Django进阶之Form
Posted 许二
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django进阶之Form相关的知识,希望对你有一定的参考价值。
Django的Form主要具有一下几大功能:
- 生成html标签
- 验证用户数据(显示错误信息)
- HTML Form提交保留上次提交数据
- 初始化页面显示内容
一.创建Form类

#!/usr/bin/env python from django.forms import Form from django.forms import widgets from django.forms import fields class MyForm(Form): user = fields.CharField( widget=widgets.TextInput(attrs={"id": "i1", "class": "c1"}), # 定制html标签 label="用户名" ) gender = fields.ChoiceField( choices=((1, "男"), (2, "女")), initial=2, # 设置默认值 widget=widgets.Radioselect, label="性别" ) city = fields.CharField( initial=2, widget=widgets.Select(choices=((1,"上海"), (2,"北京"), (3,"重庆"))), label="城市" ) pwd = fields.CharField( widget=widgets.PasswordInput(attrs={"class":"p1"}, render_value=True), label="性别" )
2.view函数处理

from django.shortcuts import render, redirect # Create your views here. from day60app.form_cls import MyForm def index(request): if request.method == "GET": obj = MyForm() return render(request, "index.html", {"obj": obj}) elif request.method == "POST": obj = MyForm(request.POST, request.FILES) if obj.is_valid(): v = obj.cleaned_data print("用户验证成功信息", v) return redirect("http://www.jd.com") else: v = obj.errors print("错误信息", v) return render(request, "index.html", {"obj": obj})
3. 生成html标签

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>Hello World</h1> <form action="/index/" method="post" enctype="multipart/form-data" novalidate> <p>{{ obj.user.label }}{{ obj.user }}{{ obj.user.errors.0 }}</p> <p>{{ obj.gender.label }}{{ obj.gender }}{{ obj.gender.errors.0 }}</p> <p>{{ obj.pwd.label }}{{ obj.pwd }}{{ obj.pwd.errors.0 }}</p> <p>{{ obj.city.label }}{{ obj.city }}{{ obj.city.errors.0 }}</p> <input type="submit" value="提交"> </form> </body>
一、Form类
创建Form类时,主要涉及到 【字段】 和 【插件】,字段用于对用户请求数据的验证,插件用于自动生成HTML;
1、Django内置字段如下

Field required=True, 是否允许为空 widget=None, HTML插件 label=None, 用于生成Label标签或显示内容 initial=None, 初始值 help_text=\'\', 帮助信息(在标签旁边显示) error_messages=None, 错误信息 {\'required\': \'不能为空\', \'invalid\': \'格式错误\'} show_hidden_initial=False, 是否在当前插件后面再加一个隐藏的且具有默认值的插件(可用于检验两次输入是否一直) validators=[], 自定义验证规则 localize=False, 是否支持本地化 disabled=False, 是否可以编辑 label_suffix=None Label内容后缀
示例:

class TestForm(forms.Form): user = fields.CharField( required=True, max_length=12, min_length=3, error_messages={}, widget = widgets.TextInput(attrs={"class":123}), # 定制html插件,属性:用attrs参数 # widget= widgets.Textarea() label="姓名", initial=\'laiying\', show_hidden_initial=False, # validators=[] #自定制验证规则 # disabled=True label_suffix=":" )
Django内置字段如下:

CharField(Field) max_length=None, 最大长度 min_length=None, 最小长度 strip=True 是否移除用户输入空白 IntegerField(Field) max_value=None, 最大值 min_value=None, 最小值 FloatField(IntegerField) ... DecimalField(IntegerField) max_value=None, 最大值 min_value=None, 最小值 max_digits=None, 总长度 decimal_places=None, 小数位长度 BaseTemporalField(Field) input_formats=None 时间格式化 DateField(BaseTemporalField) 格式:2015-09-01 TimeField(BaseTemporalField) 格式:11:12 DateTimeField(BaseTemporalField)格式:2015-09-01 11:12 DurationField(Field) 时间间隔:%d %H:%M:%S.%f ... RegexField(CharField) regex, 自定制正则表达式 max_length=None, 最大长度 min_length=None, 最小长度 error_message=None, 忽略,错误信息使用 error_messages={\'invalid\': \'...\'} EmailField(CharField) ... FileField(Field) allow_empty_file=False 是否允许空文件 ImageField(FileField) ... 注:需要PIL模块,pip3 install Pillow 以上两个字典使用时,需要注意两点: - form表单中 enctype="multipart/form-data" - view函数中 obj = MyForm(request.POST, request.FILES) URLField(Field) ... BooleanField(Field) ... NullBooleanField(BooleanField) ... ChoiceField(Field) ... choices=(), 选项,如:choices = ((0,\'上海\'),(1,\'北京\'),) required=True, 是否必填 widget=None, 插件,默认select插件 label=None, Label内容 initial=None, 初始值 help_text=\'\', 帮助提示 ModelChoiceField(ChoiceField) ... django.forms.models.ModelChoiceField queryset, # 查询数据库中的数据 empty_label="---------", # 默认空显示内容 to_field_name=None, # HTML中value的值对应的字段 limit_choices_to=None # ModelForm中对queryset二次筛选 ModelMultipleChoiceField(ModelChoiceField) ... django.forms.models.ModelMultipleChoiceField TypedChoiceField(ChoiceField) coerce = lambda val: val 对选中的值进行一次转换 empty_value= \'\' 空值的默认值 MultipleChoiceField(ChoiceField) ... TypedMultipleChoiceField(MultipleChoiceField) coerce = lambda val: val 对选中的每一个值进行一次转换 empty_value= \'\' 空值的默认值 ComboField(Field) fields=() 使用多个验证,如下:即验证最大长度20,又验证邮箱格式 fields.ComboField(fields=[fields.CharField(max_length=20), fields.EmailField(),]) MultiValueField(Field) PS: 抽象类,子类中可以实现聚合多个字典去匹配一个值,要配合MultiWidget使用 SplitDateTimeField(MultiValueField) input_date_formats=None, 格式列表:[\'%Y--%m--%d\', \'%m%d/%Y\', \'%m/%d/%y\'] input_time_formats=None 格式列表:[\'%H:%M:%S\', \'%H:%M:%S.%f\', \'%H:%M\'] FilePathField(ChoiceField) 文件选项,目录下文件显示在页面中 path, 文件夹路径 match=None, 正则匹配 recursive=False, 递归下面的文件夹 allow_files=True, 允许文件 allow_folders=False, 允许文件夹 required=True, widget=None, label=None, initial=None, help_text=\'\' GenericIPAddressField protocol=\'both\', both,ipv4,ipv6支持的IP格式 unpack_ipv4=False 解析ipv4地址,如果是::ffff:192.0.2.1时候,可解析为192.0.2.1, PS:protocol必须为both才能启用 SlugField(CharField) 数字,字母,下划线,减号(连字符) ... UUIDField(CharField) uuid类型
实例一: 在页面上不用加self直接显示input框
效果:

代码如下:

<body>
{{txt}}
</body>

def test(request): if request.methon == \'GET\': txt = "<input type=\'text\' />" from django.utils.safestring import mark_safe txt = mark_safe(txt) return render(request,\'text.html\',{\'txt\':txt})
注:UUID是根据MAC以及当前时间等创建的不重复的随机字符串

>>> import uuid # make a UUID based on the host ID and current time >>> uuid.uuid1() # doctest: +SKIP UUID(\'a8098c1a-f86e-11da-bd1a-00112444be1e\') # make a UUID using an MD5 hash of a namespace UUID and a name >>> uuid.uuid3(uuid.NAMESPACE_DNS, \'python.org\') UUID(\'6fa459ea-ee8a-3ca4-894e-db77e160355e\') # make a random UUID >>> uuid.uuid4() # doctest: +SKIP UUID(\'16fd2706-8baf-433b-82eb-8c7fada847da\') # make a UUID using a SHA-1 hash of a namespace UUID and a name >>> uuid.uuid5(uuid.NAMESPACE_DNS, \'python.org\') UUID(\'886313e1-3b8a-5372-9b90-0c9aee199e5d\') # make a UUID from a string of hex digits (braces and hyphens ignored) >>> x = uuid.UUID(\'{00010203-0405-0607-0809-0a0b0c0d0e0f}\') # convert a UUID to a string of hex digits in standard form >>> str(x) \'00010203-0405-0607-0809-0a0b0c0d0e0f\' # get the raw 16 bytes of the UUID >>> x.bytes b\'\\x00\\x01\\x02\\x03\\x04\\x05\\x06\\x07\\x08\\t\\n\\x0b\\x0c\\r\\x0e\\x0f\' # make a UUID from a 16-byte string >>> uuid.UUID(bytes=x.bytes) UUID(\'00010203-0405-0607-0809-0a0b0c0d0e0f\')
2、Django内置插件:

TextInput(Input)
NumberInput(TextInput)
EmailInput(TextInput)
URLInput(TextInput)
PasswordInput(TextInput)
HiddenInput(TextInput)
Textarea(Widget)
DateInput(DateTimeBaseInput)
DateTimeInput(DateTimeBaseInput)
TimeInput(DateTimeBaseInput)
CheckboxInput
Select
NullBooleanSelect
SelectMultiple
RadioSelect
CheckboxSelectMultiple
FileInput
ClearableFileInput
MultipleHiddenInput
SplitDateTimeWidget
SplitHiddenDateTimeWidget
SelectDateWidget
常用选择插件

<strong># 单radio,值为字符串</strong> # user = fields.CharField( # initial=2, # widget=widgets.RadioSelect(choices=((1,\'上海\'),(2,\'北京\'),)) # ) <strong># 单radio,值为字符串</strong> # user = fields.ChoiceField( # choices=((1, \'上海\'), (2, \'北京\'),), # initial=2, # widget=widgets.RadioSelect # ) <strong># 单select,值为字符串</strong> # user = fields.CharField( # initial=2, # widget=widgets.Select(choices=((1,\'上海\'),(2,\'北京\'),)) # ) <strong># 单select,值为字符串</strong> # user = fields.ChoiceField( # choices=((1, \'上海\'), (2, \'北京\'),), # initial=2, # widget=widgets.Select # ) <strong># 多选select,值为列表</strong> # user = fields.MultipleChoiceField( # choices=((1,\'上海\'),(2,\'北京\'),), # initial=[1,], # widget=widgets.SelectMultiple # ) <strong># 单checkbox</strong> # user = fields.CharField( # widget=widgets.CheckboxInput() # ) <strong># 多选checkbox,值为列表</strong> # user = fields.MultipleChoiceField( # initial=[2, ], # choices=((1, \'上海\'), (2, \'北京\'),), # widget=widgets.CheckboxSelectMultiple # )
示例:

#select框的两种写法 #方法一: # xdb = fields.CharField( # widget=widgets.Select(choices=[(1,\'刚娘\'),(2,\'铁娘\'),(3,\'钢弹\')]) # ) #方法二: # xdb = fields.IntegerField( # widget=widgets.Select(choices=[(1,\'刚娘\'),(2,\'铁娘\'),(3,\'钢弹\')]) # ) # xdb = fields.ChoiceField( # choices=[(1,\'刚娘\'),(2,\'铁娘\'),(3,\'钢弹\')] # ) #多选下拉框(有自定义属性) # xdb = fields.MultipleChoiceField( # choices=[(1, \'刚娘\'), (2, \'铁娘\'), (3, \'钢弹\')], # widget=widgets.SelectMultiple(attrs={\'class\':\'c1\'}) #后面参数是定制属性 # ) #单选checkbox # xdb = fields.CharField( # widget=widgets.CheckboxInput() # ) #多选checkbox (多个checkbox,二选一) # xdb = fields.MultipleChoiceField( # initial=[2, ], # choices=((1, \'上海\'), (2, \'北京\'),), # widget=widgets.CheckboxSelectMultiple # ) #多个选项Radio (互斥 三选一) # xdb = fields.ChoiceField( # choices=((1, \'上海\'), (2, \'北京\'),(3, \'北京1\'),), # initial=2, # widget=widgets.RadioSelect # )
实例:下拉框里获取到的数据源实现实时更新
在使用选择标签时,需要注意Choices 的选项可以从数据库中获取,但是由于是静态字段***获取的值无法实时更新***,那么需要自定义构造方法从而达到此目的。
方法一:(推荐使用)


from django.db import models class UserInfo(models.Model): username = models.CharField(max_length=32) email = models.EmailField(max_length=32)

from django.conf.urls import url from django.contrib import admin from app02 import views as v2 urlpatterns = [ url(r\'^admin/\', admin.site.urls), url(r\'^love/\', v2.love), ]

from app01 import models class LoveForm(forms.Form): price = fields.IntegerField() user_id = fields.IntegerField( # widget=widgets.Select(choices=[(0,\'alex\'),(1,\'刘皓宸\'),(2,\'杨建\'),]) widget=widgets.Select() ) #自定义构造方法,实时刷新页面数据 def __init__(self, *args, **kwargs): super(LoveForm, self).__init__(*args, **kwargs) self.fields[\'user_id\'].widget.choices = models.UserInfo.objects.values_list(\'id\', \'username\')

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>有缘千里来相会</h1> <p>价格:{{ obj.price }}</p> <p>姑娘:{{ obj.user_id }}</p> </body> </html>
方法二:(不推荐使用)
使用django提供的ModelChoiceField和ModelMultipChoiceField字段来实现
(这种django内置的方法不推荐使用,如果要在前端显示数据库中的用户名,需要依赖models中的__str__方法,而且一个class中只有一个__str__, 如果在有的场景中需要同时显示如id user, age等多个字段名时,这个方法就做不到)


from django.conf.urls import url from django.contrib import admin from app02 import views as v2 urlpatterns = [ url(r\'^admin/\', admin.site.urls), url(r\'^love/\', v2.love), ]

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>有缘千里来相会</h1> <p>价格:{{ obj.price }}</p> <p>姑娘:{{ obj.user_id2 }}</p> </body> </html>

from django.forms.models import ModelChoiceField class LoveForm(forms.Form): price = fields.IntegerField() user_id2 = ModelChoiceField( queryset=models.UserInfo.objects.all(), to_field_name=\'id\' )

from django.db import models class UserInfo(models.Model): username = models.CharField(max_length=32) email = models.EmailField(max_length=32) def __str__(self): return self.username # 注意:依赖models中的str方法
二、Form组件
1.Form组件的验证
前端:form表单
后台:创建form类,当请求到来时,先匹配,匹配出正确和错误信息。
Django的Form验证实例:
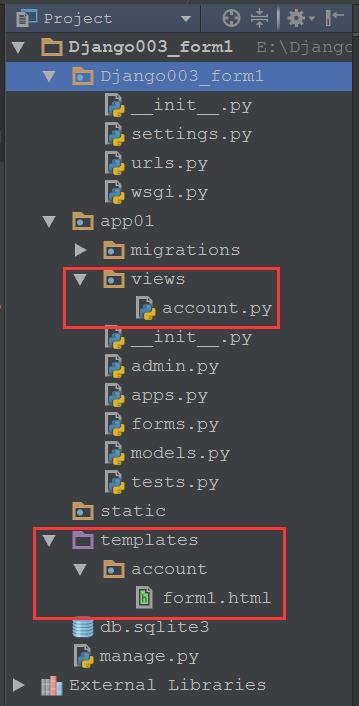
创建project,进行基础配置文件配置


STATIC_URL = \'/static/\' STATICFILES_DIRS = ( os.path.join(BASE_DIR,"static"), )

MIDDLEWARE = [ \'django.middleware.security.SecurityMiddleware\', \'django.contrib.sessions.middleware.SessionMiddleware\', \'django.middleware.common.CommonMiddleware\', # \'django.middleware.csrf.CsrfViewMiddleware\', \'django.contrib.auth.middleware.AuthenticationMiddleware\', \'django.contrib.messages.middleware.MessageMiddleware\', \'django.middleware.clickjacking.XFrameOptionsMiddleware\', ]

from django.conf.urls import url from django.contrib import admin from app01.views import account urlpatterns = [ url(r\'^admin/\', admin.site.urls), url(r\'^form1/\', account.form1), # url(r\'^test/\', account.test), ]

from django.shortcuts import render,HttpResponse from app01.forms import Form1 def form1(request): if request.method=="POST": #这里POST一定要大写 #通常获取请求信息 #request.POST.get("user",None) #request.POST.get("pwd",None) #获取请求内容,做验证 f = Form1(request.POST) #request.POST:将接收到的数据通过Form1验证 if f.is_valid(): #验证请求的内容和Form1里面的是否验证通过。通过是True,否则False。 print(f.cleaned_data) #cleaned_data类型是字典,里面是提交成功后的信息以上是关于Django进阶之Form的主要内容,如果未能解决你的问题,请参考以下文章
