jQuery效果
Posted 太阳微笑的距离
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery效果相关的知识,希望对你有一定的参考价值。
<script src="//libs.baidu.com/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").toggle("fast");
});
});
</script>
</head>
<body>
<button>隐藏/显示</button>
<p>这是一个文本段落。</p>
<p>这是另外一个文本段落。</p>
</body>
toggle 的用法:
1.点击显示/隐藏

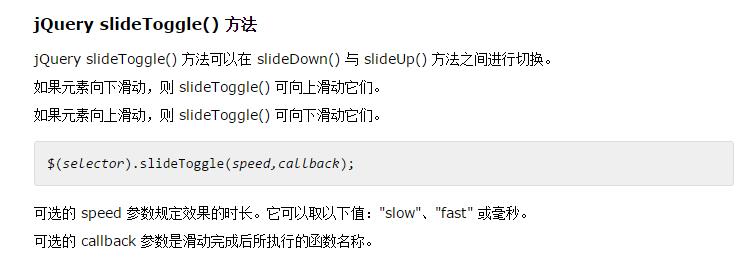
2.点击滑动效果

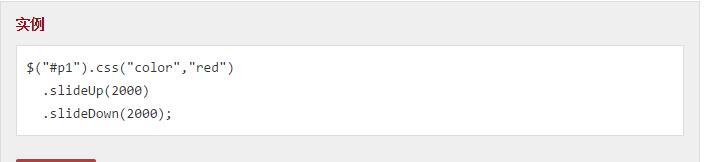
3.JQuery 连续运行多个方法


4.JQuery 删除元素

5.设置多个CSS属性

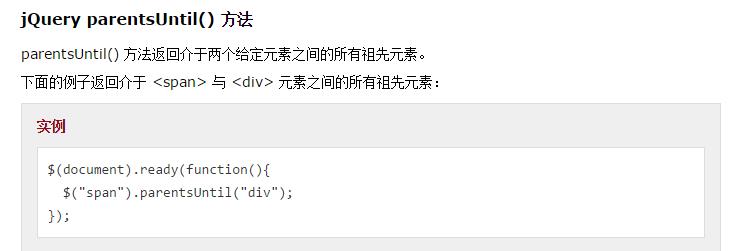
6.JQuery 的元素遍历

以上是关于jQuery效果的主要内容,如果未能解决你的问题,请参考以下文章