jQuery JS 如何高亮页面上的所有数字
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery JS 如何高亮页面上的所有数字相关的知识,希望对你有一定的参考价值。
就是把所有数字(包括小数)都设置个背景颜色:
this is a 12 text 3.14to test55 end.
12,3.14,55都高亮!
哪位大神能给个代码啊?!
这个高亮,实质上是把12变成<span style="backgroud: yellow">12</span>。
那么只要做一个替换就可以了。但是需要考虑两点:
需要被替换的内容,必须是标签里的内容,不能是属性。比如,不能把<div width="100%" color="#12fe45">这里的100,12,45都不应该被替换。
需要被替换的内容,不能是<script>标签里的内容(理所当然的吧)。比如<script>var a=123; xxx</script> 这里的123不应该被替换。
所以,考虑到以上,最终的做法必须是遍历所有的标签,然后如果标签里没有标签的时候,才把标签里的文字作替换。
// 不能替换script标签里的数字
var domObj = jqObj[0];
if (domObj.nodeName == "SCRIPT")
return;
// 如果标签里有标签,我们也不作替换,而是递归进去遍历内层的标签。
var children = jqObj.children();
if (children.length > 0)
for(var i=0; i<children.length; i++)
hilightNumber($(children[i]));
else
// 标签里只有文字,没有内层标签的时候,才做替换,
// 把123替换成带颜色的标签内包含123,就实现了高亮。
var hilightedhtml = jqObj.html().replace(/([+\\-]?[0-9]+(\\.[0-9]+)?)/g, "<span style='background:yellow;'>$1</span>");
jqObj.html(hilightedHtml);
)($("body"));
注意!这个不能解决全部的问题,但大部分情况应该可以用了。
不能解决的例子:
<p>我是诡异的段落2333,但是我里面竟然还有子标签!<b>这里是加黑的字666</b>。<span>这里是其它颜色12345的哈哈</span></p>如果是上面这样的HTML,2333可能不会被加亮。。。毕竟p里还有内层标签b和span。。。
追问不愧是大神,好详细!
我做了个button添加click事件,要怎么写点击执行highlight,再点击取消highlight,
而且如何让2333也亮起来!
我是为了做检查数字后面有没有空格所以才把数字都highlight起来的方便看,
要怎么写(如果数字后面有空格那么这个空格背景颜色为红色)
不好意思,作为JS菜鸟问题比较多。。。
$("span[name='number']").css(backgroundColor:"red");追问
我需要的这个插件是为了检查页面的不是手写的哈!
jQuery Json数据格式排版高亮插件json-viewer.js的使用
1.插件介绍:
jquery.json-viewer.js是一款查看json格式数据的jquery插件。它可以将混乱的json数据漂亮的方式展示在页面中,并支持节点的伸展和收缩和语法高亮等功能。
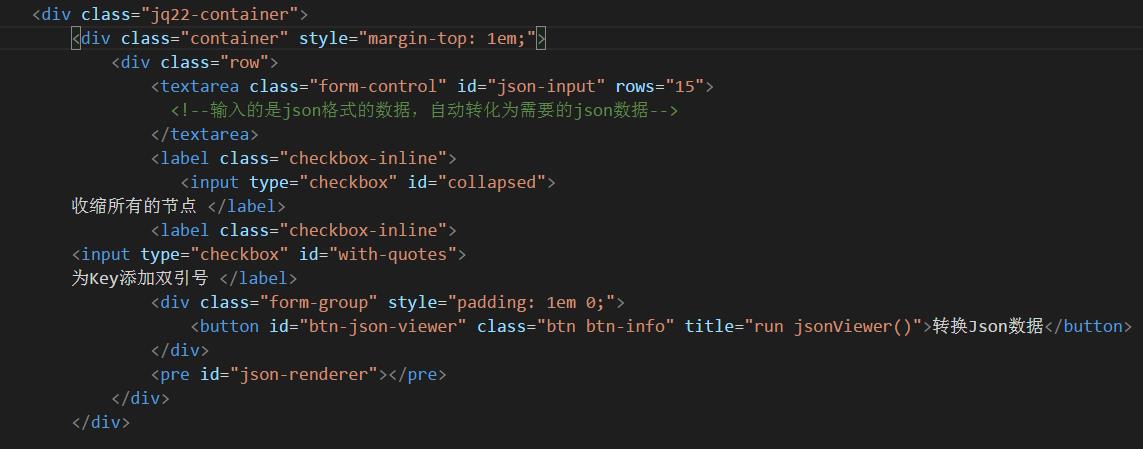
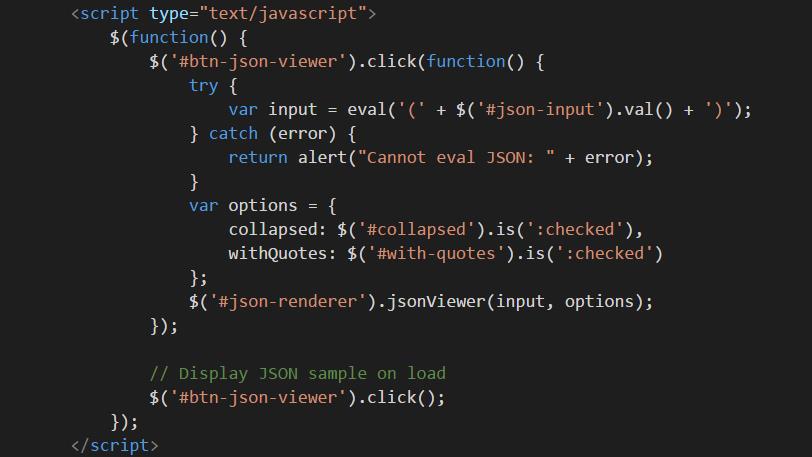
2.代码演示:
1).首先引入jquery和json.viewer.js插件


4).在textarea文本域输入框中输入json数据格式的数据


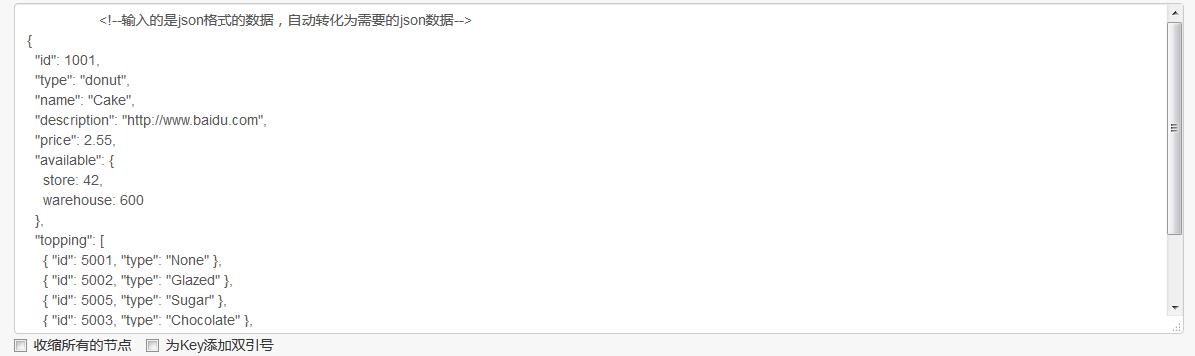
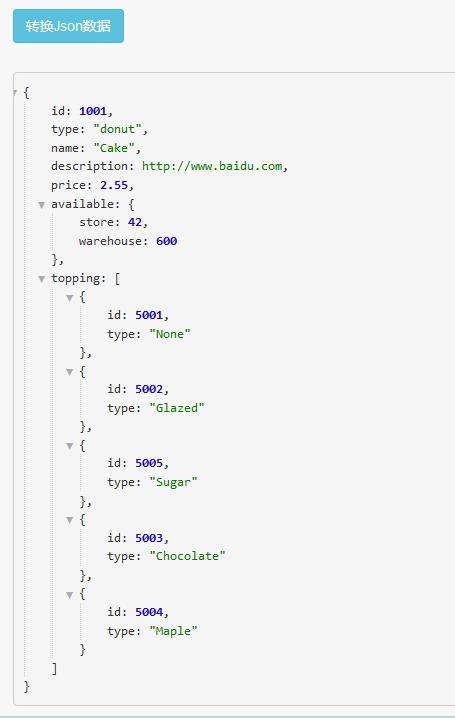
5).结果页面:


以上是关于jQuery JS 如何高亮页面上的所有数字的主要内容,如果未能解决你的问题,请参考以下文章
如何使用 jquery/javascript 捕获页面上的所有回发?