chrome中workspace配置达到同步修改本地文件的作用
Posted 大前端之路
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了chrome中workspace配置达到同步修改本地文件的作用相关的知识,希望对你有一定的参考价值。
在前端开发中,我们经常需要在浏览器中进行调试,特别是一些样式的修改,如果你还是先在浏览器elements中调试好在复制到本地文件,那就真的out了。
chrome浏览器的workspace功能完全可以帮你实现同步修改,但需要一些设置。好了,废话不多说,先看下面的例子:
1、在chrome中打开本地html文件,F12,打开调试器
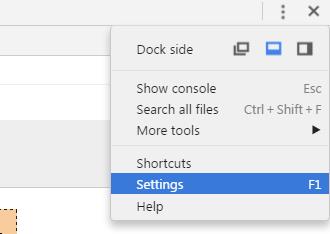
2、在右上角的选择菜单中选择setting

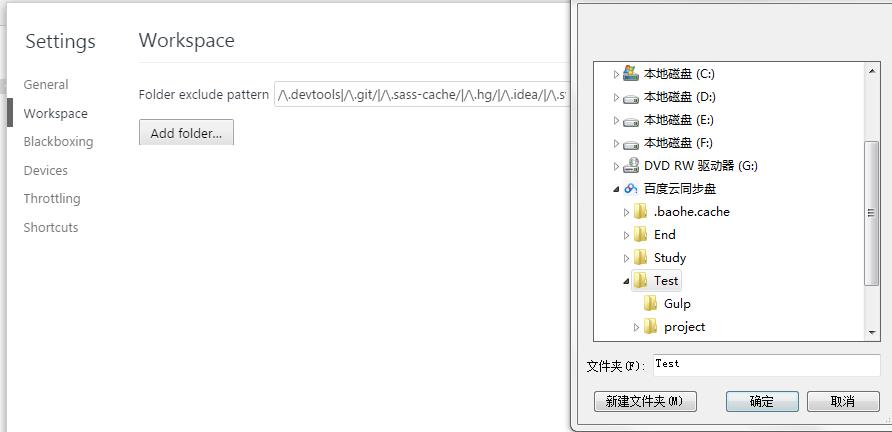
3、在左侧菜单栏中选择workspace,并点击add folder添加项目目录所在文件夹

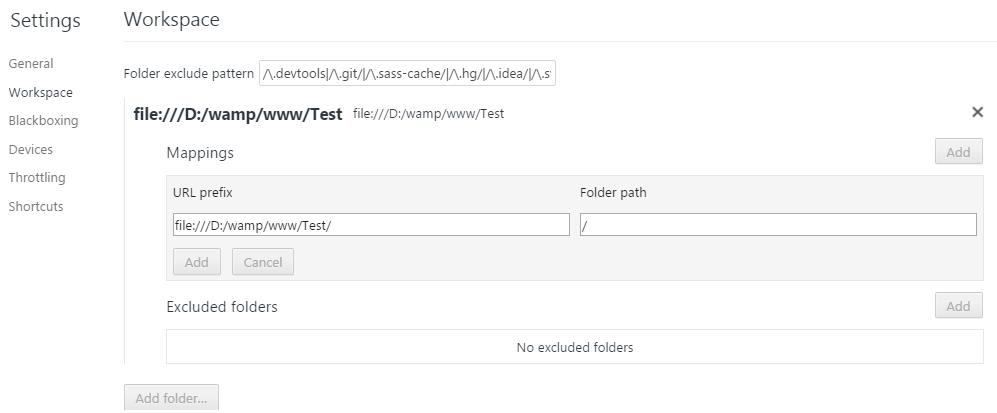
4、点击add,添加mappings,注意路径与上面的黑体路径相符,后面需加一斜杠

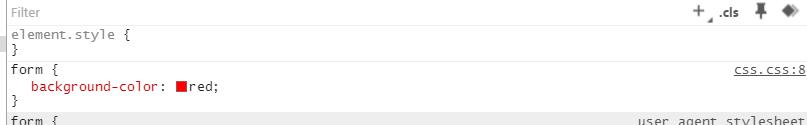
5、设置好后,回到elements面板,尽情的调试你的样式吧!会有奇迹哦!
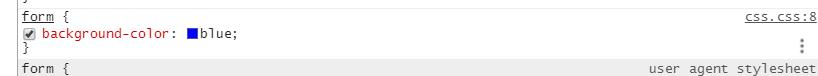
调试之前elements中样式

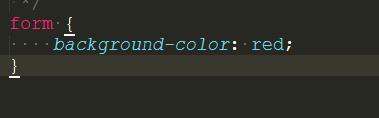
调试之前在编辑器中打开的本地样式文件

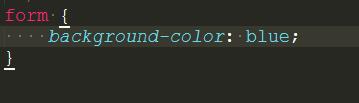
调试后


有了workspace,妈妈再也不用担心我来来回回的调试样式了
以上是关于chrome中workspace配置达到同步修改本地文件的作用的主要内容,如果未能解决你的问题,请参考以下文章