React Native
Posted Notebook
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React Native相关的知识,希望对你有一定的参考价值。
React Native 中文版(含新增 Android 章节)
React Native 结合了 Web 应用和 Native 应用的优势,可以使用 JavaScript 来开发 iOS 和 Android 原生应用。
在 javascript 中用 React 抽象操作系统原生的 UI 组件,代替 DOM 元素来渲染等。
React Native 使你能够使用基于 JavaScript 和 React 一致的开发体验在本地平台上构建世界一流的应用程序体验。
React Native 把重点放在所有开发人员关心的平台的开发效率上——开发者只需学习一种语言就能轻易为任何平台高效地编写代码。
Facebook 在多个应用程序产品中使用了 React Native,并将继续为 React Native 投资。
React
A JAVASCRIPT LIBRARY FOR BUILDING USER INTERFACES
https://facebook.github.io/react/
React Native
http://facebook.github.io/react-native/

android 原生开发、H5、React-Native使用利弊和场景技术分享 : http://blog.csdn.net/zhangxinjin/article/details/51778086
给所有开发者的React Native详细入门指南 : http://www.jianshu.com/p/fa0874be0827
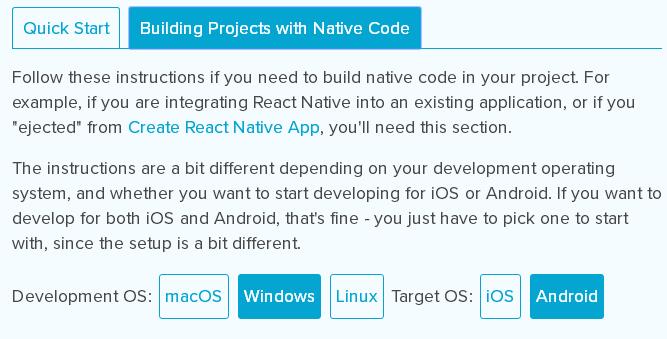
搭建开发环境 http://reactnative.cn/docs/0.40/getting-started.html#content
以上是关于React Native的主要内容,如果未能解决你的问题,请参考以下文章
有啥区别(从“react”导入React;)与(从“react”导入React;)[重复]
import * as react from 'react' 与 import react from 'react' 有啥区别
“使用 JSX 时,React 必须在范围内”(react/react-in-jsx-scope 与 index.js 上的“window.React = React”)