UGUI 字体背景长度自适应
Posted Lumious
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UGUI 字体背景长度自适应相关的知识,希望对你有一定的参考价值。
本文实现以下需求:
在UGUI中
Text为动态添加
要使Text字体背景随着Text的长度而变化
之前还在赞叹UGUI的强大
转念一想,UGUI中好像没有可以实现此功能的组件
也想出了一种办法
把背景作为字体的子物体
不过后来想了想
由于UGUI的渲染顺序
字体背景就会遮住字体
故此想法是否定的
仔细了解了一下后
UGUI确实可以实现此功能
首先
字体为子物体,背景图片为父物体是一定的
然后
要使得长度变化
就得在背景图片(父物体)添加组件
Content Size Fitter
Horizontal Fit 设置为Preferred Size
最后
再在背景图片添加组件
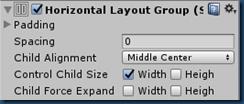
Horizontal Layout Group
Child Alignment设为Middle Center
并勾选组件上的Control Child Size的Width
完工
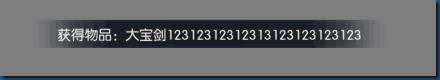
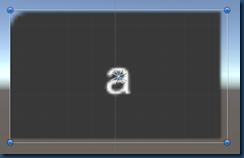
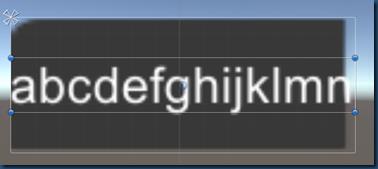
效果如下图:
以上是关于UGUI 字体背景长度自适应的主要内容,如果未能解决你的问题,请参考以下文章