Hugo快速搭建Blog
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Hugo快速搭建Blog相关的知识,希望对你有一定的参考价值。
1 安装
---------------------------
推荐二进制安装(简单、快速)
到 Hugo Releases 下载对应的操作系统版本的Hugo二进制文件(hugo或者hugo.exe)
Hugo Releases:h t tp s : / /g i th ub . com / go h ug oi o/ hu g o /r e l ea s e s
本文以Windows为例,所以下载:hugo_0.24.1_Windows-64bit.zip
下载之后解压得到“hugo.exe”文件。
将hugo.exe所在的目录添加到系统环境变量PATH下面,打开cmd,输入“hugo version”。

2 创建站点&文章
---------------------------------------
想要创建站点,一个命令搞定,切换到你想要创建站点的目录,输入:

D:\git>hugo new site blog Congratulations! Your new Hugo site is created in D:\git\blog. Just a few more steps and you‘re ready to go: 1. Download a theme into the same-named folder. Choose a theme from https://themes.gohugo.io/, or create your own with the "hugo new theme <THEMENAME>" command. 2. Perhaps you want to add some content. You can add single files with "hugo new <SECTIONNAME>\<FILENAME>.<FORMAT>". 3. Start the built-in live server via "hugo server". Visit https://gohugo.io/ for quickstart guide and full documentation.

一个blog站点就创建好了。新建的站点目录结果如下:

blog/ archetypes/ doc/ content/ data/ layouts/ static/ config.toml

当前的站没有任何内容,也没做任何配置。
接下来切换到blog站点目录,创建一篇文章:
D:\git>cd blog D:\git\blog>hugo new about.md
该文件位于 blog/content/about.md目录下。打开编辑:

+++ date = "2017-07-03T15:37:11+08:00" tags = ["blog"] title = "my first blog" +++ ### 这里使用markdown来编写文章

markdown 教程:ht tp : / / w o w ub u nt u .c o m / ma rk d ow n/
3 安装主题
---------------------------
站点一定要有主题,安装主题应该是最难的一步了,因为不同的主题设置方式也会有所不同。
Hugo themes:h t t ps : / / the m e s .g o h ug o . io/
你可以到上面的网站中挑选你喜欢的主题。然后,根据指引找到github项目地址进行下载。
3.1 下载主题:
我使用的主题是:ht t ps : // gi t hu b . co m / w d/ hu g o- f a b r i c
把主题通过git克隆或直接下载到本地。放到 …/blog/themes/目录下。
3.2 使用主题:
生成主题资源文件(hugo-fabric为主题名)

D:\git\blog>hugo -t hugo-fabric Started building sites ... Built site for language en: 0 of 3 drafts rendered 0 future content 0 expired content 8 regular pages created 12 other pages created 0 non-page files copied 2 paginator pages created 1 tags created 1 categories created total in 35 ms

将\blog\themes\hugo-fabric\exampleSite\config.toml 替换 \blog\config.toml
注:config.toml文件是核心,对网站的配置多数需要修改该文件,而每个主题的配置又不完全一样。
4 启动服务器
------------------------------

D:\git\blog>hugo server
WARNING: Site config‘s rssURI is deprecated and will be removed in a future release. Set baseName in outputFormats.RSS.
Started building sites ...
Built site for language en:
0 draft content
0 future content
0 expired content
1 regular pages created
8 other pages created
0 non-page files copied
1 paginator pages created
1 tags created
0 categories created
total in 9 ms
Watching for changes in D:\git\blog\{data,content,layouts,static,themes}
Serving pages from memory
Web Server is available at http://localhost:1313/ (bind address 127.0.0.1)
Press Ctrl+C to stop
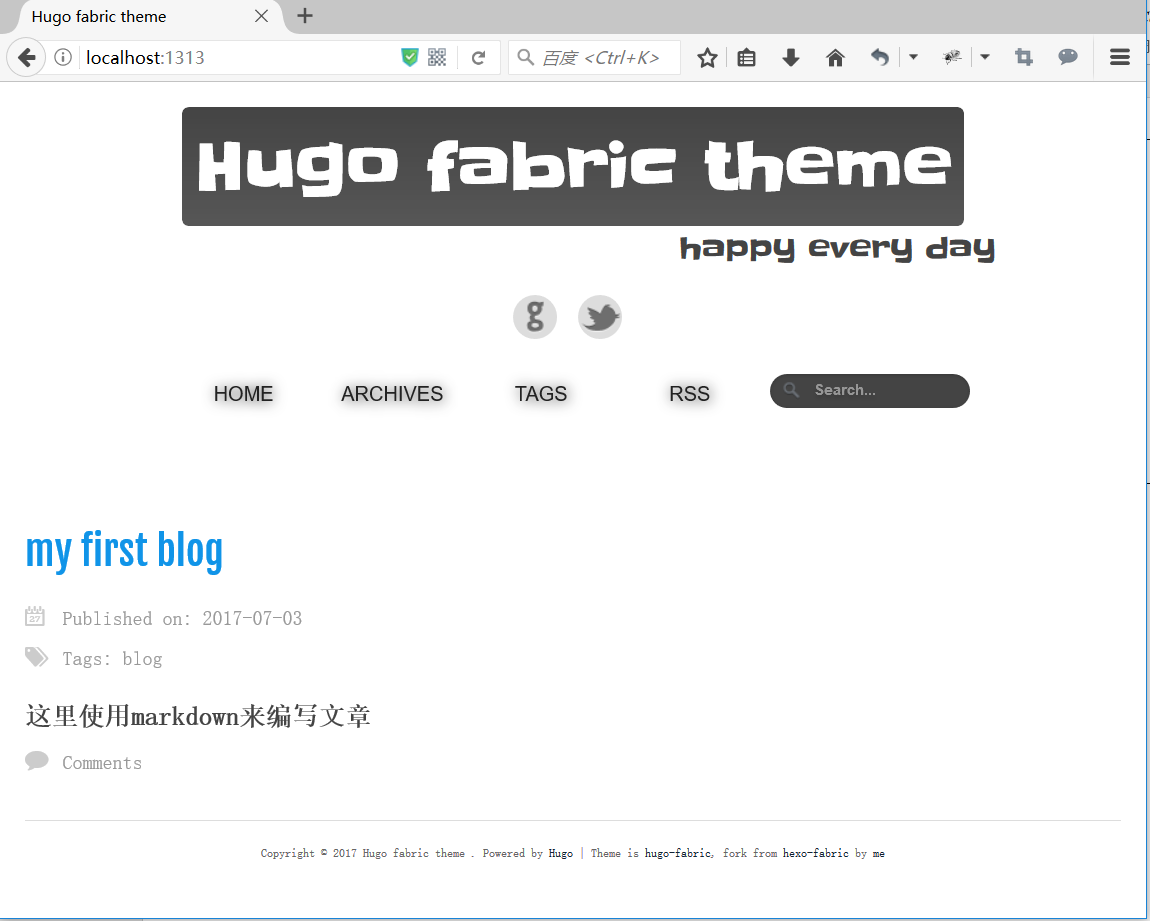
打开浏览器访问:http://localhost:1313/

以上是关于Hugo快速搭建Blog的主要内容,如果未能解决你的问题,请参考以下文章