UGUI初学习--------Canvas
Posted 戴草帽的小子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UGUI初学习--------Canvas相关的知识,希望对你有一定的参考价值。
今天仔细研究了一下UGUI觉得有必要写一篇文章来分享一下。废话不多说直接开码字。。。。。
作者之前也学过NGUI。这里来说明一下,UGUI和NGUI的渲染结构略有不同,UGUI中将NGUI中的深度处理项取消了。UGUI的渲染是按照Hierarchy的UI游戏对象的排列顺序从上到下依次渲染的,重叠部分后渲染的会把先渲染的挡住。总结一句话:下在上前,子在父前。为了修改各个UI控件的绘制顺序,开发者可以采用以下两种方法:拖动Hierarchy视图里的各UI控件对象,改变它们在Canvas下的排列顺序;脚本代码中使用类Transform的3个方法:SetAsFirstSibling()、SetAsLastSibling()和SetSiblingIndex()这三种方法。
我们在学习Canvas之前首先要知道一个概念:我们作为3D开发,我们和编辑的项目是通过电脑屏幕来实现交互的。开发者空间--->屏幕空间---->项目空间(世界空间)
Canvas组件:
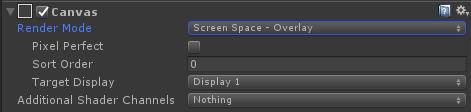
Render Mode(绘制模式):该属性有三个值:Screen Space-Overlay、Screen Space-Camera和World Space。
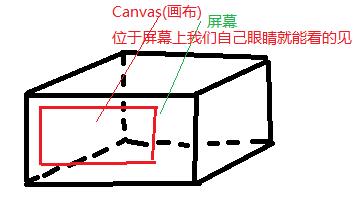
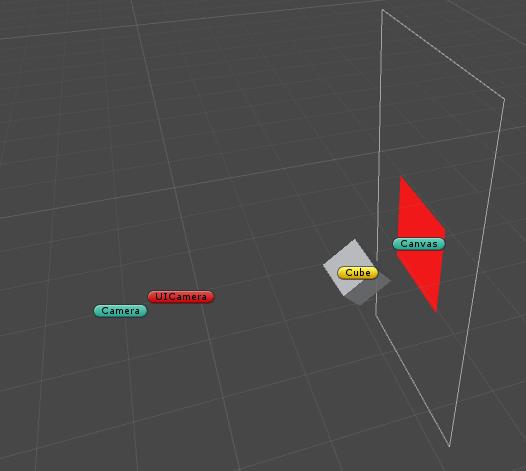
先对这三种模式已所在空间做个简单的分类:Screen Space-Overlay为屏幕空间,后两种模式是世界空间。为什么这样分类呢,Canvas中文名字叫作画布(也可以叫作画板),还有另外一个概念,什么叫作Camera,Camera我觉的应该把他取名为眼睛。那么想想看我们要看到UI元素,有几种方式,第一种我们通过自己的眼睛直接去看,然后让画板直接和屏幕合成一体不就直接看见了,这个就是所谓的Screen Space-Overlay。

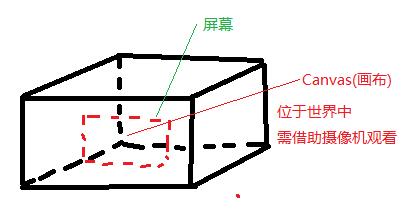
还有一种我们自己的眼睛看不见(因为画板在我们工程的三维世界中),我们通过专门另外找个眼睛去看,这个就是Screen Space-Camera,我们还可以用已有的眼睛偶尔看一下,World Space。
 细分为有专门的摄像机看和放在那个位置了,看到那个位置了就看,看不到那个位置就不看。
细分为有专门的摄像机看和放在那个位置了,看到那个位置了就看,看不到那个位置就不看。
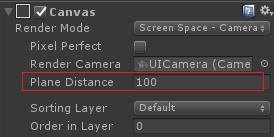
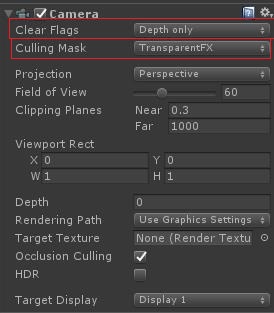
Screen Space-Overlay







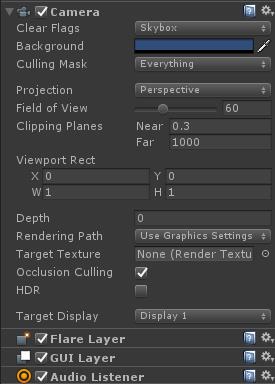
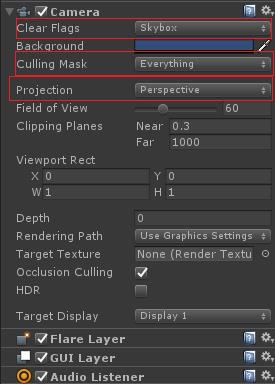
 Clear Flags设置为仅深度决定,Culling Mask要改一下(我这里改成了TransparentFX,用的系统自带的层没有别的意思)
Clear Flags设置为仅深度决定,Culling Mask要改一下(我这里改成了TransparentFX,用的系统自带的层没有别的意思)



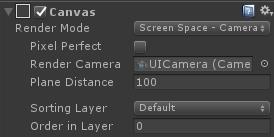
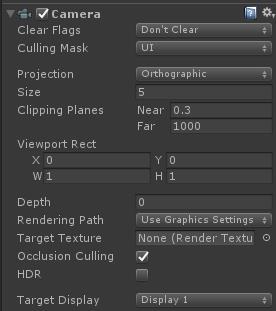
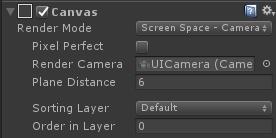
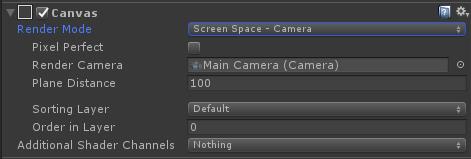
Screen Space-Camera模式下

Render Camera:用来渲染的UI的摄像机。
Plane Distance:画布到摄像机的距离,这个值要在相机的near值和far值之间否则相机不能渲染画布。
Sorting Layer:将画布上的UGUI物体归于某个层级,默认是Default层、
Order in Layer:倘若有多个画布都属于某个层级中,Order越大则渲染优先级越高。
接下来先给大家说说渲染吧,我们学游戏组件的第一个组件就是摄像机,我们毕竟是做前端的一定要先搞清楚渲染。渲染顺序:(Canvas为Screen Space-Overlay[特殊模式])---->Camera
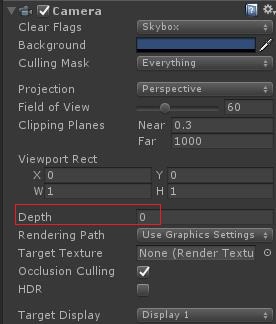
Canvas 中的其它两个模式使用的是Camera所以渲染也归属Camera管理:从大的往小的说,不同Camera靠depth(相机深度)来决定

以下两种情况只在在Canvas上使用且Canvas必须是世界空间模式。
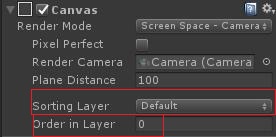
相同Camera靠SortingLayer
相同Camera相同SortingLayer下的不同Z轴靠Order in Layer

还有就是那种绘制在屏幕空间的特殊情况下用的了,设置Sort Order值越大,越后渲染,层级越大,越显示在前面。
Canvas为Screen Space-Overlay

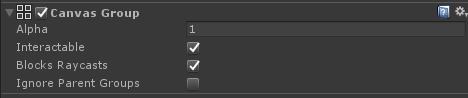
这里乱入一个Canvas Group组件:

这个组件是用来对UI元素进行分组管理的,统一方便。不局限于添加到Canvas上只要是UI元素都能管理。
Canvas Group可以用来控制一组不需要个别控制的UI元素的某些方面,CanvasGroup的属性会影响他所有children的GameObject
Alpha:用来控制透明度的,它的值从0到1.0,1是完全不透明;
以上是关于UGUI初学习--------Canvas的主要内容,如果未能解决你的问题,请参考以下文章