做手机响应式
Posted aivnfjgj
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了做手机响应式相关的知识,希望对你有一定的参考价值。
@media only screen and (max-width:1920px){
html,body{
font-size:60px;
}
}
@media only screen and (max-width:1600px){
html,body{
font-size:50px;
}
}
@media only screen and (max-width:1440px){
html,body{
font-size:45px;
}
}
@media only screen and (max-width:1360px){
html,body{
font-size:42.5px;
}
}
@media only screen and (max-width:1280px){
html,body{
font-size:40px;
}
}
@media only screen and (max-width:1080px){
html,body{
font-size:33.75px;
}
}
@media only screen and (max-width:960px){
html,body{
font-size:30px;
}
}
@media only screen and (max-width:720px){
html,body{
font-size:22.5px;
}
}
@media only screen and (max-width:640px){
html,body{
font-size:20px;
}
}
@media only screen and (max-width:540px){
html,body{
font-size:16.875px;
}
}
@media only screen and (max-width:480px){
html,body{
font-size:15px;
}
}
@media only screen and (max-width:414px){
html,body{
font-size:13px;
}
}
@media only screen and (max-width:400px){
html,body{
font-size:12.5px;
}
}
@media only screen and (max-width:360px){
html,body{
font-size:11.25px;
}
}
@media only screen and (max-width:320px){
html,body{
font-size:10px;
}
}


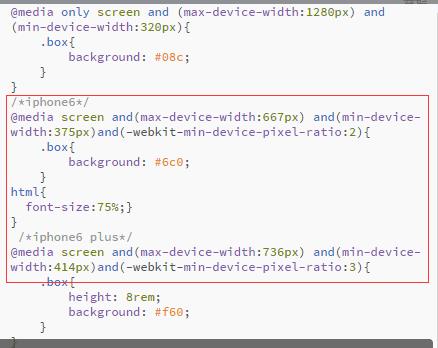
有交集现象
以上是关于做手机响应式的主要内容,如果未能解决你的问题,请参考以下文章