js代码如何封装
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js代码如何封装相关的知识,希望对你有一定的参考价值。
1. 定义js类
js并不是一种面向对向的语言, 没有提供对类的支持, 因此我们不能像在传统的语言里那样 用class来定义类, 但我们可以利用js的闭包封装机制来实现js类, 我们来封装一个简的Shape类.
代码如下:
function ShapeBase()this.show = function()
alert("ShapeBase show");
;
this.init = function()
alert("ShapeBase init");
;
这个类里定义了两个方法:show和init, 需要注意的是这里用到了this来声明, 而不是var, 因为用var是用来定义私有方法的.
另外, 我们还可以用prototype属性来定义Shape的方法.
代码如下:
ShapeBase.prototype.show=function()alert("ShapeBase show");
ShapeBase.prototype.init=function()
alert("ShapeBase init");
上面这种写法看起来不太直观,我们可以将所有的方法写在一起.
代码如下:
ShapeBase.prototype=show:function()
alert("ShapeBase show");
,
init:function()
alert("ShapeBase init");
;
现在, 类是写好了, 让我们写个js来测试下, 看看结果是不是跟我们想象的一样呢?
代码如下:
function test(src)var s=new ShapeBase();
s.init();
s.show();
看到了吧, 其调用方式和C#一模一样, 而结果也如我们所料.
到目前为止, 我们学会了如何创建js的类了, 但还只是实例方法,要是实现跟C#中的静态方法要怎么做呢?
其实, 实现js的静态方法很简单, 看下面如何实现:
代码如下:
//静态方法ShapeBase.StaticDraw = function()
alert("method draw is static");
2. 实现JS类抽象和继承
同样, js中也不支持类继承机制,但我们可以通过将父类prototype中的成员方法复制到子类的prototype中来实现.
和类的继承一样,javascript也没有任何机制用于支持抽象类.但利用JavaScript语言本身的性质.可以实现自己的抽象类.
首先来看看js中的虚方法, 在传统语言中虚方法是要先定义的, 而包含虚方法的类就是抽象类,不能被实例化,而在JavaScript中,虚方法就可以看作该类中没有定义的方法,但已经通过this指针使用了.
和传统面向对象不同的是,这里虚方法不需经过声明,而直接使用了, 并且类也可以被实例化.
先定义object的extend方法, 一个为静态方法,一个为实例方法, 这两个方法用于实现继承的prototype复制
代码如下:
Object.extend = function(destination, source)for (property in source)
destination[property] = source[property];
return destination;
Object.prototype.extend = function(object)
return Object.extend.apply(this, [this, object]);
接下来我们实现一个继承类Rect, 这里先用一种简单的方法来实现。
代码如下:
function Rect()Rect.prototype = ShapeBase.prototype; //只这一句就行了
//扩充新的方法
Rect.prototype.add=function()
alert("Rect add");
这种方法不能用于重写,如果改变了show方法, ShapeBase的show也会指向同一函数可能是由于prototype赋值只是简单的改变指向地址.
如果上面也定义了:
alert("Rect show");
那么执行结果如下:
var s=new ShapeBase();
s.show(); //结果:Rect show
var r=new Rect();
r.show(); //结果:Rect show
r.add();
我们再使用object.extend实现继承, 并实现一个oninit虚方法, 修改ShapeBase如下:
代码如下:
ShapeBase.prototype=show:function()
alert("ShapeBase show");
,
initialize:function ()
this.oninit();
;
实现Rect类继承.
代码如下:
Rect.prototype=(new ShapeBase).extend(//添加新的方法
add:function()
alert("Rect add");
,
//使用这种方法可以重写show方法
show:function()
alert("Rect show");
,
//实现虚方法
oninit:function()
alert("Rect oninit");
) 参考技术A
给你举例子吧
(function(w,d,u)var obj=
one:function()
...
...
obj.prototype=
doEverything:function()
...
...
(window,document))
一个简单的而又不失强大的面向对象的封装就是这样,如果还有问题可以直接留言。
if (typeof HdGame == "undefined")
HdGame =
(function (a)
a.encodehtml = function (c) return c && c.replace ? (c.replace(/&/g, "&").replace(/ /g, " ").replace(/\\b +/g, " ").replace(/</g, "<").replace(/>/g, ">").replace(/\\\\/g, "\\").replace(/\\'/g, "'").replace(/\\"/g, """).replace(/\\n/g, "<br/>").replace(/\\r/g, "")) : c
;
a.encodeUrl = function (c)
return typeof c === "undefined" ? "" : encodeURIComponent(c)
;
a.decodeHtml = function (c)
return c && c.replace ? (c.replace(/ /gi, " ").replace(/</gi, "<").replace(/>/g, ">").replace(/\\/gi, "\\\\").replace(/'/gi, "'").replace(/"/gi, '"').replace(/\\<br\\/\\>/gi, "\\n").replace(/&/gi, "&")) : c
;
a.decodeUrl = function (c)
return typeof c === "undefined" ? "" : decodeURIComponent(c)
;
a.checkCharacterLen = function (c, g)
var h = g.val().replace(/[^\\x00-\\xff]/g, "**");
var f = h.trim().length;
var e = 0;
for (var d = 0; d < f; d++)
e++
return e > c
;
a.checkTextLength = function (o, f, k)
var g;
if (k)
g = f
else
g = f.val()
var m = g.replace(/[^\\x00-\\xff]/g, "**");
var d = m.length;
if (d < o)
return
isOverflow: false
var j = m.substr(0, o);
var h = 0;
var l = "";
for (var e = 0; e < j.length; e++)
var c = j.substr(e, 1);
if (c == "*")
h++
var n = 0;
if (h % 2 == 0)
n = h / 2 + (o * 1 - h);
l = g.substr(0, n)
else
n = (h - 1) / 2 + (o * 1 - h);
l = g.substr(0, n)
if (k)
return
isOverflow: true,
returnValue: l
else
f.val(l)
;
a.fadOut = function (c, d)
if (c.is(":visible"))
d && d();
return
c.css("opacity", 0);
c.show();
c.addClass("poupFadIn");
setTimeout(function ()
c.removeClass("poupFadIn");
c.css("opacity", 1);
d && d()
,
200)
;
a.fadIn = function (c, d)
if (c.is(":hidden"))
d && d();
return
c.css("opacity", 1);
c.addClass("poupFadOut");
setTimeout(function ()
c.hide();
c.removeClass("poupFadOut");
c.css("opacity", 1);
d && d()
,
200)
;
a.statusMsg = (function ()
var e = null;
var g = '<div class="statusTip" style="display:none; opacity:0;"><div
;
a.favorite = function () http://dreaminbj.com if ((g_config.wxAward && g_config.wxAward.genewxcard))
if ((g_config.wxAward && g_config.wxAward.genewxcard))
return
if ($("#favoritePanel").length > 0)
$("#favoritePanel").show();
return
后台封装成jsonarray,前台js如何接收并存储到下拉列表中,急急急。。。
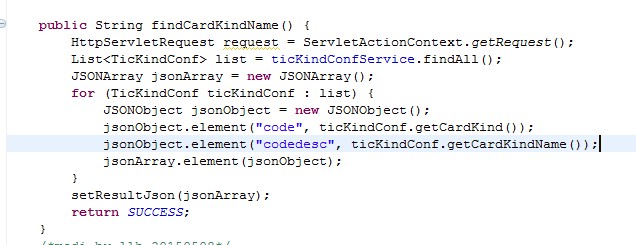
如图所示,后台的代码是这样的,将数据存储到了jsonarry中,前台是列表框,如何获取到Jsonarry的值并显示到下拉表中。。。请高手指点。。
后台代码:
前台js:

//body部分
<input id="floor0" name="floor0">
<input id="floor1" name="floor1">
<input id="floor2" name="floor2">
//JS部分
$("#floor0,#floor1,#floor2").combobox(
url : "/app/getInfo?userId=" + userId,
method : "get",
valueField : 'ID',
textField : 'Name'
);
以上是关于js代码如何封装的主要内容,如果未能解决你的问题,请参考以下文章