前端(开发环境) 5
Posted Hale.Proh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端(开发环境) 5相关的知识,希望对你有一定的参考价值。
一:
1 IED:webstorm,sublime,vscode,atom (插件很重要!!!)
2 网络Git服务器:coding.net github.com
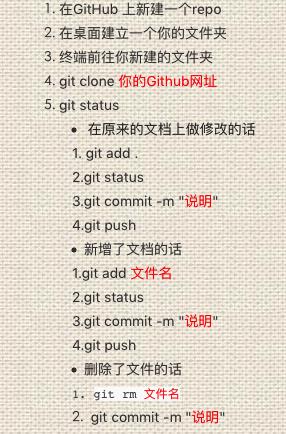
3 常用git命令:
- git add . (添加)
- git commit -m "xxx"(更新到本地仓库)
- git push origin master(更新到远程仓库)
- git pull origin master (获取最新的版本)
- git branch
- git checkout -b xxx(开新的分支)
- git checkout xxx (回到master分支)
- git merge xxx(合并分支)

4 模块化 (AMD CcommonJS)
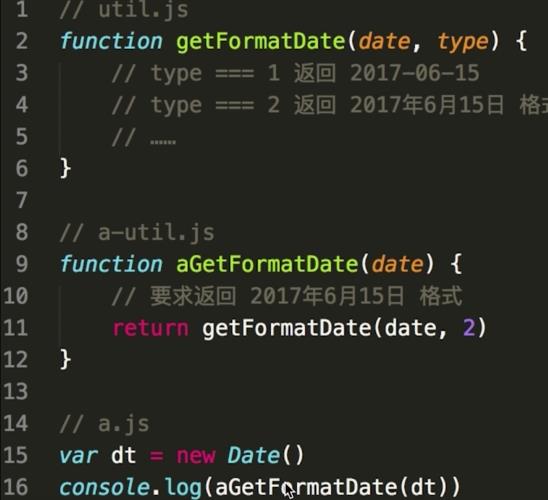
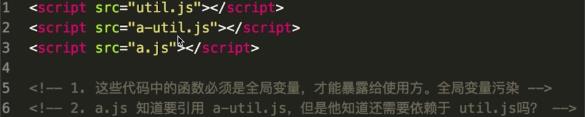
不使用模块化时:


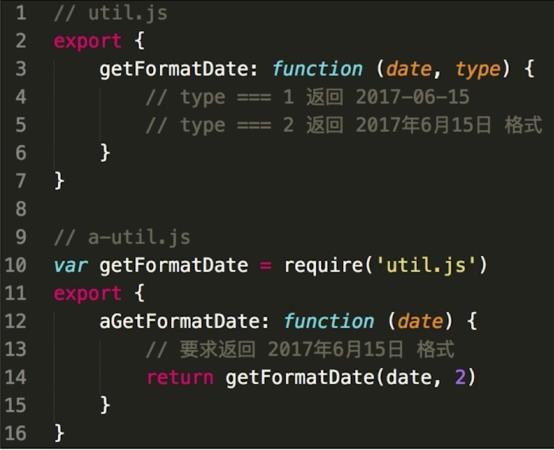
使用模块化:


- require.js requirejs.org/
- 全局 define 函数
- 全局 require 函数
- 依赖JS会自动、异步加载(自己只需引入最表层的JS就好)
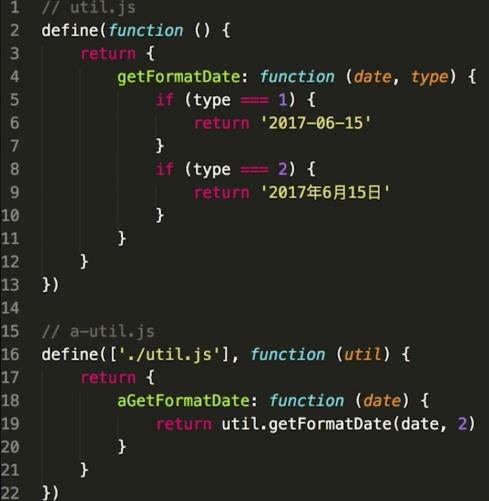
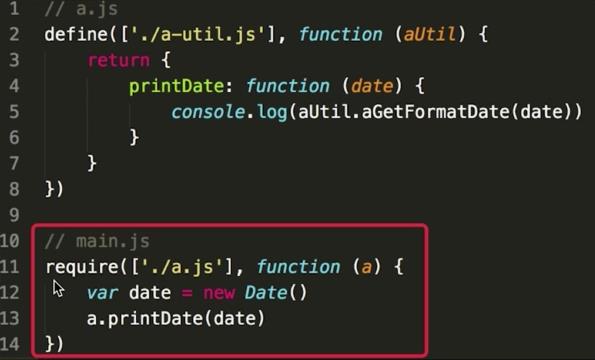
4.1使用require.js



4.2 CommonJS
nodejs模块化规范,现在被大量用前端(前端开发依赖的插件和库,都可以从npm(node packages manager)中获取;构建工具的高度自动化,使得使用npm成本非常低);CommanJS不会异步加载JS,而是同步一次性加载出来

4.3 AMD 和 CommonJS 的使用场景
- 需要异步加载JS,使用AMD
- 使用了npm之后建议使用CommonJS
5 上线
- 将测试完成的代码提交到GIT版本库的master分支
- 将当前服务器的代码全部打包并记录版本号,备份
- 将master分支的代码提交覆盖到线上服务器,生成新版本号
6 回滚
- 将当前服务器的代码打包并记录版本号,备份
- 将备份的上一个版本号解压,覆盖到线上服务器,并生成新的版本号
7 linux基础命令
- mkdir xxx 创建xxx
- ls 当前目录的信息
- ll 当前目录的详细信息
- cd xxx 前往xxx
- pwd 输出当前目录
- cd .. 返回上一级
- rm -rf a 删除文件夹a
- vi xxx 创建xxx文件
- cp a.js a1.js 将a.js复制一份并命名为a1.js
- mv a1.js src/a1.js 将a1.js移动到src文件夹下
- rm a.js 删除a.js
- vim a.js 用vim编辑器创建一个a.js (i编辑;esc键退出编辑;:w 保存; :q退出vim)
- cat a.js 直接查看a.js里的内容
- head a.js 查看a.js的前一部分;head -n 2 a.js 查看a.js的前两行
- tail a.js 查看a.js的后一部分;tail -n 2 a.js 查看a.js的后两行
- grep \'2\' a.js 在a.js里面搜索2
以上是关于前端(开发环境) 5的主要内容,如果未能解决你的问题,请参考以下文章