Active Video + Hor Front Porch + Hor Synv Pulse + Hor Back Porch)* (Ver Active Video + Ver Front Porch + Ver Synv Pulse + Ver Back Porch)
以640x480,60Hz这种分辨率格式来说,25.175MHz = 25175000Hz = 60*(640 + 16 + 96 + 48)*(480 + 11 + 2 + 31) = 60 * 800 * 525
三、 目标任务
1、编写VGA驱动代码,并用ModelSim对时序进行仿真,然后下载到开发板中使屏幕产生彩色条纹
2、在上个任务的基础上,把一张存在ROM里面的图片数据显示到显示器上
四、 设计思路与Verilog代码编写
4.1、 VGA驱动模块的接口定义与整体设计
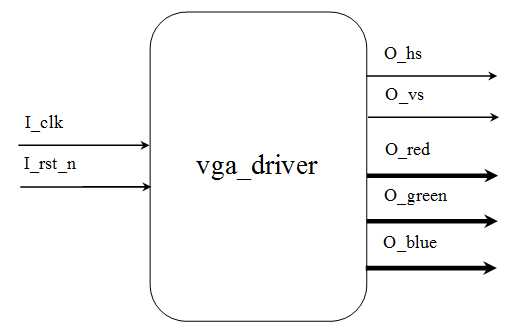
Verilog编写的VGA模块除了Red,Green,Blue三基色、行同步HS以及场同步VS以外还要包括时钟、复位信号。其框图如下所示

其中:
I_clk是系统时钟;
I_rst_n是系统复位;
O_hs是行同步信号;
O_vs是场同步信号;
O_red是红色分量;
O_green是绿色分量;
O_blue是蓝色分量;
上面的模块框图中没有看到测试数据(彩条或者图片)的输入端口,原因是由于VGA的逻辑比较简单,所以我准备把发送测试图案(彩条或者图片)的逻辑也直接集成到vga_driver模块中,这样可能更加方便理解。但是对于实际一个比较复杂的项目来说,最好还是把各个模块独立开来,这样更加方便二次移植。在写代码之前,先了解一个关于图片的分辨率与位深度的知识点。
4.2、 图片的分辨率、图片的尺寸与位深度
图片的分辨率指图像中存储的信息量,是每英寸图像内有多少个像素点,它决定了位图图像细节的精细程度。描述分辨率的单位有:dpi(dots per inch)点每英寸、lpi(line per inch)线每英寸和ppi(pixel per inch)像素每英寸。
图片的尺寸是指一幅图片长度和宽度各占多少像素,我们平常说的一张640×480的图片指的就是这张图片的长度有640个像素点,宽度有480个像素点
位深度是指图片的每个像素是用多少位(bit)来表示的。比如黑白二色的图像是数字图像中最简单的一种,它只有黑、白两种颜色,也就是说它的每个像素只有1位颜色,位深度是1,用2的零次幂来表示;考虑到位深度平均分给R, G, B和Alpha,而只有RGB可以相互组合成颜色。所以4位颜色的图,它的位深度是4,只有2的4次幂种颜色,即16种颜色或16种灰度等级 )。8位颜色的图,位深度就是8,用2的8次幂表示,它含有256种颜色 ( 或256种灰度等级 )。24位颜色可称之为真彩色,位深度是24,它能组合成2的24次幂种颜色,即:16777216种颜色 ( 或称千万种颜色 ),超过了人眼能够分辨的颜色数量。当我们用24位来记录颜色时,实际上是以2^(8×3),即红、绿、蓝 ( RGB ) 三基色各以2的8次幂,256种颜色而存在的,三色组合就形成一千六百万种颜色。除了上面这几种情况以外,有的图片的位深度是16位,其中红基色占5位,绿基色占6位,蓝基色占5位,他们一共可以组成2^16中颜色。
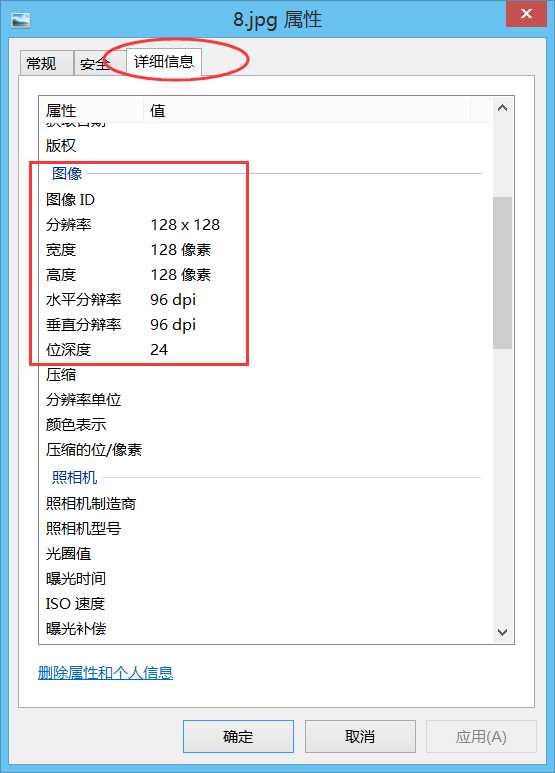
下面以这张图片为例来说明如何在电脑上查看图片的大小,分辨率以及位深度等信息。

在电脑上用选中图片以后,然后鼠标右键在菜单中点击属性,然后在详细信息选项卡中就能查看图片的各个详细信息了,上面这张图片的信息如下图所示

由上面的信息可知这张图片的大小为128*128。水平分辨率与垂直分辨率为96dpi(dots per inch),位深度为24-bit。
4.3、 原理图分析
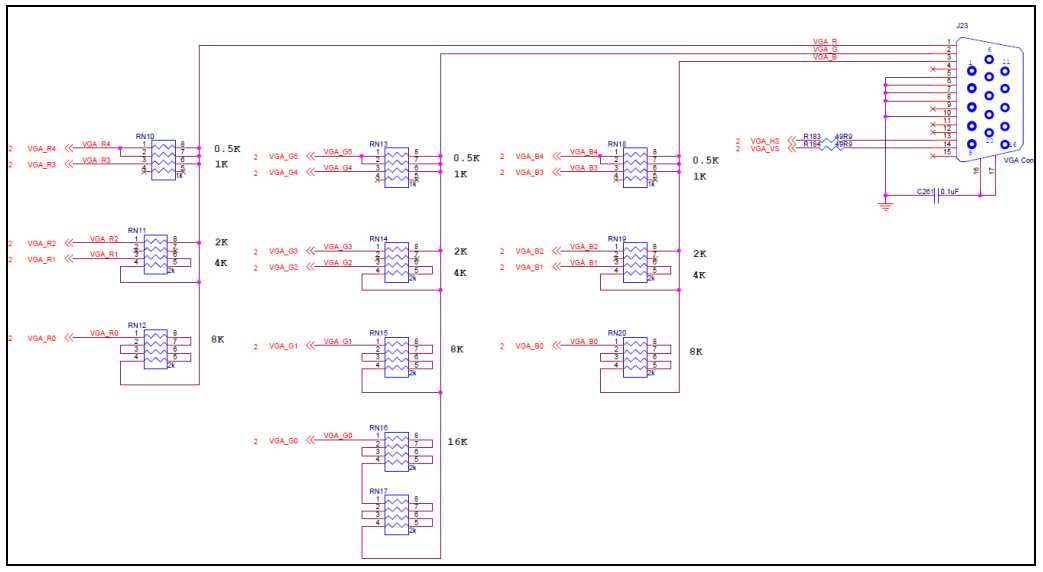
在写代码之前,先来分析一下我的开发板的VGA接口原理图。由于FPGA输出的RGB数据为数字信号,而VGA接口的RGB数据为模拟信号,所以需要一个数模转换器把FPGA输出的数字信号转化为VGA接口的模拟RGB数据输出。一般情况下,为了保证输出数据的保真度,都会使用一个专用的数模转换芯片(比如ADV7123)来实现这个数模转换的功能,但是在我的开发板上为了简单起见,设计了一个电阻匹配网络来实现这个数模转换的功能,FPGA输出的RGB三基色数字信号一共占16-bit,其中Red分量占5-bit,Green分量占6-bit,Blue分量占5-bit。下面是VGA接口部分的原理图

4.4、 vga_driver模块显示彩条Verilog代码编写
有了上面的基础之后就可以开始着手编写代码,现在在回过头去看行时序与场时序,其实可以发现VGA的时序真的是非常简单。
对行时序来说,只需要定义一个计数器,当计数器在像素时钟的作用下计满一行的总点数后清零,然后利用assign语句在计数值为Hor Sync期间把行时序信号拉低产生一个低脉冲就可以了。场时序与行时序非常类似,当行计数器计满一行了场计数器才加1,当计满一场的时间后,计数值清零,然后利用assign语句在Ver Sync期间把场时序信号拉低产生一个低脉冲就OK了。
有了行时序与场时序以后,接下来就是在Hor Active Video和Ver Active Video均有效的期间往Red,Green,Blue三个分量送数据,数据就会在在屏幕上显示出来了。而Hor Active Video有效的期间正是行计数器的计数值在大于(Hor Sync + Hor Back Porch),小于(Hor Sync + Hor Back Porch + Hor Active Video)的时候,而Ver Active Video有效的期间正是场计数器的计数值在大于(Ver Sync + Ver Back Porch),小于(Ver Sync + Ver Back Porch + Ver Active Video)的时候,所以在代码里面可以利用assign语句产生一个激活标志,当激活标志为高的时候给Red,Green,Blue三个分量送数据,数据就会在屏幕显示出来了。
下面以分辨率为640x480为例来编写vga_driver的代码,由前面的分辨率时序参数表可知,640x480分辨率的像素时钟为25.175Hz,但实际并不需要这么精确的时钟频率,我们取25MHz就可以了,我的开发板的时钟频率为50MHz,所以只需要简单的写一个二分频逻辑就可以得到这个像素时钟了。如果你想显示其他分辨率的图片,比如800x600分辨率的时钟频率是40MHz,这时候就需要用FPGA内部的Clocking Wizard IP核来得到这个40MHz的时钟,Clocking Wizard IP核内部回调用FPGA的PLL资源对输入频率进行处理来得到想要的输出频率。
下面是VGA接口产生彩条的完整代码:
module vga_driver ( input I_clk , // 系统50MHz时钟 input I_rst_n , // 系统复位 output reg [4:0] O_red , // VGA红色分量 output reg [5:0] O_green , // VGA绿色分量 output reg [4:0] O_blue , // VGA蓝色分量 output O_hs , // VGA行同步信号 output O_vs // VGA场同步信号 ); // 分辨率为640*480时行时序各个参数定义 parameter C_H_SYNC_PULSE = 96 , C_H_BACK_PORCH = 48 , C_H_ACTIVE_TIME = 640 , C_H_FRONT_PORCH = 16 , C_H_LINE_PERIOD = 800 ; // 分辨率为640*480时场时序各个参数定义 parameter C_V_SYNC_PULSE = 2 , C_V_BACK_PORCH = 33 , C_V_ACTIVE_TIME = 480 , C_V_FRONT_PORCH = 10 , C_V_FRAME_PERIOD = 525 ; parameter C_COLOR_BAR_WIDTH = C_H_ACTIVE_TIME / 8 ; reg [11:0] R_h_cnt ; // 行时序计数器 reg [11:0] R_v_cnt ; // 列时序计数器 reg R_clk_25M ; wire W_active_flag ; // 激活标志,当这个信号为1时RGB的数据可以显示在屏幕上 ////////////////////////////////////////////////////////////////// //功能: 产生25MHz的像素时钟 ////////////////////////////////////////////////////////////////// always @(posedge I_clk or negedge I_rst_n) begin if(!I_rst_n) R_clk_25M <= 1‘b0 ; else R_clk_25M <= ~R_clk_25M ; end ////////////////////////////////////////////////////////////////// ////////////////////////////////////////////////////////////////// // 功能:产生行时序 ////////////////////////////////////////////////////////////////// always @(posedge R_clk_25M or negedge I_rst_n) begin if(!I_rst_n) R_h_cnt <= 12‘d0 ; else if(R_h_cnt == C_H_LINE_PERIOD - 1‘b1) R_h_cnt <= 12‘d0 ; else R_h_cnt <= R_h_cnt + 1‘b1 ; end assign O_hs = (R_h_cnt < C_H_SYNC_PULSE) ? 1‘b0 : 1‘b1 ; ////////////////////////////////////////////////////////////////// ////////////////////////////////////////////////////////////////// // 功能:产生场时序 ////////////////////////////////////////////////////////////////// always @(posedge R_clk_25M or negedge I_rst_n) begin if(!I_rst_n) R_v_cnt <= 12‘d0 ; else if(R_v_cnt == C_V_FRAME_PERIOD - 1‘b1) R_v_cnt <= 12‘d0 ; else if(R_h_cnt == C_H_LINE_PERIOD - 1‘b1) R_v_cnt <= R_v_cnt + 1‘b1 ; else R_v_cnt <= R_v_cnt ; end assign O_vs = (R_v_cnt < C_V_SYNC_PULSE) ? 1‘b0 : 1‘b1 ; ////////////////////////////////////////////////////////////////// assign W_active_flag = (R_h_cnt >= (C_H_SYNC_PULSE + C_H_BACK_PORCH )) && (R_h_cnt <= (C_H_SYNC_PULSE + C_H_BACK_PORCH + C_H_ACTIVE_TIME)) && (R_v_cnt >= (C_V_SYNC_PULSE + C_V_BACK_PORCH )) && (R_v_cnt <= (C_V_SYNC_PULSE + C_V_BACK_PORCH + C_V_ACTIVE_TIME)) ; ////////////////////////////////////////////////////////////////// // 功能:把显示器屏幕分成8个纵列,每个纵列的宽度是80 ////////////////////////////////////////////////////////////////// always @(posedge R_clk_25M or negedge I_rst_n) begin if(!I_rst_n) begin O_red <= 5‘b00000 ; O_green <= 6‘b000000 ; O_blue <= 5‘b00000 ; end else if(W_active_flag) begin if(R_h_cnt < (C_H_SYNC_PULSE + C_H_BACK_PORCH + C_COLOR_BAR_WIDTH)) // 红色彩条 begin O_red <= 5‘b11111 ; // 红色彩条把红色分量全部给1,绿色和蓝色给0 O_green <= 6‘b000000 ; O_blue <= 5‘b00000 ; end else if(R_h_cnt < (C_H_SYNC_PULSE + C_H_BACK_PORCH + C_COLOR_BAR_WIDTH*2)) // 绿色彩条 begin O_red <= 5‘b00000 ; O_green <= 6‘b111111 ; // 绿色彩条把绿色分量全部给1,红色和蓝色分量给0 O_blue <= 5‘b00000 ; end else if(R_h_cnt < (C_H_SYNC_PULSE + C_H_BACK_PORCH + C_COLOR_BAR_WIDTH*3)) // 蓝色彩条 begin O_red <= 5‘b00000 ; O_green <= 6‘b000000 ; O_blue <= 5‘b11111 ; // 蓝色彩条把蓝色分量全部给1,红色和绿分量给0 end else if(R_h_cnt < (C_H_SYNC_PULSE + C_H_BACK_PORCH + C_COLOR_BAR_WIDTH*4)) // 白色彩条 begin O_red <= 5‘b11111 ; // 白色彩条是有红绿蓝三基色混合而成 O_green <= 6‘b111111 ; // 所以白色彩条要把红绿蓝三个分量全部给1 O_blue <= 5‘b11111 ; end else if(R_h_cnt < (C_H_SYNC_PULSE + C_H_BACK_PORCH + C_COLOR_BAR_WIDTH*5)) // 黑色彩条 begin O_red <= 5‘b00000 ; // 黑色彩条就是把红绿蓝所有分量全部给0 O_green <= 6‘b000000 ; O_blue <= 5‘b00000 ; end else if(R_h_cnt < (C_H_SYNC_PULSE + C_H_BACK_PORCH + C_COLOR_BAR_WIDTH*6)) // 黄色彩条 begin O_red <= 5‘b11111 ; // 黄色彩条是有红绿两种颜色混合而成 O_green <= 6‘b111111 ; // 所以黄色彩条要把红绿两个分量给1 O_blue <= 5‘b00000 ; // 蓝色分量给0 end else if(R_h_cnt < (C_H_SYNC_PULSE + C_H_BACK_PORCH + C_COLOR_BAR_WIDTH*7)) // 紫色彩条 begin O_red <= 5‘b11111 ; // 紫色彩条是有红蓝两种颜色混合而成 O_green <= 6‘b000000 ; // 所以紫色彩条要把红蓝两个分量给1 O_blue <= 5‘b11111 ; // 绿色分量给0 end else // 青色彩条 begin O_red <= 5‘b00000 ; // 青色彩条是由蓝绿两种颜色混合而成 O_green <= 6‘b111111 ; // 所以青色彩条要把蓝绿两个分量给1 O_blue <= 5‘b11111 ; // 红色分量给0 end end else begin O_red <= 5‘b00000 ; O_green <= 6‘b000000 ; O_blue <= 5‘b00000 ; end end /* //////////////////////////////////////////////////////////////// // 功能:产生黑白相间的格子图案 //////////////////////////////////////////////////////////////// always @(posedge R_clk_25M or negedge I_rst_n) begin if(!I_rst_n) begin O_red <= 5‘b00000 ; O_green <= 6‘b000000 ; O_blue <= 5‘b00000 ; end else if(W_active_flag) begin if((R_h_cnt[4]==1‘b1) ^ (R_v_cnt[4]==1‘b1)) begin O_red <= 5‘b00000 ; O_green <= 6‘b000000 ; O_blue <= 5‘b00000 ; end else begin O_red <= 5‘b11111 ; O_green <= 6‘b111111 ; O_blue <= 5‘b11111 ; end end else begin O_red <= 5‘b00000 ; O_green <= 6‘b000000 ; O_blue <= 5‘b00000 ; end end */ endmodule
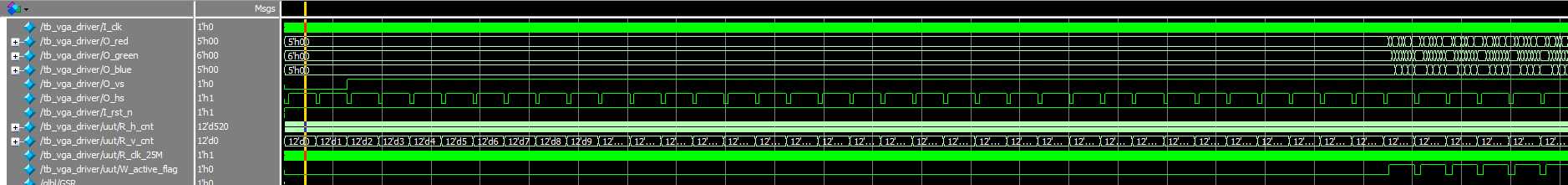
整个代码的编写思路与上面的分析基本一致。除了显示彩条以外,还可以显示黑白格子,代码在上面也已经给出。更多更有趣的图案大家可以自己多试一下。在下载到开发板之前先用ModelSim对整个逻辑进行一下仿真,在测试激励文件里面只需要给时钟和复位加上激励就可以了,非常简单,我就不贴激励文件的代码了,下图是ModelSim仿真图

具体的时序细节大家可以自己仿的试一下,整个时序都是没问题的。
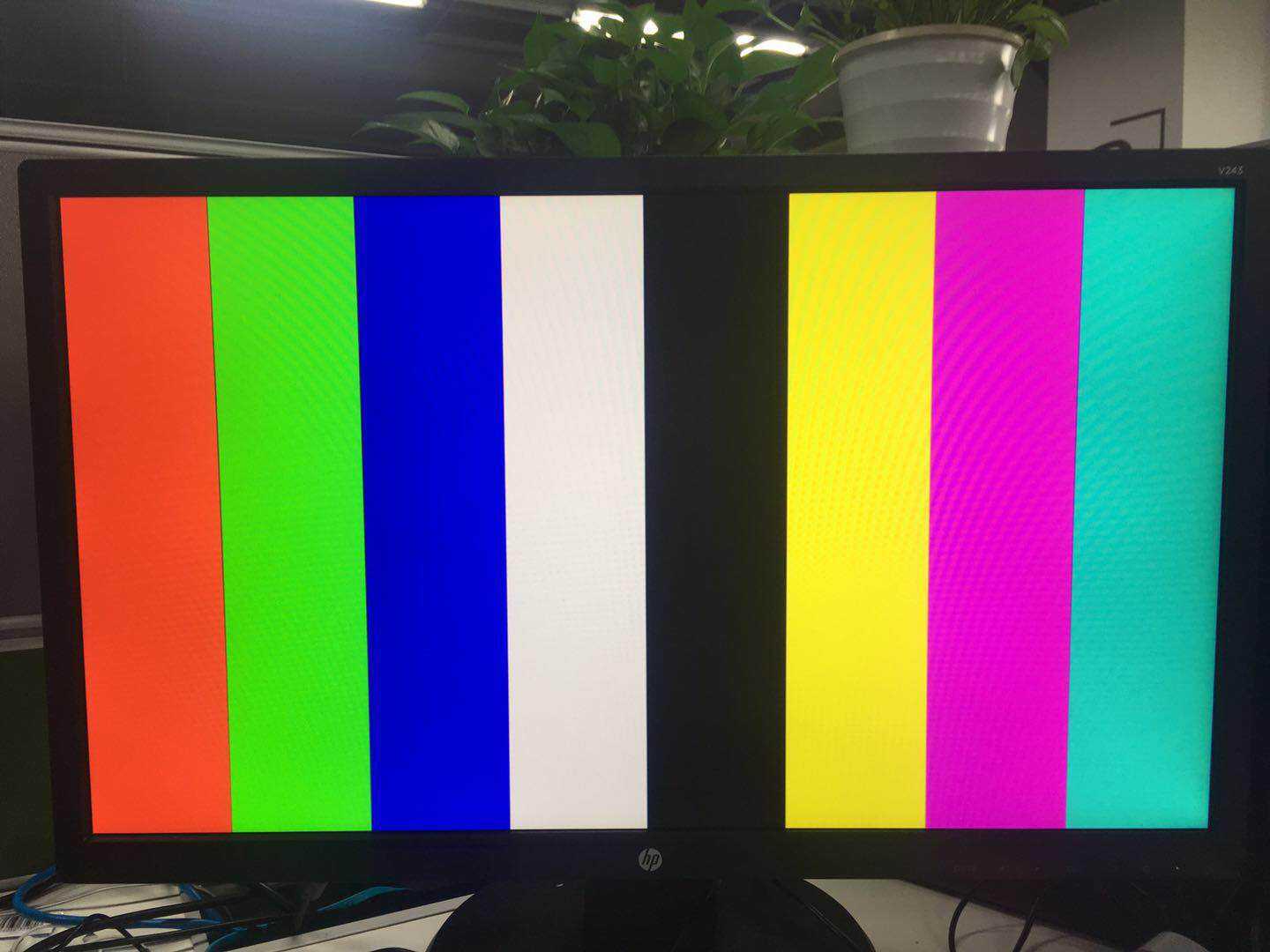
下面是代码下载到我的开发板中显示器显示的彩条图案

4.5、 如何把一张图片转化为存放在ROM中的.coe文件
显示完彩条以后,接下来就是把一张图片显示在液晶显示器上。完成这个任务的第一步就是要把一张图片转化为ROM可以导入的.coe文件,第二部就是把ROM中的图片数据在有效区域输出出来,这样就可以在图片上显示一张图片了。由于我的FPGA型号为XC6SLX45-2CSG324,它内部的BRAM资源十分有限,无法存储一张完整640*480分辨率的图片数据,所以接下来的实验我会把上文那张128x128的圣诞老人的图片显示在液晶显示器上。如果你的FPGA内部资源足够的话,你可以以我这个例子作为参考把你想显示的图片显示出来。
为了把图片转化为.coe文件存放在ROM,这时可以利用Matlab软件先把图片转化为一个三维矩阵,然后把三维矩阵中的Red,Green,Blue分量的颜色数据提取出来按照5-bit Red,6-bit Green, 5-bit Blue的格式进行拼接,最后写入到.coe文件中,Matlab的完整代码如下:
clear clc % 利用imread函数把图片转化为一个三维矩阵 image_array = imread(‘333.jpg‘); % 利用size函数把图片矩阵的三个维度大小计算出来 % 第一维为图片的高度,第二维为图片的宽度,第三维为图片的RGB分量 [height,width,z]=size(image_array); % 128*128*3 % imshow(image_array); % 显示图片 red = image_array(:,:,1); % 提取红色分量,数据类型为uint8 green = image_array(:,:,2); % 提取绿色分量,数据类型为uint8 blue = image_array(:,:,3); % 提取蓝色分量,数据类型为uint8 % 把上面得到了各个分量重组成一个1维矩阵,由于reshape函数重组矩阵的 % 时候是按照列进行重组的,所以重组前需要先把各个分量矩阵进行转置以 % 后在重组 % 利用reshape重组完毕以后,由于后面需要对数据拼接,所以为了避免溢出 % 这里把uint8类型的数据扩大为uint32类型 r = uint32(reshape(red‘ , 1 ,height*width)); g = uint32(reshape(green‘ , 1 ,height*width)); b = uint32(reshape(blue‘ , 1 ,height*width)); % 初始化要写入.coe文件中的RGB颜色矩阵 rgb=zeros(1,height*width); % 因为导入的图片是24-bit真彩色图片,每个像素占用24-bit,其中RGB分别占用8-bit % 而我这里需要的是16-bit,其中R为5-bit,G为6-bit,B为5-bit,所以需要在这里对 % 24-bit的数据进行重组与拼接 % bitshift()函数的作用是对数据进行移位操作,其中第一个参数是要进行移位的数据,第二个参数为负数表示向右移,为 % 正数表示向左移,更详细的用法直接在Matlab命令窗口输入 doc bitshift 进行查看 % 所以这里对红色分量先右移3位取出高5位,然后左移11位作为ROM中RGB数据的第15-bit到第11-bit % 对绿色分量先右移2位取出高6位,然后左移5位作为ROM中RGB数据的第10-bit到第5-bit % 对蓝色分量先右移3位取出高5位,然后左移0位作为ROM中RGB数据的第4-bit到第0-bit for i = 1:height*width rgb(i) = bitshift(bitshift(r(i),-3),11) + bitshift(bitshift(g(i),-2),5) + bitshift(bitshift(b(i),-3),0); end fid = fopen( ‘image.coe‘, ‘w+‘ ); % .coe文件的最前面一行必须为这个字符串,其中16表示16进制 fprintf( fid, ‘memory_initialization_radix=16; ‘); % .coe文件的第二行必须为这个字符串 fprintf( fid, ‘memory_initialization_vector = ‘); % 把rgb数据的前 height*width-1 个数据写入.coe文件中,每个数据之间用逗号隔开 fprintf( fid, ‘%x, ‘,rgb(1:end-1)); % 把rgb数据的最后一个数据写入.coe文件中,并用分号结尾 fprintf( fid, ‘%x;‘,rgb(end)); fclose( fid ); % 关闭文件指针
基本上每行我都做了详细的注释,最后我在强调几点:
1、运行这段代码的时候必须把图片文件和Matlab的.m文件放在同一目录。imread()函数的参数是一个字符串,这个字符串是图片的名字。如果图片与Matlab的.m文件不再同一个目录,则imread()里面需要填写图片的绝对路径。
2、在Matlab对矩阵进行转置只需要在矩阵的右边打一个单引号就可以了
3、Matlab执行循环的效率非常低,所以我在数据进行重组与拼接之前把数据用reshape函数转化为1维矩阵并用uint32函数扩大了数据的范围,这样的好处是重组拼接的时候只需要一个for循环就ok。如果你觉得用reshape和uint32这两个函数对数据进行预处理太麻烦了,那么你可以使用一个二维for循环进行处理对128*128的矩阵的行和列分别处理。因为这里数据量不算大,所以用单个for循环和二维for循环区别不太大。
4、如果你的开发板硬件支持显示24-bit真彩色图片,那么上面的代码中你就不需要对RGB分量分别右移进行截取操作,直接左移位并相加(拼接)就可以了
4.6、 vga_driver模块显示图片Verilog代码编写
有了之前显示彩条的基础以后,这个实验就非常简单了,只要在把显示彩条的逻辑修改为从ROM读数据就可以了。而ROM的配置过程如下所示:
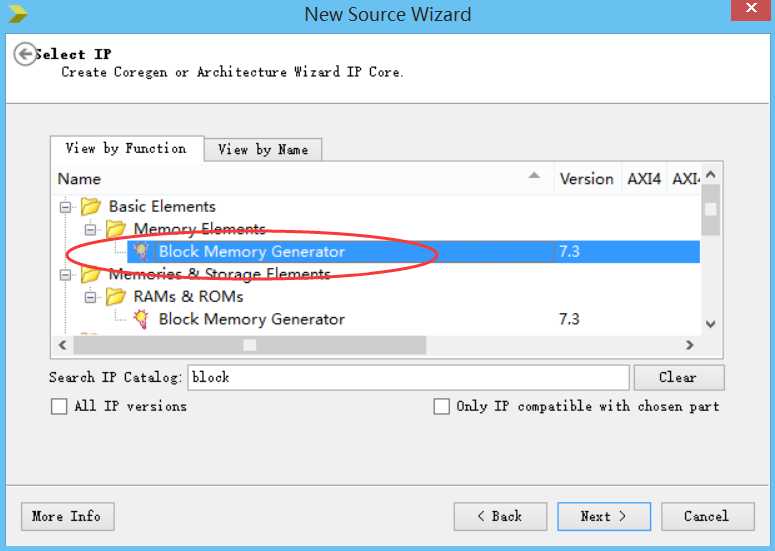
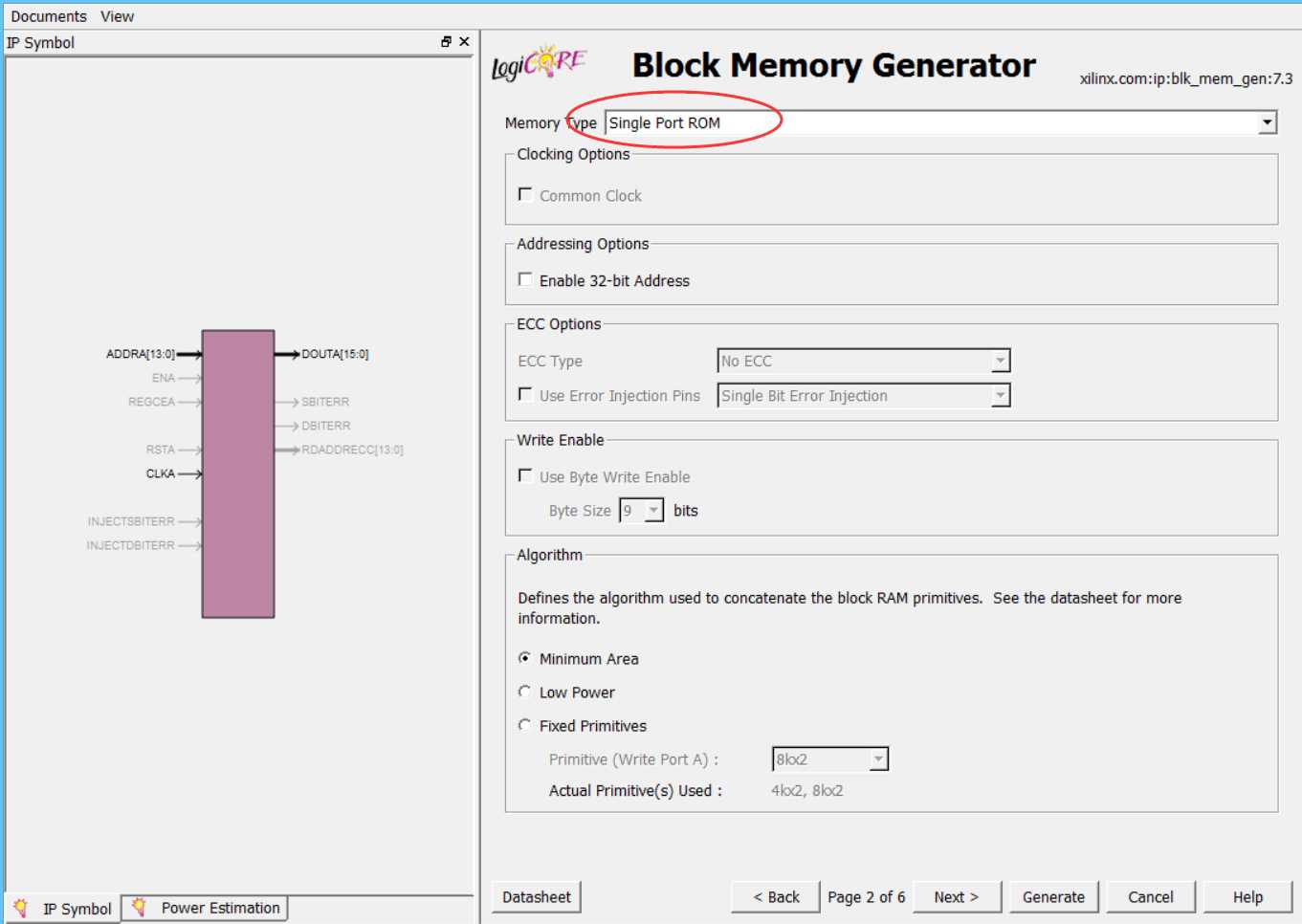
1、选择Block Memory Generator

2、选择类型为Single Port ROM

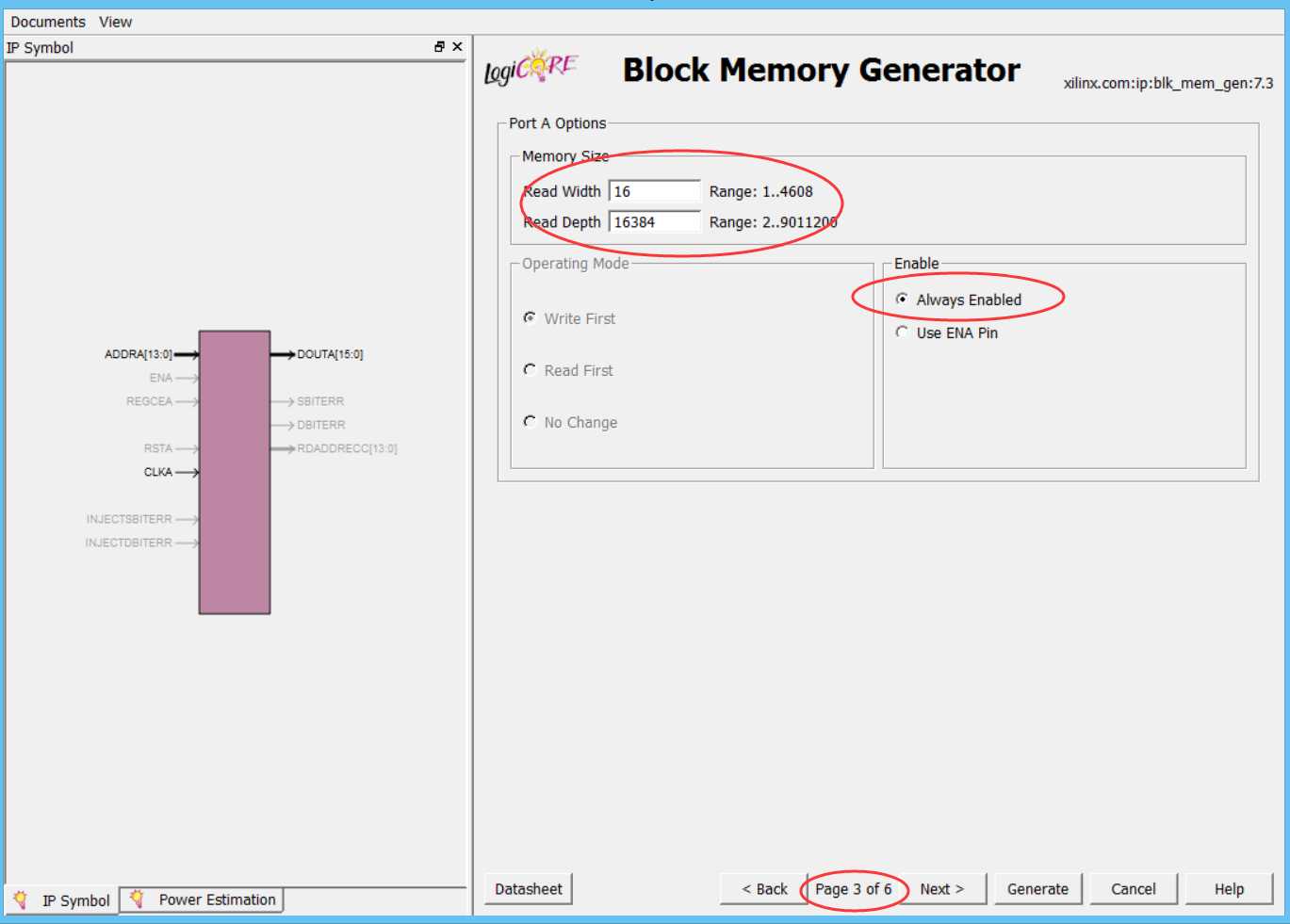
3、选择ROM的Read Width为16,Read Depth为16384(128*128=16384)

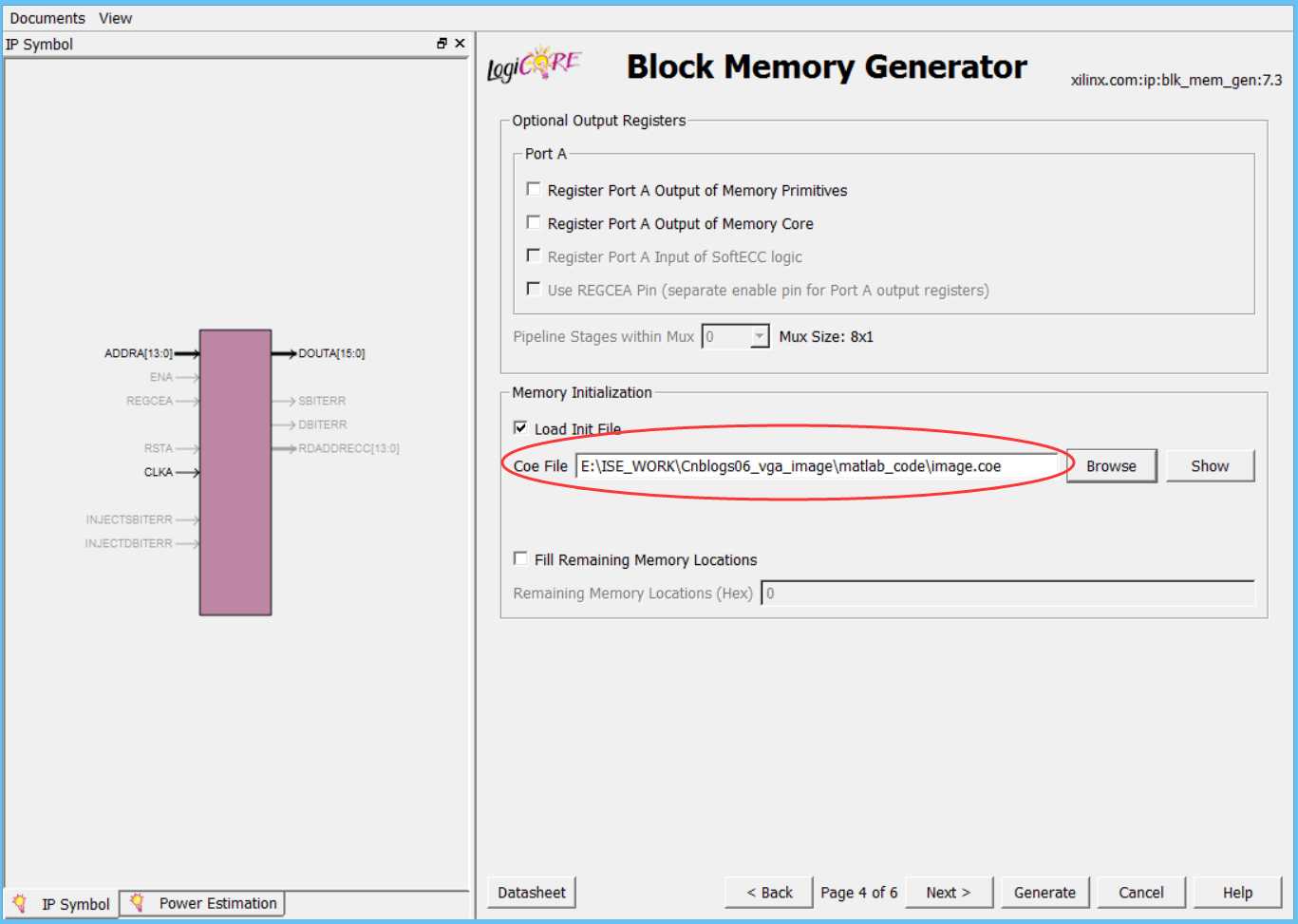
4、导入用Matlab生成的.coe图片文件

5、其他的所有参数我都保持默认,如果你需要有其他特殊需求的话可以按需修改。
配置好ROM就可以修改发送RGB数据的逻辑了,完整的代码如下:
module vga_driver ( input I_clk , // 系统50MHz时钟 input I_rst_n , // 系统复位 output reg [4:0] O_red , // VGA红色分量 output reg [5:0] O_green , // VGA绿色分量 output reg [4:0] O_blue , // VGA蓝色分量 output O_hs , // VGA行同步信号 output O_vs // VGA场同步信号 ); // 分辨率为640*480时行时序各个参数定义 parameter C_H_SYNC_PULSE = 96 , C_H_BACK_PORCH = 48 , C_H_ACTIVE_TIME = 640 , C_H_FRONT_PORCH = 16 , C_H_LINE_PERIOD = 800 ; // 分辨率为640*480时场时序各个参数定义 parameter C_V_SYNC_PULSE = 2 , C_V_BACK_PORCH = 33 , C_V_ACTIVE_TIME = 480 , C_V_FRONT_PORCH = 10 , C_V_FRAME_PERIOD = 525 ; parameter C_IMAGE_WIDTH = 128 , C_IMAGE_HEIGHT = 128 , C_IMAGE_PIX_NUM = 16384 ; reg [11:0] R_h_cnt ; // 行时序计数器 reg [11:0] R_v_cnt ; // 列时序计数器 reg R_clk_25M ; // 25MHz的像素时钟 reg [13:0] R_rom_addr ; // ROM的地址 wire [15:0] W_rom_data ; // ROM中存储的数据 wire W_active_flag ; // 激活标志,当这个信号为1时RGB的数据可以显示在屏幕上 ////////////////////////////////////////////////////////////////// //功能: 产生25MHz的像素时钟 ////////////////////////////////////////////////////////////////// always @(posedge I_clk or negedge I_rst_n) begin if(!I_rst_n) R_clk_25M <= 1‘b0 ; else R_clk_25M <= ~R_clk_25M ; end ////////////////////////////////////////////////////////////////// ////////////////////////////////////////////////////////////////// // 功能:产生行时序 ////////////////////////////////////////////////////////////////// always @(posedge R_clk_25M or negedge I_rst_n) begin if(!I_rst_n) R_h_cnt <= 12‘d0 ; else if(R_h_cnt == C_H_LINE_PERIOD - 1‘b1) R_h_cnt <= 12‘d0 ; else R_h_cnt <= R_h_cnt + 1‘b1 ; end assign O_hs = (R_h_cnt < C_H_SYNC_PULSE) ? 1‘b0 : 1‘b1 ; ////////////////////////////////////////////////////////////////// ////////////////////////////////////////////////////////////////// // 功能:产生场时序 ////////////////////////////////////////////////////////////////// always @(posedge R_clk_25M or negedge I_rst_n) begin if(!I_rst_n) R_v_cnt <= 12‘d0 ; else if(R_v_cnt == C_V_FRAME_PERIOD - 1‘b1) R_v_cnt <= 12‘d0 ; else if(R_h_cnt == C_H_LINE_PERIOD - 1‘b1) R_v_cnt <= R_v_cnt + 1‘b1 ; else R_v_cnt <= R_v_cnt ; end assign O_vs = (R_v_cnt < C_V_SYNC_PULSE) ? 1‘b0 : 1‘b1 ; ////////////////////////////////////////////////////////////////// // 产生有效区域标志,当这个信号为高时往RGB送的数据才会显示到屏幕上 assign W_active_flag = (R_h_cnt >= (C_H_SYNC_PULSE + C_H_BACK_PORCH )) && (R_h_cnt <= (C_H_SYNC_PULSE + C_H_BACK_PORCH + C_H_ACTIVE_TIME )) && (R_v_cnt >= (C_V_SYNC_PULSE + C_V_BACK_PORCH )) && (R_v_cnt <= (C_V_SYNC_PULSE + C_V_BACK_PORCH + C_V_ACTIVE_TIME )) ; ////////////////////////////////////////////////////////////////// // 功能:把ROM里面的图片数据输出 ////////////////////////////////////////////////////////////////// always @(posedge R_clk_25M or negedge I_rst_n) begin if(!I_rst_n) R_rom_addr <= 14‘d0 ; else if(W_active_flag) begin if(R_h_cnt >= (C_H_SYNC_PULSE + C_H_BACK_PORCH ) && R_h_cnt <= (C_H_SYNC_PULSE + C_H_BACK_PORCH + C_IMAGE_WIDTH - 1‘b1) && R_v_cnt >= (C_V_SYNC_PULSE + C_V_BACK_PORCH ) && R_v_cnt <= (C_V_SYNC_PULSE + C_V_BACK_PORCH + C_IMAGE_HEIGHT - 1‘b1) ) begin O_red <= W_rom_data[15:11] ; // 红色分量 O_green <= W_rom_data[10:5] ; // 绿色分量 O_blue <= W_rom_data[4:0] ; // 蓝色分量 if(R_rom_addr == C_IMAGE_PIX_NUM - 1‘b1) R_rom_addr <= 14‘d0 ; else R_rom_addr <= R_rom_addr + 1‘b1 ; end else begin O_red <= 5‘d0 ; O_green <= 6‘d0 ; O_blue <= 5‘d0 ; R_rom_addr <= R_rom_addr ; end end else begin O_red <= 5‘d0 ; O_green <= 6‘d0 ; O_blue <= 5‘d0 ; R_rom_addr <= R_rom_addr ; end end rom_image U_rom_image ( .clka(R_clk_25M), // input clka .addra(R_rom_addr), // input [13 : 0] addra .douta(W_rom_data) // output [15 : 0] douta ); endmodule
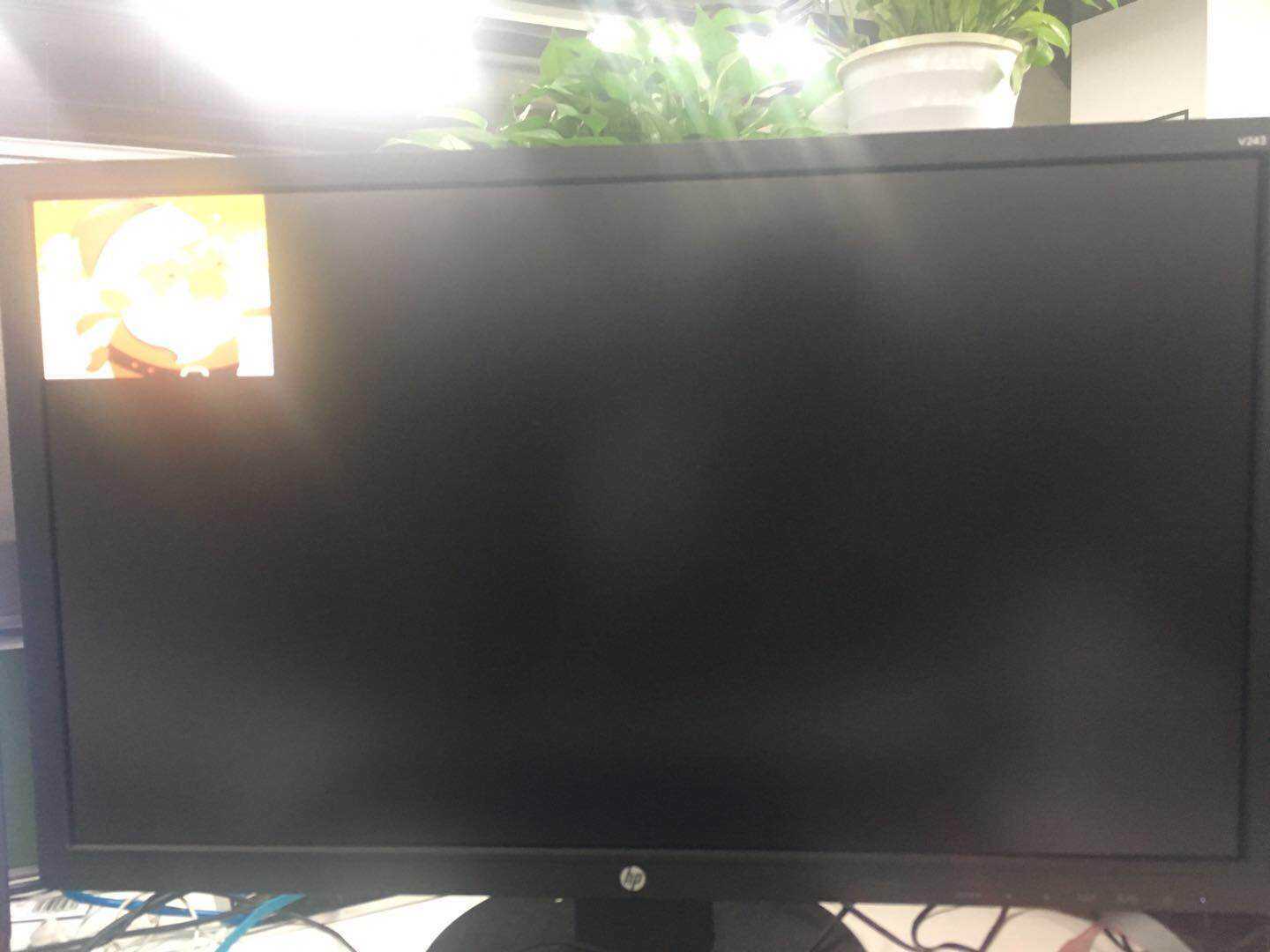
绑定管脚生成bit文件以后下载到开发板中液晶显示器上就出现了圣诞老人的图片

至此,整个VGA的实验全部完成。
五、 进一步思考
5.1、 如何修改屏幕背景为其他颜色(比如蓝色)
上面已经可以让一张图片正常在屏幕上显示出来了,而图片以外的区域是黑色的,如果我们想把图片以外的区域改成蓝色的其实很简单,只需要图片以外区域的RGB分量的Red,Green分量给0,Blue分量给1就可以了
5.2、如何让128*128圣诞老人的图片在屏幕中间
上图的圣诞老人图片显示在屏幕的左上角,如果我们想把他显示在图片中间位置只需要在
if(R_h_cnt >= (C_H_SYNC_PULSE + C_H_BACK_PORCH + C_H_OFFSET ) && R_h_cnt <= (C_H_SYNC_PULSE + C_H_BACK_PORCH + C_H_OFFSET + C_IMAGE_WIDTH - 1‘b1 ) && R_v_cnt >= (C_V_SYNC_PULSE + C_V_BACK_PORCH + C_V_OFFSET ) && R_v_cnt <= (C_V_SYNC_PULSE + C_V_BACK_PORCH + C_V_OFFSET + C_IMAGE_HEIGHT - 1‘b1 ) )
这个判断语句中加上一个固定的C_H_OFFSET与C_V_OFFSET偏移分量就可以了,当然这个偏移分量不能太大,否则会使图片跑到屏幕外面
5.3、 如何让128*128圣诞老人的图片在屏幕上动起来,并且碰到显示器边框以后就反弹
上面已经知道修改图片的位置的方法以后,我们可以把图片的行和列的偏移量设置成一个reg变量,然后在每一帧结束以后修改这个偏移量就可以了,而场脉冲的下降沿可以看做每一帧结束的标志位,所以为了实现这个功能需要写一个检测场脉冲下降沿的逻辑。
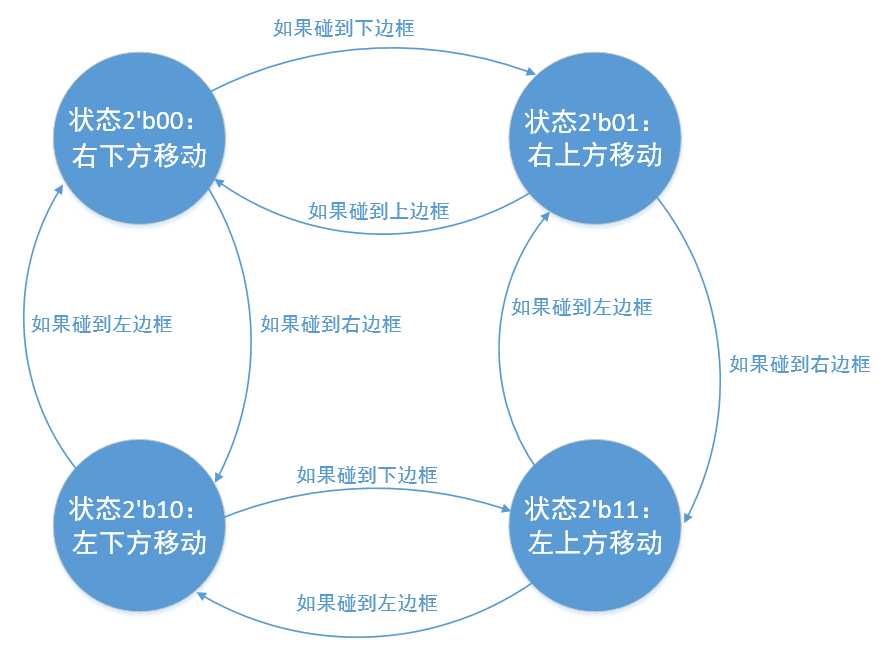
至于碰到屏幕以后产生“反弹”的效果实际上就是一个状态机,这个状态机一共有四个状态:
状态2’b00:图片向右下方移动
状态2’b01:图片向右上方移动
状态2’b10:图片向左下方移动
状态2’b11:图片向左上方移动
这个状态机很容易就抽象出来了,但关键是状态的跳变一定要理清楚了,下面这个状态机的状态跳变图

上面这个状态转换图清晰的描述了图片在屏幕上运动的状态切换图,其中每次状态切换都是在场脉冲的下降沿触发,这样才能保证图片在运动过程中不会闪烁。
完整的代码如下:
module vga_driver ( input I_clk , // 系统50MHz时钟 input I_rst_n , // 系统复位 output reg [4:0] O_red , // VGA红色分量 output reg [5:0] O_green , // VGA绿色分量 output reg [4:0] O_blue , // VGA蓝色分量 output O_hs , // VGA行同步信号 output O_vs // VGA场同步信号 ); // 分辨率为640*480时行时序各个参数定义 parameter C_H_SYNC_PULSE = 96 , C_H_BACK_PORCH = 48 , C_H_ACTIVE_TIME = 640 , C_H_FRONT_PORCH = 16 , C_H_LINE_PERIOD = 800 ; // 分辨率为640*480时场时序各个参数定义 parameter C_V_SYNC_PULSE = 2 , C_V_BACK_PORCH = 33 , C_V_ACTIVE_TIME = 480 , C_V_FRONT_PORCH = 10 , C_V_FRAME_PERIOD = 525 ; parameter C_IMAGE_WIDTH = 128 , C_IMAGE_HEIGHT = 128 , C_IMAGE_PIX_NUM = 16384 ; reg [11:0] R_h_cnt ; // 行时序计数器 reg [11:0] R_v_cnt ; // 列时序计数器 reg R_clk_25M ; reg [13:0] R_rom_addr ; // ROM的地址 wire [15:0] W_rom_data ; // ROM中存储的数据 reg [11:0] R_h_pos ; // 图片在屏幕上显示的水平位置,当它为0时,图片贴紧屏幕的左边沿 reg [11:0] R_v_pos ; // 图片在屏幕上显示的垂直位置,当它为0时,图片贴紧屏幕的上边沿 reg R_vs_reg1 ; reg R_vs_reg2 ; wire W_vs_neg ; // 场脉冲下降沿标志 reg [1:0] R_state ; wire W_active_flag ; // 激活标志,当这个信号为1时RGB的数据可以显示在屏幕上 ////////////////////////////////////////////////////////////////// //功能: 产生25MHz的像素时钟 ////////////////////////////////////////////////////////////////// always @(posedge I_clk or negedge I_rst_n) begin if(!I_rst_n) R_clk_25M <= 1‘b0 ; else R_clk_25M <= ~R_clk_25M ; end ////////////////////////////////////////////////////////////////// ////////////////////////////////////////////////////////////////// // 功能:产生行时序 ////////////////////////////////////////////////////////////////// always @(posedge R_clk_25M or negedge I_rst_n) begin if(!I_rst_n) R_h_cnt <= 12‘d0 ; else if(R_h_cnt == C_H_LINE_PERIOD - 1‘b1) R_h_cnt <= 12‘d0 ; else R_h_cnt <= R_h_cnt + 1‘b1 ; end assign O_hs = (R_h_cnt < C_H_SYNC_PULSE) ? 1‘b0 : 1‘b1 ; ////////////////////////////////////////////////////////////////// ////////////////////////////////////////////////////////////////// // 功能:产生场时序 ////////////////////////////////////////////////////////////////// always @(posedge R_clk_25M or negedge I_rst_n) begin if(!I_rst_n) R_v_cnt <= 12‘d0 ; else if(R_v_cnt == C_V_FRAME_PERIOD - 1‘b1) R_v_cnt <= 12‘d0 ; else if(R_h_cnt == C_H_LINE_PERIOD - 1‘b1) R_v_cnt <= R_v_cnt + 1‘b1 ; else R_v_cnt <= R_v_cnt ; end assign O_vs = (R_v_cnt < C_V_SYNC_PULSE) ? 1‘b0 : 1‘b1 ; ////////////////////////////////////////////////////////////////// assign W_active_flag = (R_h_cnt >= (C_H_SYNC_PULSE + C_H_BACK_PORCH )) && (R_h_cnt <= (C_H_SYNC_PULSE + C_H_BACK_PORCH + C_H_ACTIVE_TIME )) && (R_v_cnt >= (C_V_SYNC_PULSE + C_V_BACK_PORCH )) && (R_v_cnt <= (C_V_SYNC_PULSE + C_V_BACK_PORCH + C_V_ACTIVE_TIME )) ; ////////////////////////////////////////////////////////////////// // 功能:把ROM中的图片数据显示到屏幕上 ////////////////////////////////////////////////////////////////// always @(posedge R_clk_25M or negedge I_rst_n) begin if(!I_rst_n) R_rom_addr <= 14‘d0 ; else if(W_active_flag) begin if(R_h_cnt >= (C_H_SYNC_PULSE + C_H_BACK_PORCH + R_h_pos ) && R_h_cnt <= (C_H_SYNC_PULSE + C_H_BACK_PORCH + R_h_pos + C_IMAGE_WIDTH - 1‘b1) && R_v_cnt >= (C_V_SYNC_PULSE + C_V_BACK_PORCH + R_v_pos ) && R_v_cnt <= (C_V_SYNC_PULSE + C_V_BACK_PORCH + R_v_pos + C_IMAGE_HEIGHT - 1‘b1) ) begin O_red <= W_rom_data[15:11] ; O_green <= W_rom_data[10:5] ; O_blue <= W_rom_data[4:0] ; if(R_rom_addr == C_IMAGE_PIX_NUM - 1‘b1) R_rom_addr <= 14‘d0 ; else R_rom_addr <= R_rom_addr + 1‘b1 ; end else begin O_red <= 5‘d0 ; O_green <= 6‘d0 ; O_blue <= 5‘d0 ; R_rom_addr <= R_rom_addr ; end end else begin O_red <= 5‘d0 ; O_green <= 6‘d0 ; O_blue <= 5‘d0 ; R_rom_addr <= R_rom_addr ; end end ////////////////////////////////////////////////////////////////// // 功能:产生场脉冲的下降沿标志,在这个标志用来修改R_h_pos和R_v_pos // 两个参数,从而改变图片的位置 ////////////////////////////////////////////////////////////////// always @(posedge R_clk_25M or negedge I_rst_n) begin if(!I_rst_n) begin R_vs_reg1 <= 1‘b0 ; R_vs_reg2 <= 1‘b0 ; end else begin R_vs_reg1 <= O_vs ; R_vs_reg2 <= R_vs_reg1 ; end end assign W_vs_neg = ~R_vs_reg1 & R_vs_reg2 ; ////////////////////////////////////////////////////////////////// // 功能:使图片移动的状态机 ////////////////////////////////////////////////////////////////// always@(posedge R_clk_25M or negedge I_rst_n) begin if(!I_rst_n) begin R_h_pos <= 12‘d0 ; R_v_pos <= 12‘d0 ; R_state <= 2‘b00 ; end else if(W_vs_neg) begin case(R_state) 2‘b00: // 图片往右下方移动 begin R_h_pos <= R_h_pos + 1 ; R_v_pos <= R_v_pos + 1 ; if(R_h_pos + C_IMAGE_WIDTH == C_H_ACTIVE_TIME) // 如果碰到右边框 R_state <= 2‘b10 ; else if((R_v_pos + C_IMAGE_HEIGHT) == C_V_ACTIVE_TIME) // 如果碰到下边框 R_state <= 2‘b01 ; end 2‘b01: // 图片往右上方移动 begin R_h_pos <= R_h_pos + 1 ; R_v_pos <= R_v_pos - 1 ; if(R_h_pos + C_IMAGE_WIDTH == C_H_ACTIVE_TIME) // 如果碰到右边框 R_state <= 2‘b11 ; else if(R_v_pos == 1) // 如果碰到上边框 R_state <= 2‘b00 ; end 2‘b10: // 图片往左下方移动 begin R_h_pos <= R_h_pos - 1 ; R_v_pos <= R_v_pos + 1 ; if(R_h_pos == 1) // 如果碰到左边框 R_state <= 2‘b00 ; else if(R_v_pos + C_IMAGE_HEIGHT == C_V_ACTIVE_TIME) // 如果碰到下边框 R_state <= 2‘b11 ; end 2‘b11: // 图片往左上方移动 begin R_h_pos <= R_h_pos - 1 ; R_v_pos <= R_v_pos - 1 ; if(R_h_pos == 1) // 如果碰到上边框 R_state <= 2‘b01 ; else if(R_v_pos == 1) // 如果碰到左边框 R_state <= 2‘b10 ; end default:R_state <= 2‘b00 ; endcase end end rom_image U_rom_image ( .clka(R_clk_25M), // input clka .addra(R_rom_addr), // input [13 : 0] addra .douta(W_rom_data) // output [15 : 0] douta ); endmodule
代码里面碰到左边框和碰到上边框的判决方式为 if(R_h_pos == 1) 和if(R_h_pos == 1),我之所以设置为1而不设置为0是因为我发现设置为0的时候当图片碰到左边框和上边框会闪烁一下,具体原因大家自己分析一下。
以上是关于VGA采集卡的原理介绍是啥?的主要内容,如果未能解决你的问题,请参考以下文章