网页上的“上一页,下一页”JS代码怎么写?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网页上的“上一页,下一页”JS代码怎么写?相关的知识,希望对你有一定的参考价值。
就是差不多这样的

需要准备的材料分别有:电脑、html编辑器、浏览器。
1、首先,打开html编辑器,新建html文件,例如:index.html。

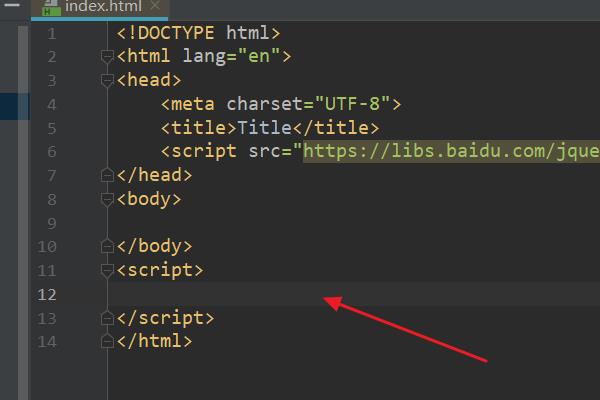
2、在index.html中的<script>标签,输入js代码:
var a = parseInt(location.href.split('?')[1].split('=')[1]);
$('body').append('<a href="index?page=' + (a - 1) + '">上一页</a>');
$('body').append('<a href="index?page=' + (a + 1) + '">下一页</a>');

3、浏览器运行index.html?page=5页面,此时js会生成出上一页和下一页及其链接。

需要准备的材料分别是:电脑、html编辑器、chrome浏览器。
1、首先,打开html编辑器,新建一个html文件,例如:index.html。

2、在index.html中的<script>标签,输入js代码:
var now=parseInt(location.href.split('?')[1].split('=')[1]);
$('body').append('<a href="index?page='+ (now-1)+'">上一页</a>');
$('body').append('<a href="index?page='+ (now+1)+'">下一页</a>');

3、chrome浏览器运行index.html页面,此时会用js打印出上一页和下一页的a标签。

这些内容又从哪里来呢?
这个个问题先整明白!
比如:
从数据库读出数据,然后用js不算新页面的情况下显示分页,那这个就好办了!
例外做一个页面用于显示分页内容和导航,在当前页调用哪个页面,分页导航调用js的一个函数并提供参数,而例外一个页面根据发送来的参数返回数据库记录!
例:
<script>
function page(num)
$("div").load("./page.asp?page="+num+"&sie="+Math.random());
</script>
<div>
这里显示调用内容
</div>
<a href="javascript:page(1);">首页</a
<a href="javascript:page(1);">第一页</a>
........... 参考技术C 有二个方法,一个就是<div></div>的分出几页,只显示其中的一个<div></div>用JS来控制显示的<div></div> 参考技术D 用JAVASCRIPT搜索一个数据库,可以看到搜索结果,但是只能看到首页,点"第一页""上一页""下一页""最后页"什么都没有.代码是DREAMWEAVER生成的,相关代码如下:
<%@LANGUAGE="JAVASCRIPT" CODEPAGE="936"%>
<!--#include file="Connections/qiuz.asp" -->
<%
var Recordset1__MMColParam = "1";
if (String(Request.Form("word_rc")) != "undefined" &&
String(Request.Form("word_rc")) != "")
Recordset1__MMColParam = String(Request.Form("word_rc"));
%>
<%
var Recordset1 = Server.CreateObject("ADODB.Recordset");
Recordset1.ActiveConnection = MM_qiuz_STRING;
Recordset1.Source = "SELECT * FROM qiuzhi WHERE 项目类型 = '"+ Recordset1__MMColParam.replace(/'/g, "''") + "' ORDER BY 发布时间 DESC";
Recordset1.CursorType = 0;
Recordset1.CursorLocation = 2;
Recordset1.LockType = 1;
Recordset1.Open();
var Recordset1_numRows = 0;
%>
<%
var Repeat1__numRows = 5;
var Repeat1__index = 0;
Recordset1_numRows += Repeat1__numRows;
%>
------------------------------------------------------------
<td width="23%" align="center"><% if (MM_offset != 0) %>
<a href="<%=MM_moveFirst%>">第一页</a>
<% // end MM_offset != 0 %>
</td>
<td width="31%" align="center"><% if (MM_offset != 0) %>
<a href="<%=MM_movePrev%>">前一页</a>
<% // end MM_offset != 0 %>
</td>
<td width="23%" align="center"><% if (!MM_atTotal) %>
<a href="<%=MM_moveNext%>">下一页</a>
<% // end !MM_atTotal %>
</td>
<td width="23%" align="center"><% if (!MM_atTotal) %>
<a href="<%=MM_moveLast%>">最后一页</a>
<% // end !MM_atTotal %>
php网页上一页下一页翻页
这几天做项目因为数据太多,需要对信息进行上下翻页展示,就自己写了翻页的代码
大致功能就是页面只显示几条信息,按上一页、下一页切换内容,当显示第一页时上一页和首页选项不可选,当页面加载到最后一页时下一页和尾页选项不可选
具体效果如下:



接下来是实现代码
1)原生PHP方法
先说一下总思路吧,首先我们要查询所有符合条件需要进行分页的总数据,计算展示的总页数。
然后获取当前显示的是第几页信息,用当前页数每页数据条数表示为总数据的第几条,再根据限制条件查询出当前页所需显示出来的数据。将每一条数据echo替换HTML结构内容中,最后显示出来
关于分页的限制条件很简单,只要查询到当前页为第1页时,首页和上一页选项跳转链接都固定在第一页同时设置选项disabled不可选,尾页也是相同的步骤。
具体代码如下:
当前页cPage需要传过来,我的办法是初始cPage=0
list.php*
<a href="listmore.php?cPage=0" class="pull-right">更多>></a>$row=$table->fetch()每次读取一条信息,得到的是一个索引数组,代码里的$row[‘id‘]表示$row里面名为id的值,也可表示为$row.id
connect.php(连接数据库)
<?php
$link=new PDO("mysql:host=localhost;port=3306;dbname=db","root","");
$link->query("set names utf8");listmore.php
<ul id="list" class="media-list">
<?php
include_once('connect.php');
$result = $link->query("select * from news");
$total=$result->rowCount();//查询出来符合条件的总数
$pages=ceil($total/4);//分页的总页数
$num = 4;//每页显示的数据条数
$cPage = $_GET['cPage'];//获取当前是显示的第几页
$start = $cPage * $num;//第一条数据
$table = $link->query("select * from news order by id desc limit $start,$num");
$link = null;//销毁
while ($row=$table->fetch())//每次读出一条数据,赋给$row
//插入多行文本,把值替换掉
echo <<<_
<li class="media">
<a href="detail.php?id=$row['id']">
<img class="pull-left" src="$row['src']">
<figcaption>
<h4><span class="title">$row['title']</span> <span class="news-date">$row['time']</span></h4>
<p>$row['content']</p>
</figcaption>
</a>
</li>
_;
?>
</ul>上下翻页:
<div class="page text-center">
<ul class="pagination" id="page">
<li data-i="0" id="index" class="<?php if ($cPage==0) echo 'disabled'; ?>"><a href="listmore.php?cPage=0">«首页</a></li>
<li data-i="1" class="<?php if ($cPage==0) echo 'disabled';?>"><a href="listmore.php?cPage=<?php echo $cPage>0?$cPage-1:0?>"><上一页</a></li>
<li data-i="2" class="<?php if ($cPage==$pages-1) echo 'disabled'?>"><a href="listmore.php?cPage=<?php echo $cPage==($pages-1)?$pages-1:$cPage+1?>">下一页></a></li>
<li data-i="3" id="end" class="<?php if ($cPage==$pages-1) echo 'disabled'?>"><a href="listmore.php?cPage=<?php echo $pages-1?>">尾页»</a></li>
<li class="disabled">
<a href="##" id="total"><?php echo ($cPage+1)?>/<?php echo "$pages"?></a>
</li>
</ul>
</div>2)ajax方法
HTML代码,展示信息装在panel-body里面
<div class="panel-body" id="content">
<ul id="list" class="media-list">
</ul>
</div>
<div class="page text-center">
<ul class="pagination" id="page">
<li data-i="0" id="index" class="disabled"><a href="##">«首页</a></li>
<li data-i="1" class="disabled"><a href="##"><上一页</a></li>
<li data-i="2"><a href="##">下一页></a></li>
<li data-i="3" id="end"><a href="##">尾页»</a></li>
<li class="disabled">
<a href="##" id="total"></a>
</li>
</ul>
</div>
<template id="temp"> //引用模板
<li class="media">
<a href="detail.html?id=id">
<img class="pull-left" src="src">
<figcaption>
<h4><span class="title">title</span> <span class="news-date">date</span></h4>
<p>content</p>
</figcaption>
</a>
</li>
</template>JS代码:
var html=$('#temp').html();
var curPage=0,pages=0;
$.getJSON('php/pages.php',function (res)
pages=Math.ceil(res/4);/*获取信息的总页数*/
);
function show(cPage)//替换每一页的内容
$.getJSON('php/listmore.php',cPage:cPage,function (json)
var str='';
$('#list').empty();
json.forEach(function (el)
str+=html.replace('id',el.id).replace('title',el.title).replace('src',el.src)
.replace('content',el.content).replace('date',el.time);
);
$('#list').html(str);
);
$('#total').html((curPage+1)+'/'+pages);
setTimeout(function ()
show(0);
,100);
$('#page').on('click','li',function () //上下翻页,翻遍当前页的值
var i=$(this).data('i');//jquery里特有的获取data-*属性的方法
switch (i)
case 0:curPage=0;break;
case 1:curPage>0?curPage--:0;break;
case 2:curPage<(pages-1)?curPage++:pages-1;break;
case 3:curPage=pages-1;break;
show(curPage);
disabled(curPage);
)
function disabled(curPage) //关于临界值禁止选择
if (curPage==0)/*当前页为第一页,首页和上一页选项禁止点击*/
$('#index').addClass('disabled').next().addClass('disabled');
$('#end').removeClass('disabled').prev().removeClass('disabled');
else if (curPage==pages-1)
$('#index').removeClass('disabled').next().removeClass('disabled');
$('#end').addClass('disabled').prev().addClass('disabled');
else /*当前页为最后一页,尾页和下一页选项禁止点击*/
$('#index').removeClass('disabled').next().removeClass('disabled');
$('#end').removeClass('disabled').prev().removeClass('disabled');
connect.php(连接数据库)
<?php
$link=new PDO("mysql:host=localhost;port=3306;dbname=db","root","");
$link->query("set names utf8");pages.php(获取总页数)
<?php
include_once('connect.php');//连接数据库
$result = $link->query("select * from news");
$row=$result->rowCount();
echo $row;listmore.php(获取数据库里的数据)
<?php
include_once ('connect.php');
$num = 4;//每一页显示的数据条数
$cPage = $_GET['cPage'];//获取当前页
$start = $cPage * $num;//计算当前页显示的第一条数据的数目
/*从表中查询从开始$start的一共$num条数据*/
$result = $link->query("select * from news order by id desc limit $start,$num");
$link = null;
while ($row=$result->fetch())/*每一次读取一条数据*/
$json[]=$row;/*把数据赋给json数组*/
echo json_encode($json);/*把json数组以json格式返回给HTML*/以上是关于网页上的“上一页,下一页”JS代码怎么写?的主要内容,如果未能解决你的问题,请参考以下文章