android 小例之两列菜单关联
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了android 小例之两列菜单关联相关的知识,希望对你有一定的参考价值。
因为项目需要,做了个简单的菜单关联,其实很简单 左侧是个listview 选中的时候刷新右侧关联数据,类似网易新闻选择订阅页面
这里需要注意的是 在点击完左侧菜单列表的时候 直接右侧刷新会不一定出来数据,这个时候 将刷新放到adapter里面处理就可以了
废话不说 直接代码,代码里面有详细备注
// 总数据来源 选中颜色 左右列表适配器
List<TwoListData> twoListDatas = new ArrayList<TwoListData>();
private ColorStateList red;
private ColorStateList black;
private MyAdapter leftMyAdapter;
private MyAdapter rightMyAdapter;
// 左侧和右侧关联数据
List<String> leftString = new ArrayList<String>();
List<String> rightString = new ArrayList<String>();
// 右侧列表
private ListView lv_right;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_two_list);
Resources resource = (Resources) getResources();
red = (ColorStateList) resource.getColorStateList(R.color.color_ff0000);
black = (ColorStateList) resource
.getColorStateList(R.color.color_000000);
ListView lv_left = (ListView) this.findViewById(R.id.lv_regison);
lv_right = (ListView) this.findViewById(R.id.lv_block);
for (int i = 0; i < 10; i++) {
twoListDatas.add(new TwoListData("left" + i));
}
leftString = getLeftData();
rightString = twoListDatas.get(0).getRightDataList();
leftMyAdapter = new MyAdapter(getLeftData());
rightMyAdapter = new MyAdapter(rightString);
lv_left.setAdapter(leftMyAdapter);
lv_right.setAdapter(rightMyAdapter);
// 左侧列表选中时候 及时刷新右侧列表关联数据
lv_left.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2,
long arg3) {
leftMyAdapter.setSelected(arg2);
rightString = twoListDatas.get(arg2).getRightDataList();
rightMyAdapter.setMydata(rightString);
}
});
// 右侧列表选中 显示对应关联数据
lv_right.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2,
long arg3) {
rightMyAdapter.setSelected(arg2);
Toast.makeText(
TwoListActivity.this,
"选中了左边第" + leftMyAdapter.selectedPos + "位置 右侧的第" + arg2+"位置",
Toast.LENGTH_LONG).show();
}
});
}
/**
* 获取左侧数据
*
* @return
*/
public List<String> getLeftData() {
List<String> leftDataList = new ArrayList<String>();
for (TwoListData mTwoListData : twoListDatas) {
leftDataList.add(mTwoListData.getName());
}
return leftDataList;
}
/**
* 适配器
*
* @author zxc
*
*/
public class MyAdapter extends BaseAdapter {
int selectedPos = 0;// 标识选中
public List<String> getMydata() {
return mydata;
}
public void setMydata(List<String> mydata) {
this.mydata = mydata;
notifyDataSetChanged();
}
private List<String> mydata;
public MyAdapter(List<String> mydata) {
this.mydata = mydata;
}
@Override
public int getCount() {
return mydata.size();
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return mydata.get(position);
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder;
if (convertView == null) {
holder = new ViewHolder();
convertView = LayoutInflater.from(TwoListActivity.this)
.inflate(R.layout.adp_two_list, null);
holder.iv_title = (TextView) convertView
.findViewById(R.id.adptv_title);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
holder.iv_title.setText(mydata.get(position));
if (selectedPos == position) {
holder.iv_title.setTextColor(red);
} else {
holder.iv_title.setTextColor(black);
}
return convertView;
}
private class ViewHolder {
private TextView iv_title;
}
/**
* 标识选中并刷新
*
* @param po
*/
public void setSelected(int po) {
selectedPos = po;
notifyDataSetChanged();
}
}
数据模型如下
public class TwoListData {
private String name;// 标注
private List<String> rightDataList;
public TwoListData(String name) {
this.name = name;
setRightData(name, new Random().nextInt(15) + 1);// 随机1到15
}
/**
* 根据标注 添加右侧关联数据
*
* @param name
* @param num
*/
public void setRightData(String name, int num) {
List<String> rightDataList = new ArrayList<String>();
for (int i = 0; i < num; i++) {
rightDataList.add(name + i);
}
setRightDataList(rightDataList);
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public List<String> getRightDataList() {
return rightDataList;
}
public void setRightDataList(List<String> rightDataList) {
this.rightDataList = rightDataList;
}
}
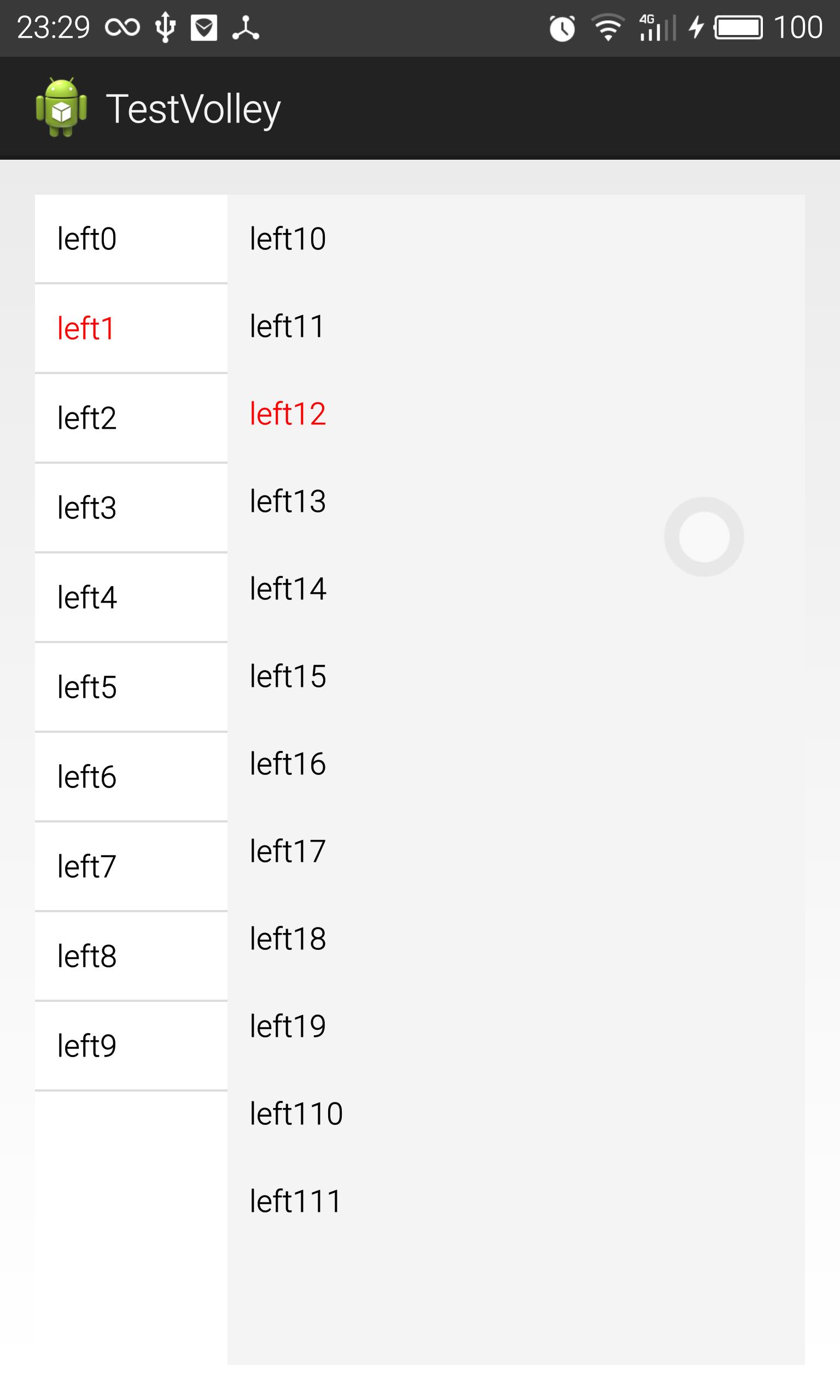
效果 
以上是关于android 小例之两列菜单关联的主要内容,如果未能解决你的问题,请参考以下文章