基于vue2.0的网易云音乐 (实时更新)
Posted 未曾遗忘的青春
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于vue2.0的网易云音乐 (实时更新)相关的知识,希望对你有一定的参考价值。
本人在自学vue,之后想在学习过程中加以实践。由于之前有做过jquery的播放器效果,ui仿照网易云,地址 www.daiwei.org/music
于是就想做vue 的网易云播放器,网上也有类似的项目。看了一下都挺不错的,于是就想自己做一个试试
项目基于Vue 2.0 使用Vue-router,axios获取本地的data.json文件(所有的用户,音乐信息),以及vuex 的状态管理
本人是一枚小白,边学习边做的,这个播放器有什么不足之处,希望各位可以提出意见建议,我们共同学习进步.
GitHub地址:https://github.com/IFmiss/vue-cloud-music 欢迎Star!!!
这个项目会一直更新,还有很多模块需要去完成,下一步就是歌词,歌单详情的内容了
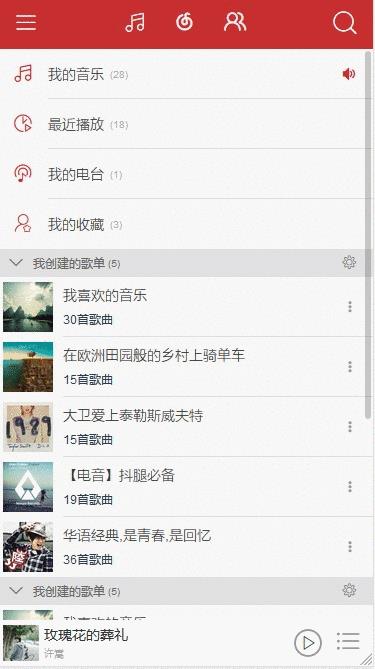
首页 及侧边栏信息

底部播放 和 浮层音乐列表信息

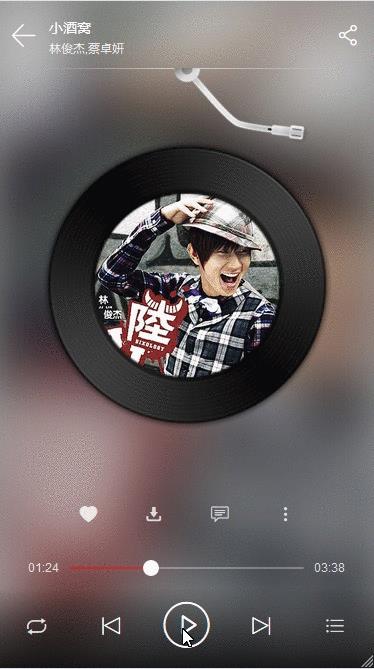
播放详情页 播放暂停效果

播放详情切歌效果

专辑图片下载页面

歌单详情显示歌词效果

以上是关于基于vue2.0的网易云音乐 (实时更新)的主要内容,如果未能解决你的问题,请参考以下文章
《云阅》一个仿网易云音乐UI,使用Gank.Io及豆瓣Api开发的开源项目