Sass控制命令及函数知识整理
Posted xing.org1^
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Sass控制命令及函数知识整理相关的知识,希望对你有一定的参考价值。
-------------------------------------------------------------------------------------正经分割线!!!--------------------------------------------------------------------------------------------------------------------------
声明:
请尊重博客园原创精神,转载或使用图片请注明:
博主:xing.org1^
出处:http://www.cnblogs.com/padding1015/
特别说明:
没有sass基础请移步:【Sass-学习笔记【基础篇】】http://www.cnblogs.com/padding1015/articles/7056323.html
最底部附结构图(实在是结构图太长了没办法)2017-07-07 20:17:17
正文
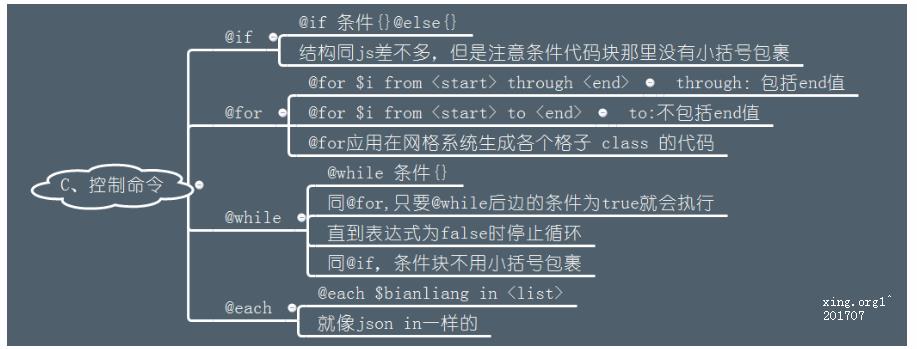
一、Sass的控制命令 2017-06-22 09:11:43

1.@if语句
@if 指令是一个 SassScript,它可以根据条件来处理样式块,如果条件为 true 返回一个样式块,反之 false 返回另一个样式块。
在 Sass 中除了 @if 之,还可以配合 @else if 和 @else 一起使用。
示例::控制一个元素隐藏或显示的代码,
原理:定义一个混合宏,通过 @if...@else... 来判断传进参数的值来控制 display 的值。
//SCSS
@mixin blockOrHidden($boolean:true) {
@if $boolean {
@debug "$boolean is #{$boolean}";
display: block;
}
@else {
@debug "$boolean is #{$boolean}";
display: none;
}
}
.block {
@include blockOrHidden;
}
.hidden{
@include blockOrHidden(false);
}
自己写了一个代码:
1 //SCSS
2
3 @mixin bAh($y:ture){
4
5 @if $y{
6
7 @debug "这里显示#{$y}";
8
9 display: block;
11 }
13 @else{
14
15 @debug "这里显示#{$y}";
16
17 display: none;
19 }
21 }
25 .block{
26
27 @include bAh;
29 }
31 .hidden{
33 @include bAh(false);
35 }
有趣的有两点:
- 首先,@debug这里可以做数学运算(后期学到)甚至sass运算,
比如插值,插进来变量“形参”(其实混合宏声明的地方的参数就像js中函数function右边小括号里的形参一样,
而调用时传的参数就好像函数调用的时候的实参一样。),直接就给转换成“实参”了
- 其次,声明混合宏的参数(形参)处,变量等于true不是用双等号(==),而是用冒号(:),
做了一个实验是,这里还可以不写:true;的设定,)(比如上边的示例第27行,bAh调用混合宏的时候什么也没有传参,
因为声明的时候,参数里就默认让变量先为true了;)
【而下边这个示例,声明宏的时候没有给定他是ture还是false,但是第13行,在调用的时候,我block选择器中传入的参数也不是true而是一个字符串true112,她依旧认成了ture】
1 @mixin bAh($y){
2 @if $y{
3 @debug "这里显示#{$y}";
4 display: block;
5 }
6 @else{
7 @debug "这里显示#{$y}";
8 display: none;
9 }
10 }
12 .block{
13 @include bAh(true112);
14 }
15 .hidden{
16 @include bAh(false);
17 }
可见,在调用的时候,“实参”里随便放点东西,只要不是false,他都认成true,并对应解析@if{}内的样式代码块。
至于其他除了false以外的是不是都适用成true暂时还不太确定,有待实验说明。
2.For循环
在 Sass 的 @for 循环中有两种方式:
@for $i from <start> through <end>
@for $i from <start> to <end>
- $i 表示变量
- start 表示起始值
- end 表示结束值
- 关键字 through 表示包括 end 这个数
- to 表示不包括 end 这个数
如下代码,先来个使用 through 关键字的例子:
@for $i from 1 through 3 {
.item-#{$i} { width: 2em * $i; }
}
编译出来的 CSS:
.item-1 {
width: 2em;
}
.item-2 {
width: 4em;
}
.item-3 {
width: 6em;
}
再来个 to 关键字的例子:
@for $i from 1 to 3 {
.item-#{$i} { width: 2em * $i; }
}
编译出来的 CSS:
.item-1 {
width: 2em;
}
.item-2 {
width: 4em;
}
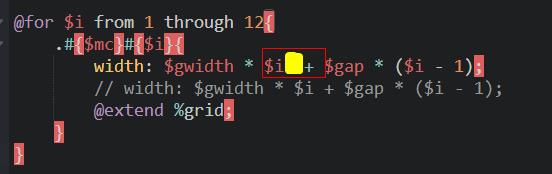
@for应用在网格系统生成各个格子 class 的代码:
2017-06-22 12:52:13
先看一个错误的代码:图中黄色块的位置,找了半天原因,把字母都换成了英文的重写n遍都没解决问题,最后拿来一个正确的复制过来换了变量名字就对了,
对比才发现$i后边的空格这么大,还是一个,肯定就不是英文半角的空格,换成英文格式重输空格后bug就解决了。看来就是他的问题,即使空格也要用英文半角

$span : span !default; // 准备一个选择器名放到变量中。或者不准备,使用的时候直接写span好了,不用插值#{}插进去了
$sWidth: 60px !default; //定义一个span的宽度
$sGap: 20px !default; //定义一个间距的宽度
%grid{ //准备一个占位,放上公用的样式块
float: left;
margin-left: $sGap / 2;
margin-right: $sGap / 2;
}
@for $i from 1 through 12{ //在1-12内循环,包括12。根据之前的学习,这里的 " through 12 " 也可以改成“ to 13”;最后结果一样,都是1-12遍历
.#{$span}#{$i}{ //给1-12编号的span定义不同、递增的宽度,并调用占位符以引用相同的代码块
width: $sWidth * $i;//宽度这里总是想这么写,最后总是忘记中间间隔的计算
width: $sWidth * $i + sGap * ($i - 1);
@extend %grid; //别忘了引用之前准备好的代码块
}
}
3.@while循环
@while 指令也需要 SassScript 表达式(像其他指令一样),并且会生成不同的样式块,直到表达式值为 false 时停止循环。
这个和 @for 指令很相似,只要 @while 后面的条件为 true 就会执行。
示例:
$nums: 4; //注意,Sass的变量赋值是用冒号(:)而不是像js那样的等号;
$nums_width: 200px;
@while $nums >= 0{ //条件不用包裹在括号里
.while#{$nums}{
width: $nums_width + $nums;
}
$nums : $nums - 1; //递减:不用 -- 或 -=,而是重新赋值为原值减一。注意用冒号赋值
}
编译的css
.while1{
width:204px;}
.while2{
width:203px;}
.while3{
width:202px;}
.while4{
width:201px;}
4.@each循环
@each循环就是去遍历一个表格,然后从表格中取出对应的值。
语法:
@each $var in <list>
$var : 一个变量名,
<list>一个列表,返回一个列表值,变量$var要在其中循环遍历,
该SassScript表达式返回一个符合$var条件的列表值。遍历出与$var 对应的样式块。
简单示例:用来批量制作icon图标引用或者背景图引用等。
$list3: name11 name22 name33 name44 name55;
@mixin hunheh{
@each $i in $list3{
.span#{$i}{
background: url("/images/#{$i}.jpg") no-repeat;
}
}
}
.div{
@include hunheh
}
获取的css:
.div .spanname11 { // 如果不需要类名组,直接在全局中调用混合宏就行了。
background: url("/images/name11.jpg") no-repeat; }
.div .spanname22 {
background: url("/images/name22.jpg") no-repeat; }
.div .spanname33 {
background: url("/images/name33.jpg") no-repeat; }
.div .spanname44 {
background: url("/images/name44.jpg") no-repeat; }
.div .spanname55 {
background: url("/images/name55.jpg") no-repeat; }
二、Sass函数及其功能
【注意】:属性与函数调用之间的冒号(:)不能省略,而且必须是英文半角格式。
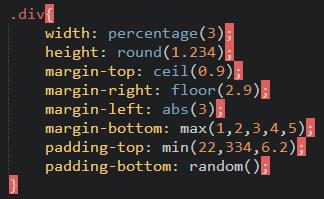
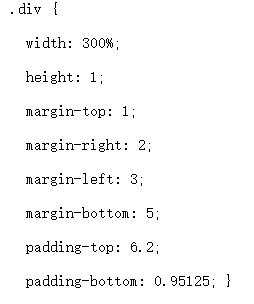
 用percentage函数做示例
用percentage函数做示例
分类:
- 字符串函数
- 数字函数
- 列表函数
- 颜色函数
- Introspection函数
- 三元函数
- 自定义函数(根据自己的需求定义函数功能)
- ...其他一些函数等
前四种最常用
1.字符串函数
字符串函数顾名思义就是用来处理字符串的函数
A) unquote:删除字符串的引号(单/双引)【去引号】
- 语法格式:
:unquote($string);
- 使用规则:
- unquote只能删除字符串最前边和最后边的引号,没法去掉中间的引号。
- 不管是双引号还是单引号包裹的字符串,引号皆被去掉;
- 如果字符串没有带引号,则返回原字符串;
- 若引号中,有半个不成对的引号,不会被去掉,一般是英文中的\'s用法;【因为unquote只能删除字符串最前边和最后边的引号,没法去掉中间的引号。】
- 示例:
 SCSS
SCSS CSS
CSSB)quote:给字符串添加引号(双引号)【加引号】
- 语法格式
:quote($string)
- 使用规则:
- 若字符串本身带有引号,就不添加;
- 若字符串带有单引号,则跟换为双引号;
- 若双引号中有单引号,则不变,单引号不受影响;
- 若字符串中间有空格或者半块的单引号、双引号时,需要用单引号或双引号括起,不然编译会报错【解决方案就是去掉空格,或者加上引号】
- 碰到特殊符号,比如: !、?、> 等,除中折号 - 和下划线_ 都需要使用双引号括起,否则编译器在进行编译的时候同样会报错:
- 示例:
 SCSS
SCSS CSS
CSS- 注意:
——单引号变成双引号:如——
.test4 {
content: quote(\' \');
}
转换后的css
.test4 {
content: quote(" ");
}
—— 以下写法会报错:【正如第四条】——
.test3 {
content: quote(ImWebDesigner\'s);
}
error style.scss (Line 13: $string: ("Hello""Sass") is not a string for `quote\')
就是类似 ’s 这样的写法。
——特殊符号报错——
error style.scss (Line 13: Invalid CSS after "...quote(HelloSass": expected ")", was "!);")
C)to-upper-case:将小写字母转换成大写【小——大】
- 语法格式
:to-upper-case(string);
D)to-lower-case:将大写字母转换成小写【大——小】
- 语法格式
:to-upper-case(string);
to-upper和to-lower:二者综合使用规则
- 字符串中有引号也没有关系
- 字符串中有特殊字符也没有关系
2.数字函数
A) percentage($value):将一个不带单位的数转换成百分比值
- 结果/公式: $value * 100%
三种写法:
1 .footer{
2 width : percentage(.2);
3 height: percentage(2px / 10px);
4 margin: percentage(2em / 10em);
5 }
三种写法返回的结果值均为:20%——
.footer {
width: 20%;
height: 20%;
margin: 20%;
}
B)round($value):四舍五入
- 4舍:小数点后一位"<=4",(0-4)直接去掉小数点及后边的数;
- 5入:小数点后一位">=5",(5-9)整数部分加1并去掉小数点及后边的数;
- 无关正负号;
- 无关单位,任何单位都可以进行四舍五入计算;
- 括号内可以放数字运算公式,而且公式能成立函数才有作用;
- 注意式子两边单位统不统一,若不统一会报错。如round(2em / 10px)。
 SACC
SACC CSS
CSS其他情景模拟:
1 >> round(12.3)
2 12
3 >> round(12.5)
4 13
5 >> round(1.49999)
6 1
7 >> round(2.0)
8 2
9 >> round(20%)
10 20%
11 >> round(2.2%)
12 2%
13 >> round(3.9em)
14 4em
15 >> round(2.3px)
16 2px
17 >> round(2px / 3px)
18 1
19 >> round(1px / 3px)
20 0
21 >> round(3px / 2em)
22 2px/em【这个写法会报错】
【注】最后一个写法中,两个不同的单位来计算是不行的,但是其中一个有单位另一个没单位倒是可以的,
其实根本原因是,他里边的式子能计算,外部的函数就可以计算。里边式子都是错的,结果不是一个$value,自然函数不能用。
C)ceil($value):向上取整
- 数值为正,整数部分加一并去掉小数点及后边的数;1.4—>2
- 数值为负,整数部分不变并去掉小数点及后边的数。-1.4—>-1【相当于floor了】
- 这里做运算,单位就不能用了,
示例:
1 >> ceil(2.0)
2 2
3 >> ceil(2.1)
4 3
5 >> ceil(2.6)
6 3
7 >> ceil(2.3%)
8 3%
9 >> ceil(2.3px)
10 3px
11 >> ceil(2.5px)
12 3px
13 >> ceil(2 / 8) // 注意这里,做除法时,要把单位都去掉,要不都加单位、要不都不加单位。但是只有其中一个有单位就不能编译 。
14 1
15 >> ceil(2 * 8px) //乘法中, 这个单位可以有一个,可以两个都没有单位,但是两个都有就不行,
16 16
D)floor($value):向下取整
- 就是直接去掉小数点及以后的数而已。
1 >> floor(2.1)
2 2
3 >> floor(2.5)
4 2
5 >> floor(3.5%)
6 3%
7 >> floor(10.2px)
8 10px
9 >> floor(10.8em)
10 10em
11 >> floor(45px / 10px)
12 4
13 >> floor(3px * 1)
14 3em
总是总结一句话:函数内部可以用数字运算,但是运算公式要尊重加减乘除公式的运算法则。
比如乘法不能两边都有单位,除法不能只有一个有单位。
E)abs($value):取绝对值
- 负数变正的;
- 正数还是正。
1 >> abs(10)
2 10
3 >> abs(-10)
4 10
5 >> abs(-10px)
6 10px
7 >> abs(-2em)
8 2em
9 >> abs(-.5%)
10 0.5%
11 >> abs(-1px / 2px)
12 0.5
13 >> abs(-3 / 2)
14 1.5
F)min($number...):在一堆数中找出最小值
- 这个函数可以设置任意多个参数,多个参数之间用逗号隔开。
- 若小数点的是最小的,则保留带小数点的数,原样返回。
- 多个参数可以带单位,有几个带的有几个不带的。
- 但是在 min() 函数中同时出现两种不同类型的单位,不然会报错。
2 >> min(1,2,1%,3,300%)
3 1%
4 >> min(1px,2,3px)
5 1px
6 >> min(1em,2em,6em)
7 1em
G)max($number...):在一堆数中找出最大值
- 这一堆数用逗号隔开。
- 若小数点的是最大的,则保留带小数点的数,原样返回。
- 多个参数可以带单位,有几个带的有几个不带的。
- 但是在 min() 函数中同时出现两种不同类型的单位,不然会报错。
1 >> max(1,5)
2 5
3 >> max(1px,5px)
4 5px
H)random():取0-1之间的随机数
- 获取的是0-1之间的数,集合(0,1)。
1 >> random()
2 0.03886
3 >> random()
4 0.66527
5 >> random()
6 0.8125
7 >> random()
8 0.26839
9 >> random()
10 0.85063
所有函数做个范例


3.列表函数
length();
nth();
join();
append();
zip();
index();
Introspection();{
unit();
unitless();
comparable();
}
Miscellaneous();
A) length($list):返回一个列表的长度值
- 列表中的数值之间用空格隔开,千万别用逗号会报错;
- 用小括号括起来的几个值算成一个值;
- 同一个列表里边不同值可以是不同类型、不同单位的值
1 >> length(10px)
2 1
3 >> length(10px 20px (border 1px solid) 2em)
4 4
5 >> length(border 1px solid)
6 3
B) nth($list, $n):找出一个列表中指定的某个标签值
- 列表中值得编号从1开始:1 是指列表中的第一个标签值,2 是指列给中的第二个标签值,依此类推。
- 在 nth($list,$n) 函数中的 $n 必须是大于 0 的整数!若为0会报错:如 SyntaxError: List index 0 must be a non-zero integer for `nth\'
1 >> nth(10px 20px 30px,1)
2 10px
3 >> nth((Helvetica,Arial,sans-serif),2)
4 "Arial"
5 >> nth((1px solid red) border-top green,1)
6 (1px "solid" #ff0000)
C) join($list1,$list2,[$separator]):将两个列连起来变成一个
- 功能:链接两个列表为1个列表,不同列表之间用逗号隔开
1 >> join(10px 20px, 30px 40px)
2 (10px 20px 30px 40px)
-
注意:一次只能链接两个,若待链接的列表多于两个,则两个之后的就连不进来了
如下,链接了三个列表,第三个就没进来
1 >>join(blue,(red orange),space);//三个列表
2 (blue red orange)
- 想要链接多个值列表,使用多个join
示例:看height处的写法,有多个列表值时,用join将之两两合并;
1 div{
2 width: join(blue,(red orange),space);
3 height: join(blue,join((red orange),space));
4 }
5 >>结果
6 div {
7
8 width: blue red orange;
9
10 height: blue red orange space; }
-
若需要链接的列表中,项是颜色值,不管原列表中值是什么格式,连接后都会转变成#号加16进制的RGB写法【这个也不缺定,在慕课的在线编辑器上,还是会和原列表中的值一模一样的额写法,比如blue并没有改变成rgb,而还是英语单词】
1 >> join((blue,red),(#abc,#def))
2 (#0000ff, #ff0000, #aabbcc, #ddeeff)
3 >> join((blue,red),(#abc #def))
4 (#0000ff, #ff0000, #aabbcc, #ddeeff)
- separator参数可以设置链接后的列表中各个列表项值之间用什么分隔。
- auto是空格( )分隔
- comma是逗号(,)分隔
- space是使用空格( )分隔
-
链接后的列表分隔准则:
- 若不指定separator,
- 当待合并的第一个列表中只有一个列表项,合并后的列表项目中每个列表项目之间使用的分隔符号会根据第二个列表项中使用的来决定。若第二个列表项中用的逗号(,)分隔,合并后的列表项就会是用逗号分割的;如果第二项用的空格,则最后也用空格
- 当第一个列表中值大于两个,且每个值之间用的是空格分隔,那么合并后的列表中的每个列表项之间也是用空格分隔,也就是说按照第一个列表中的分隔方式俩决定
- 若两个待合并的列表项中的值均小于1时,将会以空格分隔。
- 由于繁琐,建议特别指定separator的值
- 若不指定separator,
1 >> join((blue green),(red,orange),comma)
2 (#0000ff, #008000, #ff0000, #ffa500)
3 >> join((blue green),(red,orange),space)
4 (#0000ff #008000 #ff0000 #ffa500)
5 >> join((blue, green),(red,orange),comma)
6 (#0000ff, #008000, #ff0000, #ffa500)
7 >> join((blue, green),(red,orange),space)
8 (#0000ff #008000 #ff0000 #ffa500)
D) append($list, $val, [$separator]):将某个值放在列表的最后
- append() 函数是用来将某个值插入到列表中,并且处于最末位。
1 >> append(10px 20px ,30px)
2 (10px 20px 30px)
3 >> append((10px,20px),30px)
4 (10px, 20px, 30px)
5 >> append(green,red)
6 (#008000 #ff0000)
7 >> append(red,(green,blue))
8 (#ff0000 (#008000, #0000ff))
- 在 append() 函数中,可以显示的设置 $separator 参数,
- comma:逗号分隔
- space : 空格分隔
- 如果没有明确的指定 $separator 参数值,其默认值是 auto。
- 如果列表只有一个列表项时,那么插入进来的值将和原来的值会以空格的方式分隔;
- 如果列表中列表项是以空格分隔列表项,那么插入进来的列表项也将以空格分隔;
- 如果列表中列表项是以逗号分隔列表项,那么插入进来的列表项也将以逗号分隔。
1 >> append((blue green),red,comma)
2 (#0000ff, #008000, #ff0000)
3 >> append((blue green),red,space)
4 (#0000ff #008000 #ff0000)
5 >> append((blue, green),red,comma)
6 (#0000ff, #008000, #ff0000)
7 >> append((blue, green),red,space)
8 (#0000ff #008000 #ff0000)
9 >> append(blue,red,comma)
10 (#0000ff, #ff0000)
11 >> append(blue,red,space)
12 (#0000ff #ff0000)
E) zip($lists...):将几个列表合并成一个多维列表
- 将多个列表值转成一个多维的列表
>> zip(1px 2px 3px,solid dashed dotted,green blue red)
((1px "solid" #008000), (2px "dashed" #0000ff), (3px "dotted" #ff0000))
示例:
div{width:zip(solid dashed dotted,1px 2px 3px,green blue red);
width:zip((1px "solid" #008000), (2px "dashed" #0000ff), (3px "dotted" #ff0000))
}
编译的css
div {
width: solid 1px green, dashed 2px blue, dotted 3px red;
width: 1px 2px 3px, "solid" "dashed" "dotted", #008000 #0000ff #ff0000; }
- 有特殊的组合规则
zip()函数中每个单一列表的值对应的取其相同位置值:
|--- List ---|--- nth(1) ---|--- nth(2) ---|--- nth(3) ---|
|------------|---------------|----------------|-------------- |
| List1 | 1px | 2px | 3px |
|------------|---------------|----------------|-------------- |
| List2 | solid | dashed | dotted |
|------------|---------------|----------------|---------------|
| List3 | green | blue | red |
|------------|---------------|-----------------|--------------|
zip()函数组合出来就成了:
1px solid green, 2px dashed blue, 3px dotted red
- 因为规则,所以:在使用zip()函数时,每个单一的列表个数值必须是相同的——
1 >> zip(1px 2px 3px, solid , green blue red)
2 NoMethodError: undefined method `options=\' for nil:NilClass
3 Use --trace for backtrace.
F) index($list,$value):返回一个值在列表中的位置值
- index() 函数类似于索引一样,主要让你找到某个值在列表中所处的位置。
- 在 Sass 中,第一个值就是1,第二个值就是 2,依此类推:
- ??没有空格的时候,还会占位吗?
- 如果指定的值不在列表中(没有找到相应的值),那么返回的值将是 false;
- 返回对应的值在列表中所处的位置。
1 >> index(1px solid red, 1px)
2 1
3 >> index(1px solid red, solid)
4 2
5 >> index(1px solid red, red)
6 3
7 >> index(1px solid red,dotted) //列表中没有找到 dotted
8 false
9 >> index(1px solid red,solid) //列表中找到 solid 值,并且返回他的位置值 2
10 2
 示例代码
示例代码2017-07-03 20:07:53
G) Introspection函数
1、type-of($value):返回一个值得类型
1 div{
2 width:type-of(false)
3 }
4 >> type-of(100)
5 "number"
6 >> type-of(100px)
7 "number"
8 >> type-of("asdf")
9 "string"
10 >> type-of(asdf)
11 "string"
12 >> type-of(true)
13 "bool"
14 >> type-of(false)
15 "bool"
16 >> type-of(#fff)
17 "color"
18 >> type-of(blue)
19 "color"
20 >> type-of(1 / 2 = 1)
21 "string"
22
23
24 返回值:
25 number 为数值型。
26 string 为字符串型。
27 bool 为布尔型。
28 color 为颜色型。
2、unit($number):返回一个值得单位、获取一个值所使用的单位,
!!!用于复杂的计算,能根据运算得到一个“多单位组合”的值,不过只允许乘除运算
计算加、减碰到不同单位时,unit函数将会报错。px、cm、mm运算之外
1 div{
2 width: unit(100px);
3
4 height: unit(10px / 3em);
5 }
1 div {
2
3 width: "px";
4
5 height: "px/em"; }
看上边的代码,高度那里计算出来的是错误的没有什么实际用处的单位值
3、unitless($number):判断一个值 是否带有单位
如果不带单位返回的值为 true【注意】,带单位返回的值为 false:
如下代码:
调用混合宏时,如果用户没有给参数值加上单位,程序会自动加入单位。
@mixin adjust-test($x,$y){
@if unitless($x){
$x: 1px * $x;
}
@if unitless($y){
$y: 1px *$y;
}
position: relative;
left: $x;
top: $y;
}
.botton{
@include adjust-test(20px,30);
}
4、comparable($number-1,$number-2):判断两个值是否可以做加、减和合并。
如果可以相加,返回的是true,如果不能相加,返回的是false;
div{
width: comparable(2px,1px);
height: comparable(2px,1em);
border: comparable(2rem,1em);
color: comparable(2px,1cm);
line-height: comparable(2px,1cm);
padding: comparable(1px,2mm);
}
特别说明:并不是这种写法是对的,这样写只是为了在线的编辑器可以及时的返回结果,但是代码这么用是不对的额。
运算结果:
1 div {
2
3 width: true;
4
5 height: false;
6
7 border: false;
8
9 color: true;
10
11 line-height: true;
12
13 padding: true; }
4.Miscellaneous函数——三元条件函数:
if($condition,$if-true,$if-false);
判断$condition,如果条件成立,则返回$if-true的结果,如果条件不成立,则返回$if-false的结果。
1 div{width:if(true,8em,20em)}
2
3 a{height:if(false,8em,20em)}
1 div {
3 width: 8em; }
7 a {
9 height: 20em; }
5.Map——数据地图,数组
Sass 的 map 长得与 JSON 极其相似:
json的写法:
{ "employees": [ { "firstName":"John" , "lastName":"Doe" }, { "firstName":"Anna" , "lastName":"Smith" }, { "firstName":"Peter" , "lastName":"Jones" } ] }
如map的写法:
$map: (
$key1: value1,
$key2: value2,
$key3: value3
)
首先有一个类似于 Sass 的变量一样,用个 $ 加上命名空间来声明 map。
后面紧接是一个小括号 (),将数据以 key:value 的形式赋予,
其中 key 和 value 是成对出现,并且每对之间使用逗号 (,) 分隔,其中最后一组、最后一对后面没有逗号。
其中,键key是用来查找相关联的值value。使用map可以很容易的收集键的值和动态的插入新的键值对。
a) map集合
原来的时候,在sass中声明定义变量的方法如下:
$default-color: #fff !default;
$primary-color: #22e2e2 !default;
这种的,可以用map来管理起来,就像用json把js中的多个变量值对集合起来一样。
$color:(//这里用小括号,不是大括号,区别于json
default: #fff,//用逗号隔开每个键值对。键和值之间用冒号
primary: #22e2e2 //最后一组键值对不用逗号
)
这样组合的好处是:
日后可以随意的动态の增、改、删、查、
b) 二维、多维map
就像数组里有二维数组、json里有二维json一样,map里也有"二维数据、多维数据"来嵌套
一个key值可以做另一组map的名字
$map: (
$key1 : $value1,
$key2: (//同样用小括号包裹
$key-1 :$value-1,
$key-2 :$value-2
),//map中的map,除了用括号包裹,也用逗号分隔,反正就记住,内部没有分号、没有大括号
$key3 :$value3
);//最后用分号,是和其他的sass代码切割用的。
这种嵌套的写法,可以用来写换肤项目的代码。
“可能每一套的皮肤对应的代码挺多的,那么使用此功能来管理颜色的变量就非常的有条理性,便于维护和管理”
c) map应用——换肤项目案例
使用方法如下:(注:是个二维map)
 二维嵌套map
二维嵌套map
d) map调用
就像json会有for in来遍历一样,map的数据组也可以用sass的@each in 来遍历来调用:
@each $keys,$values in $theme-color{
.theme-color-#{$keys}{
@each $key,$value in $values{
#{$key}: #{$value}
}
}
}
 示例css代码
示例css代码e)最后注意:
键和值之间的冒号千万不要省略,有些老版本的sass中有这么写的,但是现在不能这么写了,不然,死都不知道怎么死;
我以上的代码中,为了突出重点、为了代码名了,多出用了中文的符号来强调,但是复制到自己的文件中,一定要改成英文半角状态的符号才不会报错。
有时候中文的空格都会报错。
2017-07-04 14:41:18
6.Maps函数
- map-get($map,$key);根据给定的key值,返回 map 中相关的值
- map-merge($map1,$map2);将两个 map 合并成一个新的 map。
- map-remove($map,$key);从 map 中删除一个 key,返回一个新 map。
- map-keys($map);返回 map 中所有的 key。
- map-values($map);返回 map 中所有的 value。
- map-has-key($map,$key);根据给定的 key 值判断
以上是关于Sass控制命令及函数知识整理的主要内容,如果未能解决你的问题,请参考以下文章