CodeMirror编辑器文本框Textarea代码高亮插件,CodeMirror的简单实用例子
Posted 非常007
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CodeMirror编辑器文本框Textarea代码高亮插件,CodeMirror的简单实用例子相关的知识,希望对你有一定的参考价值。
CodeMirror是一个用于编辑器文本框textarea代码高亮javascript插件,为各种编程语言实现关键字,函数,变量等代码高亮显示,丰富的api和可扩展功能以及多个主题样式,能满足您各种项目的需求。
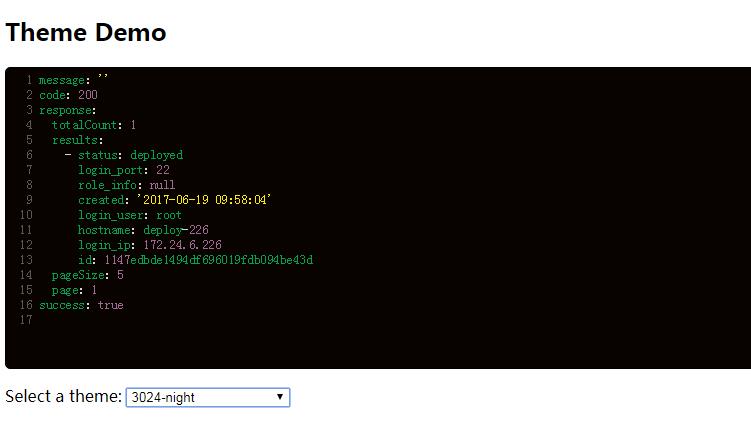
最近项目中要求把得到的后端json数据如下图展示给客户,还需要可编辑的功能,于是就用到了CodeMirror这款插件,经过初步的探索,发现它主题样式非常靓丽,简单美观,效果图如下:
下面我就一步一步说明我的使用过程。
1.首先需要下载codemirror插件,先创建文件夹,下载插件
npm install codemirror
2.在文件夹中创建一个html文件,引入codemirror中需要的文件
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!--不管你要引入什么主题配色都需要引入的css文件-->
<link rel="stylesheet" href="codemirror.css">
<!--下面的css文件就是不同主题配色的css文件-->
<link rel="stylesheet" href="node_modules/codemirror/theme/monokai.css">
<link rel="stylesheet" href="node_modules/codemirror/theme/3024-day.css">
<link rel="stylesheet" href="node_modules/codemirror/theme/3024-night.css">
<!--不管你需要引入什么样式和主题都是必须引入的-->
<script src="node_modules/codemirror/lib/codemirror.js"></script>
<!--使用的是javascript样式的编辑器--> <script src="node_modules/codemirror/mode/javascript/javascript.js"></script> </head> <style type="text/css"> .CodeMirror {border: 1px solid black; font-size:13px;border-radius: 5px} </style> <body> <h2>Theme Demo</h2>
<!--插件起效果的位置,必须是testarea元素--> <textarea id="code" name="code"> </textarea>
<!--下拉框用来换选主题配色的,当然主题配色非常多,这里只是随便列举几个例子--> <p>Select a theme: <select onchange="selectTheme()" id=select> <option selected>default</option> <option>3024-day</option> <option>3024-night</option> </select> </p> <script> var editor = CodeMirror.fromTextArea(document.getElementById("code"), { lineNumbers: true,//是否显示每一行的行数
readOnly:false,//只读 styleActiveLine: true, matchBrackets: true });
//这个是假数据,假设是从后台拿到的,需要展示到页面中 var obj ={ "message": "", "code": 200, "response": { "totalCount": 1, "results": [ { "status": "deployed", "login_port": 22, "role_info": null, "created": "2017-06-19 09:58:04", "login_user": "root", "hostname": "deploy-226", "login_ip": "172.24.6.226", "id": "1147edbde1494df696019fdb094be43d" } ], "pageSize": 5, "page": 1 }, "success": true } setTimeout(function(){//假设两秒后才获取到数据 editor.setValue(JSON.stringify(obj,null,4))//JSON.stringify()方法的第三个参数的目的就是保留格式的,如果没有的话, },2000) //普通的JSON.stringify(obj)仅仅就是把对象转字符串,并不辉保留空格和换行
//下拉框选择的时候换主题配色 var input = document.getElementById("select"); function selectTheme() { var theme = input.options[input.selectedIndex].textContent;//获取下拉框的内容 editor.setOption("theme", theme);//把内容设置为主题色, } </script> </body> </html>
3.介绍简单的api
<1>editor.setValue(string),为codemirror插件赋值,用来显示到页面中
<2>editor.getValue(),当你在页面中编辑的时候,可以用这个方法来获取到你编辑的内容
<3>onChange(instance,changeObj),codeMirror文本被修改后触发
<4>getLine(line):获取指定行的文本内容
<5>ineCount():统计编辑器内容行数
更多的api可以见官网http://codemirror.net/
4.效果如下图:

可以下拉款更换配色主题。
我的实例的github源码在此 https://github.com/jiangzhenfei/CodeMirror,可以克隆到本地,然后npm install下载依赖的包,吧index.html在浏览器打开就可以看到效果。
以上是关于CodeMirror编辑器文本框Textarea代码高亮插件,CodeMirror的简单实用例子的主要内容,如果未能解决你的问题,请参考以下文章