vue.js里面怎么引入font-icon
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue.js里面怎么引入font-icon相关的知识,希望对你有一定的参考价值。
font-icon是用css来引入的 而vue.js是js框架 你应该在css中引入font-icon 在vue的html文件中引入css就可以了 参考技术A先是在CSS里面照旧使用
.ficon font-family: "icons";src: url('../font/icons.eot'); /* IE9*/
src: url('../font/icons.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('../font/icons.woff') format('woff'), /* chrome、firefox */
url('../font/icons.ttf') format('truetype'), /* chrome、firefox、opera、Safari, android, ios 4.2+*/
url('../font/icons.svg#iconfont') format('svg'); /* iOS 4.1- */
然后在打包工具(一般是用webpack)需要使用url-loader。安装这个loader,然后在webpack配置的地方
test: /\\.(woff2?|eot|ttf|otf|svg)(\\?.*)?$/,
loader: 'url',
query:
limit: 10000
大致这样的。
1.main.js 里面;

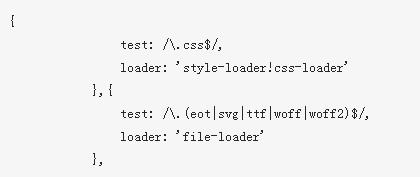
2.webpack.config.js里面在loader部分,加入;

Vue.js(读音 /vjuː/, 类似于 view)是一个构建数据驱动的 web 界面的渐进式框架。
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
特点:
1.易用
已经会了HTML,CSS,javascript?即刻阅读指南开始构建应用。
2.灵活
简单小巧的核心,渐进式技术栈,足以应付任何规模的应用。
3.性能
20kb min+gzip 运行大小、超快虚拟 DOM 、最省心的优化。
vue font-icon 图标
1、vue 游览器左上角小图标
把.ico文件放在根目录下的static文件夹下,然后link标签引入 <link rel="shortcut icon" href="./static/favicon.ico">

2、引入font文件并使用font图标
(1)把font文件放入到文件夹

(2)创建font.css 修改
@font-face {
font-family: "Ionicons";
src: url("./glyphicons-halflings-regular.eot");
src: url("./glyphicons-halflings-regular.eot#iefix") format("embedded-opentype"),
url("./glyphicons-halflings-regular.ttf") format("truetype"),
url("./glyphicons-halflings-regular.woff") format("woff"),
url("./glyphicons-halflings-regular.svg#Ionicons") format("svg");
font-weight: normal;
font-style: normal;
}
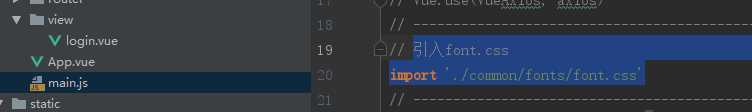
(3)main.js 引入font.css

import ‘./common/fonts/font.css‘
注意:同级(./)上级(../)
以上是关于vue.js里面怎么引入font-icon的主要内容,如果未能解决你的问题,请参考以下文章