逻辑性最强的React Native环境搭建与调试
Posted 王磊的博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了逻辑性最强的React Native环境搭建与调试相关的知识,希望对你有一定的参考价值。
ReactNative系列文章:
正文
React Native(以下简称RN),已经“火”了好一段时间了,网上的资料相对也很丰富,只是一直迟迟没有发布1.0,不过出身豪门(Facebook)的RN和国内顶级互联网公司对于RN的实践与应用,就足矣证明其实力!
本文分为以下几个部分:
一、环境搭建;
二、APP调试与运行;
三、扩展知识;
一、环境搭建
系统配置:Win10
模拟器:Visual Studio Emulator for android(可以脱离VS单独安装,也可以使用其他其他模拟器或真机调试)
环境搭建分为两个部分:
1、Android开发环境搭建(之前已经设置过,可以跳过此步骤);
2、RN开发环境搭建;
1、Android开发环境搭建;
①、安装JDK,具体步骤不详述,可以使用Java -version来检测一下;
②、安装Android SDK,需要设置环境变量:ANDROID_HOME => Android SDK Manage安装位置,ex:ANDROID_HOME => E:\\android\\sdk;
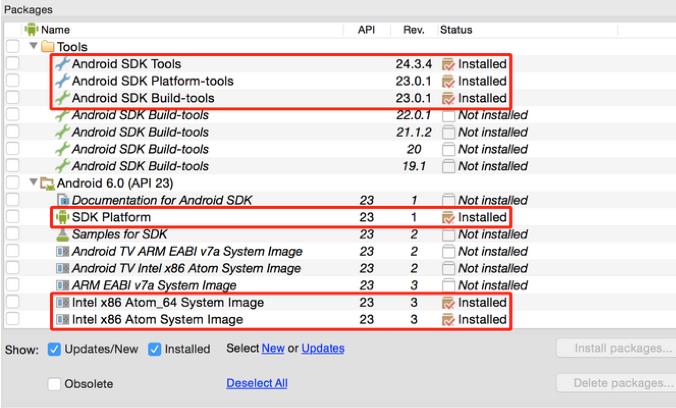
③、设置Android SDK,需安装已下项:
- Android SDK Build-tools version 23.0.1
- Android 6.0 (API 23)
- Android Support Repository
- Local Maven repository for Support Libraries
如图:
2、RN开发环境搭建:
①、安装node环境,https://nodejs.org/en/点击下载V6.xxx安装即可;
②、安装Git,https://git-for-windows.github.io/点击下载安装即可;
③、安装RN脚手架:npm i react-native-cli -g
到此为止环境已经搭建完成。
二、APP调试与运行
1、创建项目
react-native init demo1
2、安装依赖包
进入demo1根目录执行:npm i
3、启动服务器
react-native start
等一段时间,用浏览器访问http://localhost:8081/index.android.bundle?platform=android可以访问,即启动完成,启动之后不能关闭;
4、安装app
react-native run-android
在输入此命令前,要先打开模拟器,或连接真机,第一次启动非常慢,需要下载gradle,也可以手动下载gradle安装。
以下为扩展内容(可忽略):
如果安装失败,或者不想等太长时间,点击:
https://services.gradle.org/distributions/下载,放入C:\\Users\\用户名\\.gradle\\wrapper\\dists\\gradle-2.14.1-all\\8bnwg5hd3w55iofp58khbp6yv
如果手动安装需要执行:react-native run-android重新启动;
5、运行调试app
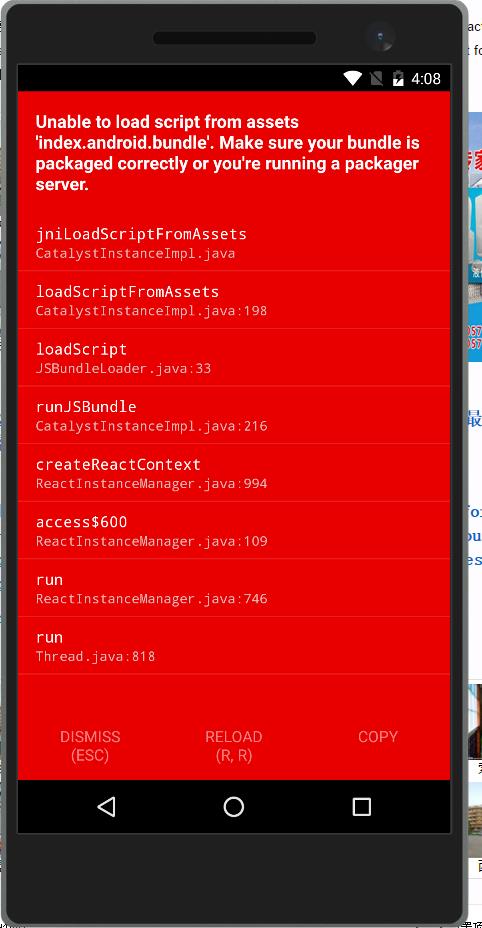
本人用的是Visual Studio Emulator for Android(模拟器)运行的,真机或其他模拟器相同,第一次运行会出现错误,如图:

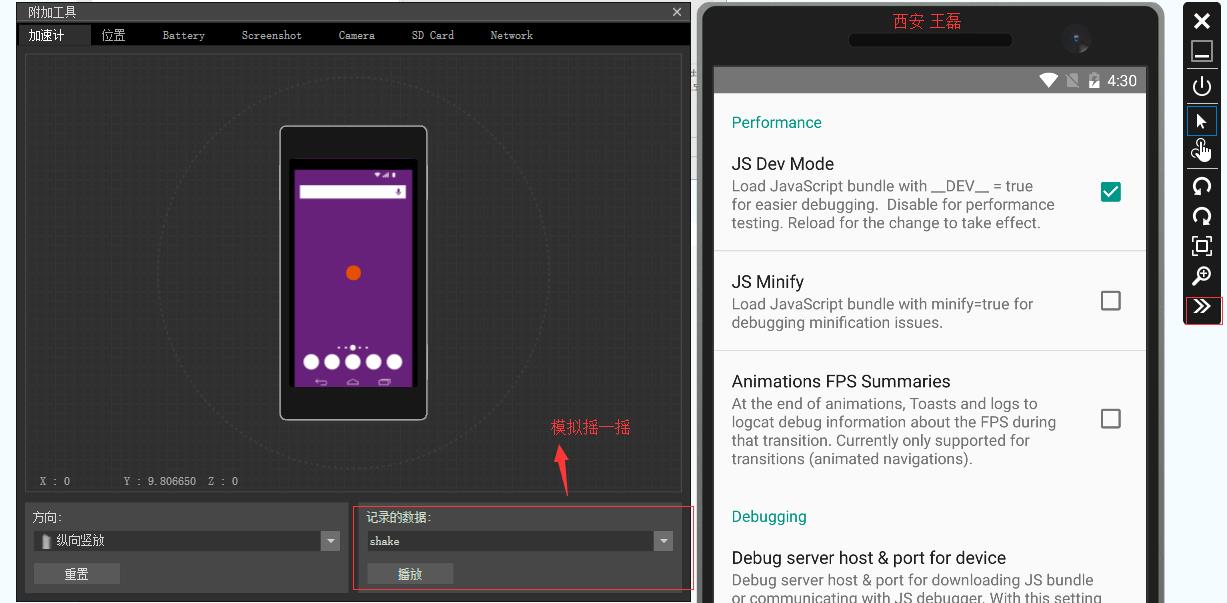
解决方案:设置IP和端口,具体操作,摇一摇手机,Visual Studio Emulator for Android(模拟器)如图:

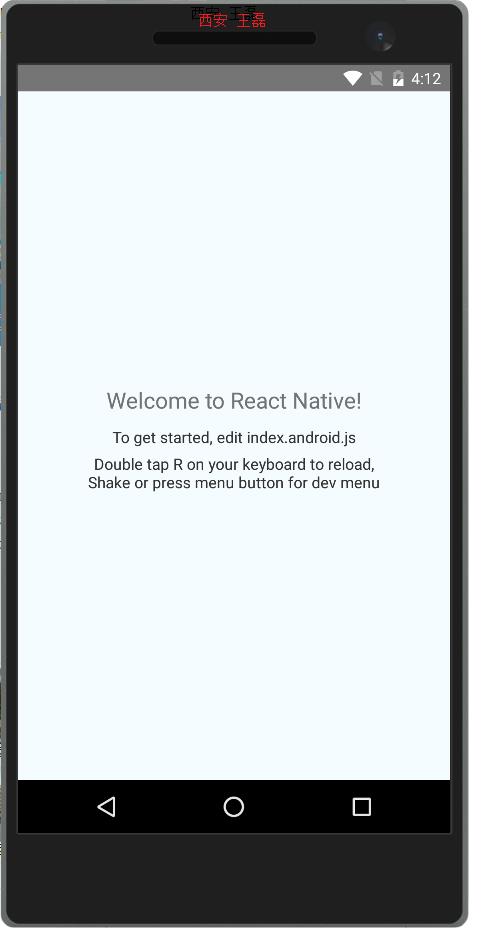
如上图,点击更多工具 => 加速计 => 点击播放,模拟摇一摇,点击Dev Settings后,点击Debug server host & port for device,设置IP和端口,这个时候返回是空白,再次点击摇一摇,选择Reload JS程序就显示出来了,如图:

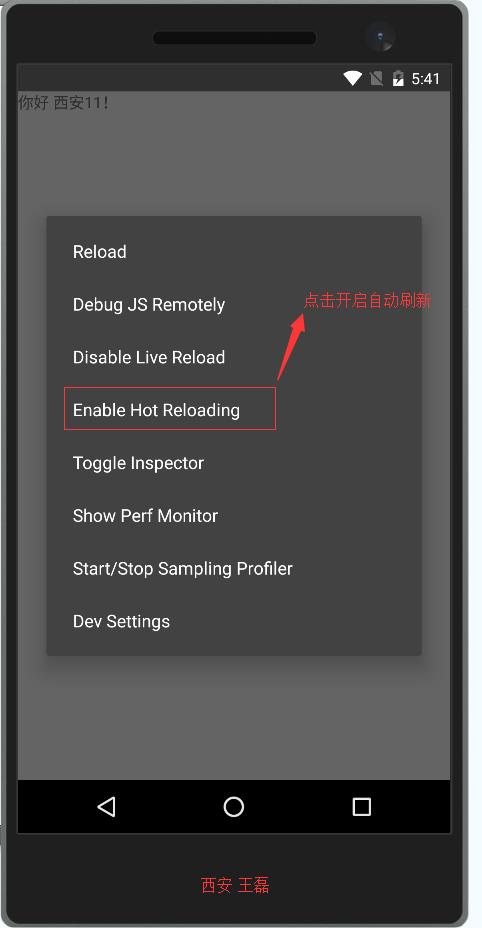
三、扩展知识(重要):每次修改完程序都要摇一摇Reload很麻烦,这个时候有一个很方便的做法开启热加载,改动完之后,即可在app自动更新,设置如图:

设置完之后,就可以愉快的编写代码了,所编即所得的及时反馈,着实好用,也大大节省了调试成本!
更多详情,请移驾:http://reactnative.cn/docs/0.45/getting-started.html
常见问题
问题1:小米手机不能识别设备,安装不了调试包?
解决方案:设置 =》 开发者选项 =》 关闭“启动MIUI优化”
以上是关于逻辑性最强的React Native环境搭建与调试的主要内容,如果未能解决你的问题,请参考以下文章