进阶篇Android学习笔记——TextInputLayout
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了进阶篇Android学习笔记——TextInputLayout相关的知识,希望对你有一定的参考价值。
Google为了统一android系统的视觉和使用体验而提出的一个新的标准,这就是Android Design。为了让旧的系统也能兼容新的标准,Google提供了Android Design Support Library包,在此包中,Android提供了很多新的控件。而TextInputLayout正是来自于Android Design Support Library包。
TextInputLayout是一个新的布局,从继承树上看,它继承自LinearLayout,但是它并不支持android:orientation属性,因为TextInputLayout和ScrollView一样,只能在其中迁入唯一的控件。另外从TextInputLayout这个布局的名称可以猜出,这是一个专门针对文本输入动作而设计的布局。所以TextInputLayout一般是EditText或者AutoCompleteTextView这样的控件,TextInputLayout为这些控件提供了体验更好的显示和体验效果。
这里以一个包含EditText的示例,示范一下TextInputLayout的用法和效果。其布局文件如下:
<android.support.design.widget.TextInputLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"app:counterEnabled="true"app:counterMaxLength="5"app:hintAnimationEnabled="true"app:counterOverflowTextAppearance="@android:style/TextAppearance.DeviceDefault.Large"><EditTextandroid:id="@+id/password"android:layout_width="match_parent"android:layout_height="wrap_content"android:inputType="textPassword"android:maxLines="1"android:hint="@string/prompt_password"android:singleLine="true" /></android.support.design.widget.TextInputLayout>
其中的app是为了使用Android Design Support Library包提供的新属性,而进行的一个申明,只需要在布局文件的根元素上引入以下的命名空间即可。
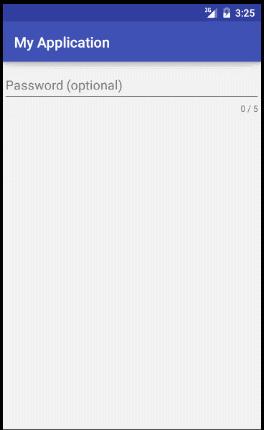
xmlns:app="http://schemas.android.com/apk/res-auto"布局文件设置完毕,运行效果如下图所示:

从运行结果可以看到,视觉效果明显比单纯的只用EditText好了不少。这里TextInputLayout做了一下几件事:
- 自动计算出一个Padding,为动画,错误信息以及字数统计留出足够的显示空间。
- 当EditText获取到焦点时,以动画的方式,将EditText中的hint移动到左上方,避免了单独使用EditText时,提示信息在获取到焦点后就不显示的糟糕体验。
- 统计EditText字数,并动态更新显示。
在TextInputLayout中,重要的属性有以下几个:
- counterEnabled:是否启用计数器
- counterMaxLength:启用计数器时,最大字数限制(仅仅用做显示)
- counterOverflowTextAppearance:当字数超出计数器的最大限制时的字体格式
- hintAnimationEnabled:是否启用hint动画效果
- errorEnabled:是否显示错误信息
- errorTextAppearance:错误信息的字体格式
欢迎转载,转载同时请尊重版权,附上本文原文链接:点击这里
==============================
更多内容,欢迎查看本人博客:林彦君的博客
==============================
以上是关于进阶篇Android学习笔记——TextInputLayout的主要内容,如果未能解决你的问题,请参考以下文章