Ionic3 组件懒加载
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ionic3 组件懒加载相关的知识,希望对你有一定的参考价值。
使用懒加载能够减少程序启动时间,减少打包后的体积,而且可以很方便的使用路由的功能。
使用懒加载:
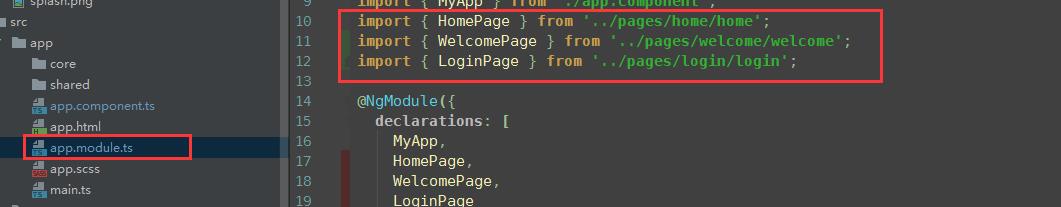
右侧红色区域可以省略掉(引用、声明也删掉)
若使用ionic命令新建page,则无需进行下面的操作,否则进行下面的操作:
新建文件:home.module.ts
import { NgModule } from \'@angular/core\';
import { IonicPageModule } from \'ionic-angular\';
import { LoginPage } from \'./login\';
@NgModule({
declarations: [
LoginPage,
],
imports: [
IonicPageModule.forChild(LoginPage),
],
exports: [
LoginPage
]
})
export class LoginPageModule {}组件类加上红色区域代码:
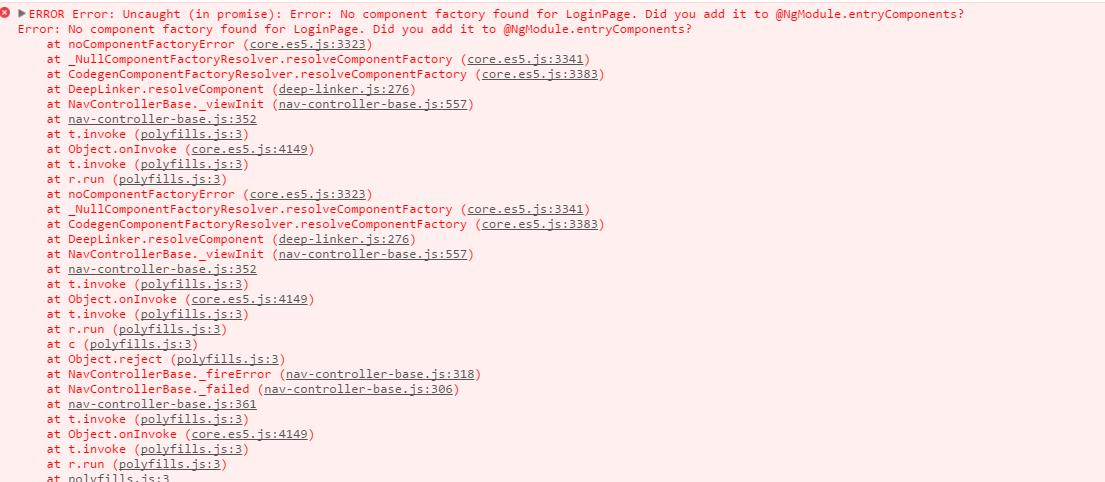
使用懒加载会报错:

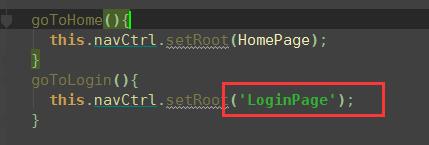
解决方法:调用组件的地方,使用组件字符串
例如:

以上是关于Ionic3 组件懒加载的主要内容,如果未能解决你的问题,请参考以下文章