PHPCMS V9联动菜单下拉显示不全
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PHPCMS V9联动菜单下拉显示不全相关的知识,希望对你有一定的参考价值。
phpCMS V9联动菜单下拉方式显示不全,前台后台都显示不全,但其实方式又可以显示出来?

在那里??发给我看看
Phpcms V9导航循环下拉菜单的调用技巧
这个方法基于PC V9官方模版中的调用方法,然后利用后台的“Phpcms V9菜单是否显示设置”控制菜单是否显示出来。
先看看最后的效果:

调用方法:
<div id="navbar"> <div id="navbarcontent"> <div id="menu"> <ul id="menuul"> {pc:content action="category" catid="0" num="25" siteid="$siteid" order="listorder ASC"} <li><div><a href="{siteurl($siteid)}/"><span>网站首页</span></a></div></li> <li><img width="1" height="45" src="{siteurl($siteid)}/style/images/navline.gif"></li> {loop $data $k $v} <li> <div> <a href="{$v[url]}"><span>{$v[catname]}</span></a> <ul class="sub_mune_ul" style="display: none; "> {pc:content action="category" catid="$k" num="10" siteid="$siteid" order="listorder ASC"} {loop $data $r} <li><a href="{$r[url]}">{$r[catname]}</a></li> {/loop} {/pc} </ul> </div> </li> {if $v[catid]==5}{else} <li> <img width="1" height="45" src="{siteurl($siteid)}/style/images/navline.gif"> </li> {/if} {/loop} {/pc} {php echo runhook(‘glogal_header‘)} </ul> </div> </div> </div>
在这个代码里边,我把外部的的DIV标签页带上了,这是完整的代码,为了更好的定义CSS,如果只是调用数据,那么只要{pc}语句中间的部分就好了。
大家可以看到<li>标签里边,我还设置了一个div,这个div里边的循环就是下拉菜单的子栏目。
控制不显示的栏目菜单方法:
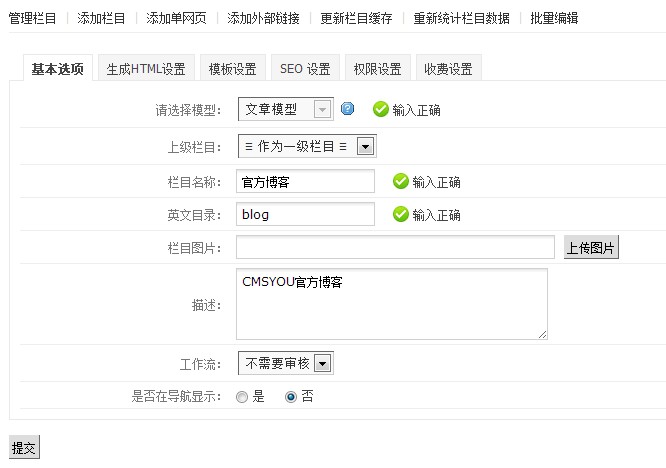
后台菜单:内容 > 内容相关设置 > 管理栏目 >,设置如下:

在这里,调用代码中的{php echo runhook(‘glogal_header‘)}作用巨大,后台设置“是否在导航显示”选择“否”,那么就在导航菜单循环中不显示,这句代码把后台的设置响应到具体调用了,起到了这个作用。
上面说的具体只是数据调用的方法,要做到下拉导航菜单,还需要CSS和JS的配合。
大家可以找一个静态html的下拉菜单,然后用上面的调用方法,定义到现有的下拉菜单中。
以上是关于PHPCMS V9联动菜单下拉显示不全的主要内容,如果未能解决你的问题,请参考以下文章
HTML里用iframe引入一个头部页面JS下拉菜单显示不全
vue+elementUi+selsct之下拉菜单最后一项显示不全问题:popper-append-to-body=“false“deepoptionlesssassscss