怎么用html5+css3 实现图片轮播
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么用html5+css3 实现图片轮播相关的知识,希望对你有一定的参考价值。
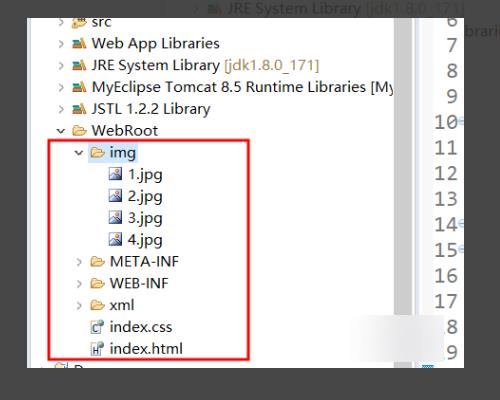
1、首先我们创建一个简单的项目,如图所示包括html,css和img三个。

2、这里是html文件,引入css和html代码文件,如图所示。

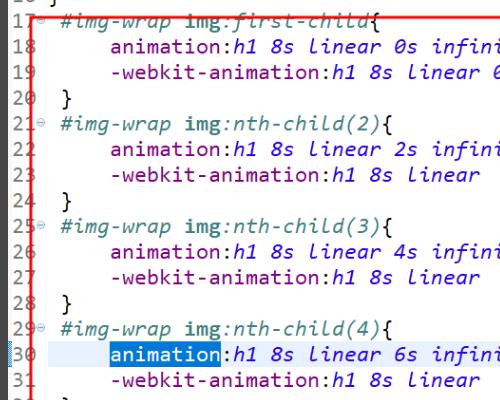
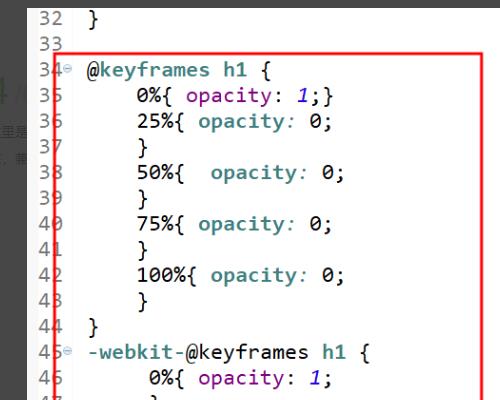
3、这里是css文件代码,上面是div和图片显示的效果代码,后面是动画效果。

4、这里是事件,这里定义了四个时间段的状态,兼容了ie的。

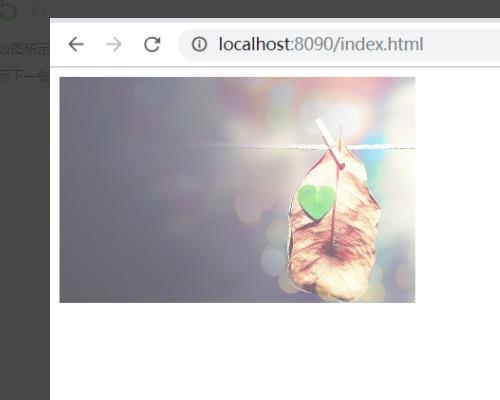
5、如图所示这里是效果图,会根据时间轮播显示下一张图片 了。

<html lang="en">
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="jquery-3.2.1.js"></script>
<title>轮播特效</title>
<style>
.box1
width:200px;
height:300px;
border:1px dotted black;
background: #aaa;
overflow: hidden;
.item
width: 198px;
height:200px;
border:1px solid red;
float:left;
background:#ff00cc;
.cont
width:1000px;
position:relative;
</style>
</head>
<body>
<div class="box1">
<div class="cont">
<div class="item" index="0">0000</div>
<div class="item" index="1">1111</div>
<div class="item" index="2">2222</div>
<div class="item" index="3">3333</div>
<div class="item" index="4">4444</div>
</div>
</div>
</body>
<script type="text/javascript">
var index=0;
$(".box1").on("click",function()
var curr=(index++)%5;
console.log(1111);
$(".cont").animate(left:"-200px",1000,function()
$(".cont").css("left",0);
$(".item[index="+ curr +"]").appendTo($(".cont"));
);
);
</script>
</html>
使用css做轮播效果为啥最后一张图片显示不出来
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
#container
width: 400px;
height: 300px;
overflow: hid\den;
#photo
width: 1200px;
animation: switch 5s ease-out infinite;
#photo > img
float: left;
width: 400px;
height: 300px;
@keyframes switch
0%, 25%
margin-left: 0;
35%, 60%
margin-left: -400px;
70%, 100%
margin-left: -800px;
</style>
</head>
<body>
<div id="container">
<div id="photo">
<img src="file:///C:/Users/ASUS/Desktop/%E5%B0%8F%E7%B1%B3%E5%AE%98%E7%BD%91/imgrs/%E7%94%B5%E8%A7%86.jpg">
<img src="file:///C:/Users/ASUS/Desktop/%E5%B0%8F%E7%B1%B3%E5%AE%98%E7%BD%91/imgrs/%E5%B9%B4%E8%B4%A7%E8%8A%82.jpg"/>
<img src="file:///C:/Users/ASUS/Desktop/%E5%B0%8F%E7%B1%B3%E5%AE%98%E7%BD%91/imgrs/%E6%89%8B%E6%9C%BA.jpg" />
</div>
</div>
</body>
</html>
.
以上是关于怎么用html5+css3 实现图片轮播的主要内容,如果未能解决你的问题,请参考以下文章
谁会弄那种12345轮播图片 带链接的 用HTML语言能实现吗. 反正不能用JS.万恶的TX不让用JS. CSS好像可以