比如有个定义函数是 js(x,y,z) 我想向他只传递y参数,其他不变,应该怎么做?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了比如有个定义函数是 js(x,y,z) 我想向他只传递y参数,其他不变,应该怎么做?相关的知识,希望对你有一定的参考价值。
在javascript中, 函数定义的参数个数, 与调用时传入的参数个数,是可以不同的.一般情况下,在定义函数时,将必须传入的参数放在前面, 可选的参数放在后面.在函数体内部需要对参数的传入情况作判断,以防参数不存在时程序出错.
例如
function js(x, y, z)
this.x = x || 0;
this.y = y || 0;
this.z = z || 0;
调用时可以传入0-3个参数都不会出错,但传参的顺序是已经定了的.
比如:
var A = new js(); //A.x=0, A.y=0, A.z=0
var A=new js(5, 3); //A.x=5, A.y=3, A.z=0
如果只想传递参数y, 则必须传递两个参数,其中第一个可传入null或0
如x是可选y是必选,建议在定义函数时改变形参的顺序 参考技术A 对于C++,可能做到的,只能从后面省略参数,如省略(1)z (2)y、z (3)x、y、z。当然这得要求定义js函数的参数时采用缺省参数的方法。
对于C,只能全部传递
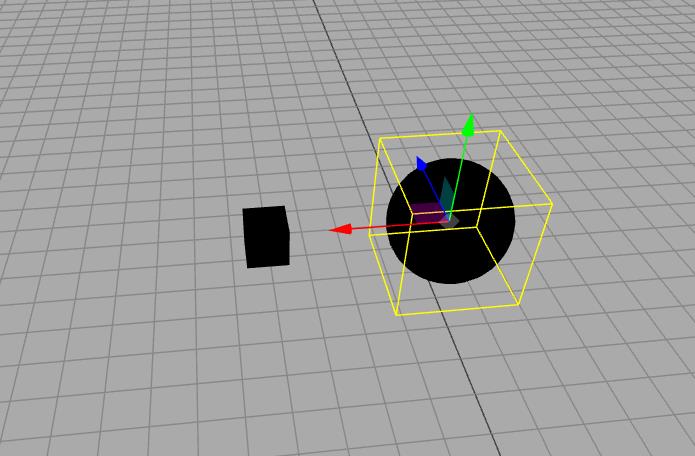
THREE.js如何实现在x,y,z轴上的拖拽
不是平面上的拖拽,是在一个三维空间里拖拽。如图那样。希望能求一个详细的相关代码,谢谢各位

我想问的是如果我用THREE.js创建了一个模型,那该用什么代码才能实现像上述那样可以选取那个模型并且拖拽移动它呢
参考技术A 在three的源码里面有一个编辑器,里面实现了这个功能,目前没有研究明白,可以去看一下。这是目前我发现唯一实现这个功能的。 参考技术B three.js官网下载源码three.js-master->examples->js->controls->TransformControls.js
我也在研究
以上是关于比如有个定义函数是 js(x,y,z) 我想向他只传递y参数,其他不变,应该怎么做?的主要内容,如果未能解决你的问题,请参考以下文章