#003 React 组件 继承 自定义的组件
Posted zhongxia
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了#003 React 组件 继承 自定义的组件相关的知识,希望对你有一定的参考价值。
主题:React组件 继承 自定义的 组件
一、需求说明
情况说明: 有A,B,C,D 四个组件,里面都有一些公用的逻辑,比如 设置数据,获取数据,有某些公用的的属性,不想在 每一个 组件里面写这些属性,怎么办? 【和 面向对象的语言,C#,Java 的基类 思想是 一样的】
如果公用的东西,是一些方法,可以 使用 React 的 Mixins(ES5) ,高阶组件(ES6)【高阶函数不太了解,如何使用,去找下资料 】
但是如果有公用的属性,那么就有点 力不从心了
在想,React 中,是否可用继承 自定义的组件?
经过一番查找资料,发现,React 是可以 继承 自己定义的组件的
二、解决方案
实现的步骤很简单,只需要 把
classWin extends React.Component
替换成
classWin extends BaseWin
1. 例子代码
importReact from \'react\'/*** 所有弹框的基类*/classBaseWin extends React.Component{constructor(props){super(props);this.name =\'zhongxia\';this.state ={};}common(){alert(\'this is a common function!\')}}exportdefaultBaseWin;
importReact from \'react\'importBaseWin from \'./baseWindow\'classWin extends BaseWin{constructor(props){super(props);this.state ={...this.props};console.log(this.name);this.common();}getData(){returnthis.state;}render(){this.state.node.model.set({name:\'zhongxia\', age:17})return(<div className="pop-dialog"><h2>弹框1</h2><form><label htmlFor="">用户名:</label><input value={this.state.name} type="text"/><label htmlFor="">密码:</label><input type="password" value={this.state.password}/></form></div>);}}exportdefaultWin;
2. 实例化 React 组件的顺序 和效果图
实例化子类组件 ==》 构造函数里面 super(prop)的时候去实例化 父类组件 ==》 父类组件实例化结束 ==》 子类组件实例化结束
运行的效果图:
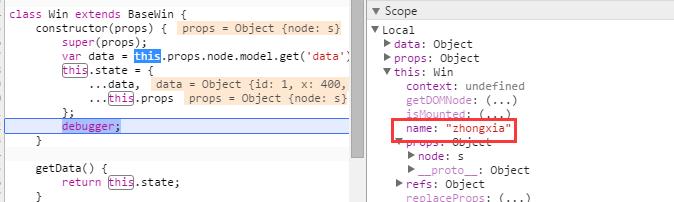
1. 子类构造函数

2. super(props) 实例化父类

3. 子类构造函数结束,已经可以拿到父类的属性和方法


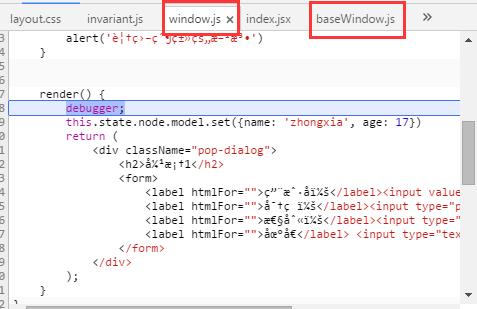
4. 子类实例开始渲染页面

您可能还感兴趣
1. 【GITHUB】前端技术文章汇总
以上是关于#003 React 组件 继承 自定义的组件的主要内容,如果未能解决你的问题,请参考以下文章