ux.form.field.GridDate 支持快速选择日期的日期控件
Posted 魔狼再世
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ux.form.field.GridDate 支持快速选择日期的日期控件相关的知识,希望对你有一定的参考价值。
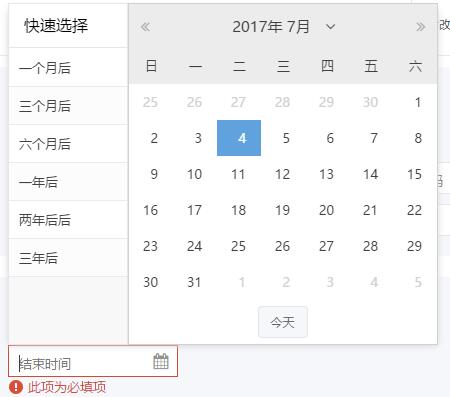
效果如图,亲测6.2.1版本可用

1 /** 2 *支持快速选择日期的日期控件 3 */ 4 Ext.define(\'ux.form.field.GridDate\', { 5 extend: \'Ext.form.field.Date\', 6 alias: \'widget.gridDateField\', 7 requires: [\'ux.picker.GridDate\'], 8 pickerGrid: { 9 store: { 10 //默认配置 11 data: [{ 12 value: 30, 13 text: \'一个月后\' 14 }, 15 { 16 value: 90, 17 text: \'三个月后\' 18 }, 19 { 20 value: 180, 21 text: \'六个月后\' 22 }, 23 { 24 value: 365, 25 text: \'一年后\' 26 }, 27 { 28 value: 365 * 2, 29 text: \'两年后后\' 30 }, 31 { 32 value: 365 * 3, 33 text: \'三年后\' 34 }] 35 } 36 }, 37 //创建弹窗 38 createPicker: function () { 39 var me = this, 40 format = Ext.String.format; 41 return new ux.picker.GridDate({ 42 floating: true, 43 hidden: true, 44 pickerField: me, 45 pickerGrid: me.pickerGrid, 46 pickerDate: { 47 pickerField: me, 48 focusable: false, 49 // Key events are listened from the input field which is never blurred 50 preventRefocus: true, 51 minDate: me.minValue, 52 maxDate: me.maxValue, 53 disabledDatesRE: me.disabledDatesRE, 54 disabledDatesText: me.disabledDatesText, 55 ariaDisabledDatesText: me.ariaDisabledDatesText, 56 disabledDays: me.disabledDays, 57 disabledDaysText: me.disabledDaysText, 58 ariaDisabledDaysText: me.ariaDisabledDaysText, 59 format: me.format, 60 showToday: me.showToday, 61 startDay: me.startDay, 62 minText: format(me.minText, me.formatDate(me.minValue)), 63 ariaMinText: format(me.ariaMinText, me.formatDate(me.minValue, me.ariaFormat)), 64 maxText: format(me.maxText, me.formatDate(me.maxValue)), 65 ariaMaxText: format(me.ariaMaxText, me.formatDate(me.maxValue, me.ariaFormat)), 66 listeners: { 67 scope: me, 68 select: me.onSelect, 69 tabout: me.onTabOut 70 }, 71 keyNavConfig: { 72 esc: function () { 73 me.inputEl.focus(); 74 me.collapse(); 75 } 76 } 77 } 78 }); 79 } 80 });
1 /** 2 * 支持快速选择日期的日期控件 3 */ 4 Ext.define(\'ux.picker.GridDate\', { 5 extend: \'Ext.container.Container\', 6 alias: \'widget.gridDatePicker\', 7 requires: [\'Ext.picker.Date\', \'Ext.form.field.ComboBox\'], 8 layout: \'hbox\', 9 config: { 10 pickerDate: { 11 12 }, 13 pickerGrid: { 14 width: 120, 15 height:\'100%\', 16 title: \'快速选择\', 17 hideHeaders: true, 18 columns: [{ 19 flex:1, 20 dataIndex: \'text\' 21 }] 22 } 23 }, 24 //初始化 25 initComponent: function () { 26 var me = this; 27 me.callParent(arguments); 28 me.add([me.getPickerGrid(), me.getPickerDate()]); 29 }, 30 //创建时间控件 31 applyPickerDate: function (config) { 32 return Ext.factory(config, \'Ext.picker.Date\', this.getPickerDate()); 33 }, 34 //创建下拉框 35 applyPickerGrid: function (config) { 36 return Ext.factory(config, \'Ext.grid.Panel\', this.getPickerGrid()); 37 }, 38 //更新下拉框 39 updatePickerGrid: function (item) { 40 if (item) { 41 item.on({ 42 itemclick: \'onItemclick\', 43 scope: this 44 }); 45 } 46 }, 47 //快速选择 48 onItemclick: function (t, rec) { 49 //设置值 50 this.pickerField.setValue(new Date(Date.now() + 1000 * 60 * 60 * 24 * rec.get(\'value\'))); 51 //隐藏弹出层 52 this.pickerField.collapse(); 53 }, 54 //设置禁止时间 55 setDisabledDates: function (value) { 56 this.getPickerDate().setDisabledDates(value); 57 }, 58 //设置禁止日期 59 setDisabledDays: function (value) { 60 this.getPickerDate().setDisabledDays(value); 61 }, 62 //设置最小值 63 setMinValue: function (value) { 64 this.getPickerDate().setMinDate(value); 65 }, 66 //设置最大值 67 setMaxValue: function (value) { 68 this.getPickerDate().setMaxDate(value); 69 }, 70 //设置值 71 setValue:function (value) { 72 this.getPickerDate().setValue(value); 73 } 74 });
以上是关于ux.form.field.GridDate 支持快速选择日期的日期控件的主要内容,如果未能解决你的问题,请参考以下文章