bootstrap栅格系统的div高度怎样定
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了bootstrap栅格系统的div高度怎样定相关的知识,希望对你有一定的参考价值。
你好,bootstrap栅格系统的div高度是根据其自身内容自适应的,你也可以为div设置高度,类似,divheight:400px; 这样设置也是可以的,希望可以帮助到你 参考技术A height:0px;
padding-bottom:100%
除非你是在制作后台界面时候使用 不然的话 一般情况下 是不会有高度是满屏的
栅格布局宽度的总和是100% 高度没有规定
这个必须要适合所有人 高度是不能定死的
只能在需要的时候添加PX 参考技术B 你好,bootstrap栅格系统的div高度是根据其自身内容自适应的,你也可以为div设置高度,类似,divheight:400px; 这样设置也是可以的,
希望可以帮助到你
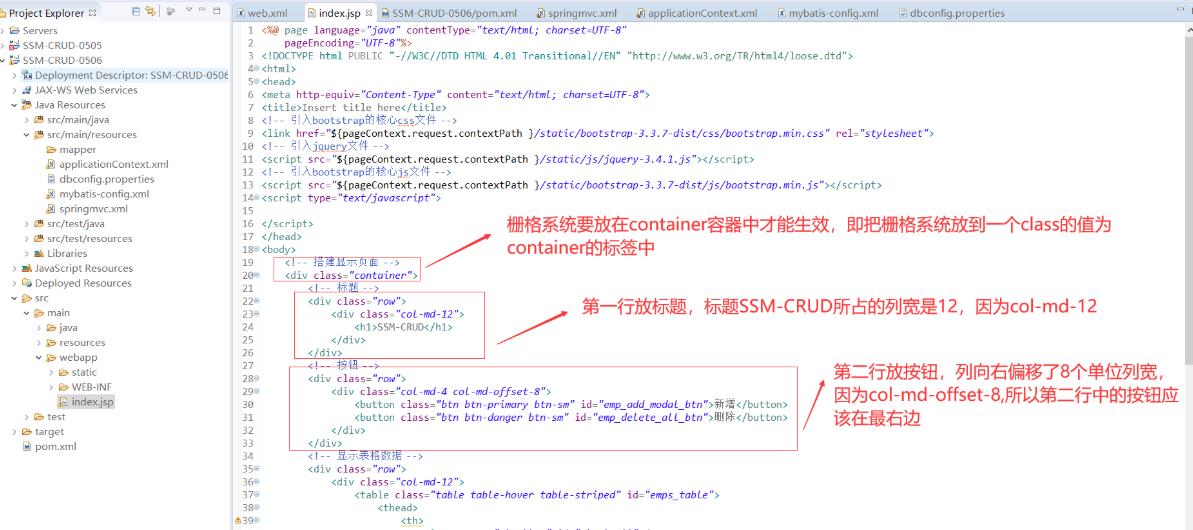
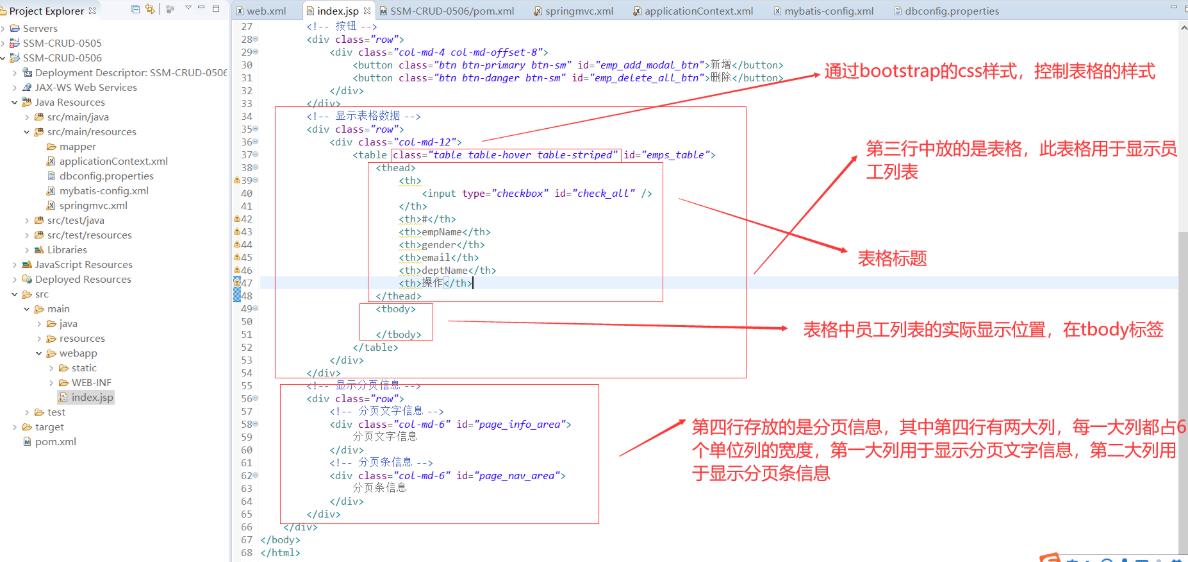
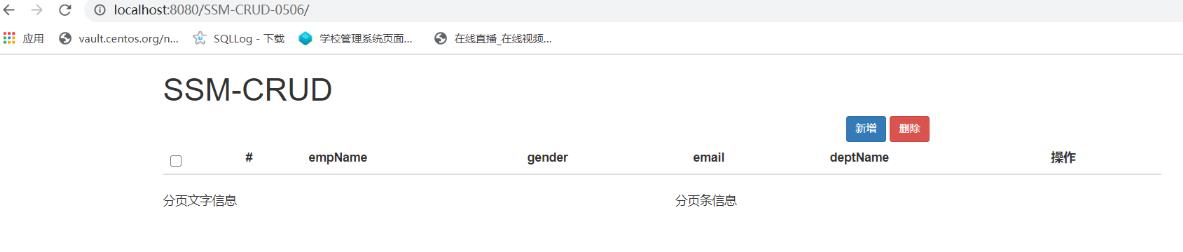
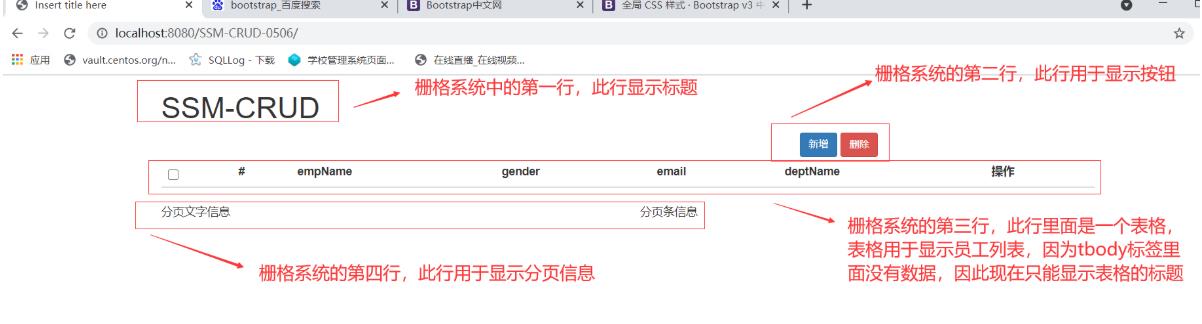
使用Bootstrap前端框架的栅格系统搭建页面布局
以上是关于bootstrap栅格系统的div高度怎样定的主要内容,如果未能解决你的问题,请参考以下文章