如何让框架网页有自动刷新功能?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何让框架网页有自动刷新功能?相关的知识,希望对你有一定的参考价值。
我用html 设计一网页.页面被平均分割成上下两部分.上下页面各自显示另外的页面.如何让框架网页的上下两部分页面同时被定时刷新?能决解此方案的必给高分
页面自动刷新代码大全,基本上所有要求自动刷新页面的代码都有,大家可以自由发挥做出完美的页面。1)
10表示间隔10秒刷新一次
2)
<script>
window.location.reload(true);
</script>
如果是你要刷新某一个iframe就把window给换成frame的名字或ID号
3)
<script>
window.navigate("本页面url");
</script>
4>
function abc()
window.location.href="/blog/window.location.href";
setTimeout("abc()",10000);
刷新本页:
Response.Write("<script>window.location.href=window.location.href;</script>")
刷新父页:
Response.Write("<script>opener.location.href=opener.location.href;</script>")
转到指定页:
Response.Write("<script>window.location.href=\'yourpage.aspx\';</script>")
刷新页面实现方式总结(HTML,ASP,JS)
\'by aloxy
定时刷新:
1,<script>setTimeout("location.href=\'url\'",2000)</script>
说明:url是要刷新的页面URL地址
2000是等待时间=2秒,
2,
说明:
n is the number of seconds to wait before loading the specified URL.
url is an absolute URL to be loaded.
n,是等待的时间,以秒为单位
url是要刷新的页面URL地址
3,<!--sponse.redirect ur-->
说明:一般用一个url参数或者表单传值判断是否发生某个操作,然后利用response.redirect 刷新。
4,刷新框架页
〈script language=javascript>top.leftFrm.location.reload();parent.frmTop.location.reload(); 弹出窗体后再刷新的问题
Response.Write("<script>window.showModalDialog(\'../OA/SPCL.aspx\',window,\'dialogHeight: 300px; dialogWidth: 427px; dialogTop: 200px; dialogLeft: 133px\')</script>");//open
Response.Write("<script>document.location=document.location;</script>");
在子窗体页面代码head中加入
刷新的内容加在 if (!IsPostBack) 中
在框架页中右面刷新左面
//刷新框架页左半部分
Response.Write("<script>");
Response.Write("parent.left.location.href=\'PayDetailManage_Left.aspx\'");
Response.Write("</script>");
页面定时刷新功能实现
有三种方法:
1,在html中设置:
之后加入下面这一行即可!
定时刷新:
10代表刷新间隔,单位为秒
2.jsp
<!--esponse.setHeader("refresh","1");-->
每一秒刷新一次
3.使用javascript:
<script>
setTimeout("self.location.reload();",1000);
<script>
一秒一次
页面自动跳转:
<script>
window.location.href="mian.aspx";
history.go(0);//window.close(); //关闭浏览器此页的窗口
</script>
先来看一个简单的例子:
下面以三个页面分别命名为frame.html、top.html、bottom.html为例来具体说明如何做。
frame.html 由上(top.html)下(bottom.html)两个页面组成,代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE> frame </TITLE>
</HEAD>
<frameset rows="50%,50%">
<frame name=top src="top.html">
<frame name=bottom src="bottom.html">
</frameset>
</HTML>
现在假设top.html (即上面的页面) 有七个button来实现对bottom.html (即下面的页面) 的刷新,可以用以下七种语句,哪个好用自己看着办了。
语句1. window.parent.frames[1].location.reload();
语句2. window.parent.frames.bottom.location.reload();
语句3. window.parent.frames["bottom"].location.reload();
语句4. window.parent.frames.item(1).location.reload();
语句5. window.parent.frames.item(\'bottom\').location.reload();
语句6. window.parent.bottom.location.reload();
语句7. window.parent[\'bottom\'].location.reload();
top.html 页面的代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE> top.html </TITLE>
</HEAD>
<BODY>
<input type=button value="刷新1" onclick="window.parent.frames[1].location.reload()"><br>
<input type=button value="刷新2" onclick="window.parent.frames.bottom.location.reload()"><br>
<input type=button value="刷新3" onclick="window.parent.frames[\'bottom\'].location.reload()"><br>
<input type=button value="刷新4" onclick="window.parent.frames.item(1).location.reload()"><br>
<input type=button value="刷新5" onclick="window.parent.frames.item(\'bottom\').location.reload()"><br>
<input type=button value="刷新6" onclick="window.parent.bottom.location.reload()"><br>
<input type=button value="刷新7" onclick="window.parent[\'bottom\'].location.reload()"><br>
</BODY>
</HTML>
下面是bottom.html页面源代码,为了证明下方页面的确被刷新了,在装载完页面弹出一个对话框。
bottom.html 页面的代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE> bottom.html </TITLE>
</HEAD>
<BODY onload="alert(\'我被加载了!\')">
<h1>This is the content in bottom.html.</h1>
</BODY>
</HTML>
解释一下:
1.window指代的是当前页面,例如对于此例它指的是top.html页面。
2.parent指的是当前页面的父页面,也就是包含它的框架页面。例如对于此例它指的是framedemo.html。
3.frames是window对象,是一个数组。代表着该框架内所有子页面。
4.item是方法。返回数组里面的元素。
5.如果子页面也是个框架页面,里面还是其它的子页面,那么上面的有些方法可能不行。
附:
Javascript刷新页面的几种方法:
1 history.go(0)
2 location.reload()
3 location=location
4 location.assign(location)
5 document.execCommand(\'Refresh\')
6 window.navigate(location)
7 location.replace(location)
8 document.URL=location.href
自动刷新页面的方法:
1.页面自动刷新:把如下代码加入<head>区域中
<meta http-equiv="refresh" content="20">
其中20指每隔20秒刷新一次页面.
2.页面自动跳转:把如下代码加入<head>区域中
<meta http-equiv="refresh" content="20;url=http://www.wyxg.com">
其中20指隔20秒后跳转到http://www.wyxg.com页面
3.页面自动刷新js版
<script language="JavaScript">
function myrefresh()
window.location.reload();
setTimeout(\'myrefresh()\',1000); //指定1秒刷新一次
</script>
ASP.NET如何输出刷新父窗口脚本语句
1. this.response.write("<script>opener.location.reload();</script>");
2. this.response.write("<script>opener.window.location.href = opener.window.location.href;</script>");
3. Response.Write("<script language=javascript>opener.window.navigate(\'\'你要刷新的页.asp\'\');</script>")
JS刷新框架的脚本语句
//如何刷新包含该框架的页面用
<script language=JavaScript>
parent.location.reload();
</script>
//子窗口刷新父窗口
<script language=JavaScript>
self.opener.location.reload();
</script>
( 或 <a href="javascript:opener.location.reload()">刷新</a> )
//如何刷新另一个框架的页面用
<script language=JavaScript>
parent.另一FrameID.location.reload();
</script>
如果想关闭窗口时刷新或者想开窗时刷新的话,在<body>中调用以下语句即可。
<body onload="opener.location.reload()"> 开窗时刷新
<body onUnload="opener.location.reload()"> 关闭时刷新
<script language="javascript">
window.opener.document.location.reload()
</script> 参考技术A 最简单的办法是做一个跳转
本页打开
调到本页~! 参考技术B 你就给每个网页设置一个相同的刷新时间就行了啊!
UC浏览器手机网页怎么自动刷新
手机上怎么弄
您好,很高兴为您服务!
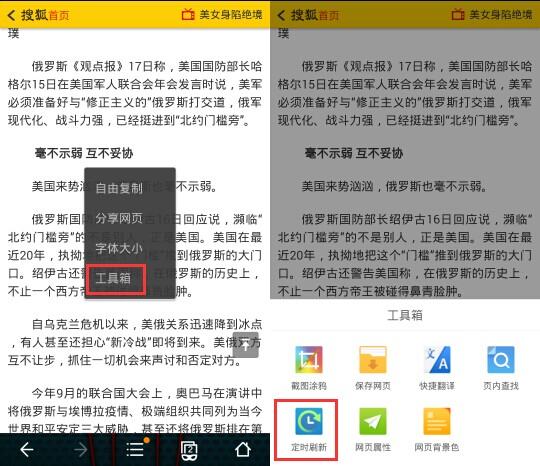
UC浏览器安卓版,具有自动刷新页面的功能。在需要自动刷新的页面长按屏幕-工具箱-定时刷新进行操作就可以了哦~

如果仍有问题,请您继续向我们反馈,我们会第一时间为您跟进。
参考技术A UC浏览器手机网页自动刷新方法:1、打开浏览器首页;
2、打开需自动刷新页面的网页;
3、长按手机屏幕,弹出的各选项中,选择工具箱并打开;
4、工具箱内,点击页面下方的定时刷新;
5、在定时刷新设置中,手动输入你想要自动刷新的频率,即间隔时间;
6、点击开始刷新即可完成。 参考技术B 回答
您好,我是您的咨询师,正在为您整理答案,请稍等
亲 1可以借助qq浏览器来设置定时刷新网页。2弹出工具箱窗口后,点击定时刷新3选择隔几秒刷新一次网页后,点击开始即可4点击刷新次数图标,可以更改定时刷新时间
希望我的回答对您有所帮助
参考技术C 找到UC浏览器,然后左键单击一下打开UC浏览器,打开之后我们就会进入UC浏览器的主页了,在主页的右上角,我们可以看到图片上红色线条圈住的一个长相奇怪的标注,那个就是插件的标注,我们要在里面下载一个网页插件,帮助我们,左键单击一下插件标志。 参考技术D 在插件中心下载一个自动刷新插件追答不懂的话继续追问
以上是关于如何让框架网页有自动刷新功能?的主要内容,如果未能解决你的问题,请参考以下文章