谈谈对vue的认识:
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了谈谈对vue的认识:相关的知识,希望对你有一定的参考价值。
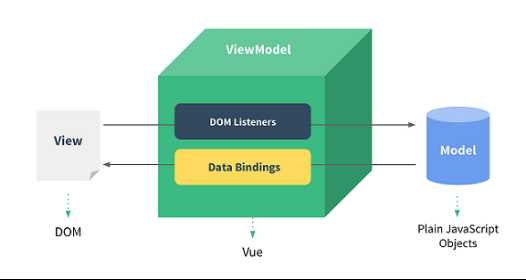
Vue是一个数据驱动页面的一个框架,基于MVVM模式,M指的是数据,V值得是视图,VM是视图模型,将数据绑定视图上(双向绑定)
这个框架着重于VM部分

总结起来的几大特点:
(1) 简洁 (2) 轻量 (3)快速 (4) 数据驱动 (5) 模块友好 (6) 组件化Vue
vue技术双向绑定原理使我们开发页面更简单,比如我们以前用源生js开发页面时候,书写复杂可读性差,后来用jquery开发页面业务逻辑重复,可复用差,Vue通过数据双向绑定是这一一切变得更简单
Eg:(改变值)
Js:
<div></div>
document.getElementsByTagName(‘div‘)[0].innerhtml = ‘韩国‘;
document.getElementsByTagName(‘div‘)[0].innerHTML = ‘中国‘
Jq
<div></div>
$(‘div‘).html(‘韩国‘)
$(‘div‘).html(‘中国‘)
Vue
Vue只提供一个Api就是Vue,它是类,我们要想获取Vue实例化对象,只能通过new关键字创建
通过el定义一个Vue视图的容器元素,可以传递css选择器,id选择,类选择器,元素名称选择器等等
页面中有多个符合条件选择器,vue只会捕获第一个符合条件的选择器对应的元素选择器
实现了将视图到视图模型的绑定
<div>{{msg}}</div>
var data = {
msg: ‘韩国‘
}
new Vue({
el: ‘div‘,
data: data
})
data.msg = ‘中国‘
通过data属性可以为Vue实例化对象添加属性,添加的属性与外部的data中的数据是同步的
不论是修改外部data中的数据还是修改Vue实例化对象中的数据,他们的数据始终同步的
数据绑定实现了将模型到视图模型的绑定
var data = {
msg: ‘国‘,
obj: {
color: ‘red‘
}
}
var app = new Vue({
el: ‘#app‘,
data: data
})
console.log(data.msg === app.msg) //true
console.log(app.obj === data.obj) //true
// data.msg = ‘下周‘
以上是关于谈谈对vue的认识:的主要内容,如果未能解决你的问题,请参考以下文章