Google chrome 出现WEbGL遇到问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Google chrome 出现WEbGL遇到问题相关的知识,希望对你有一定的参考价值。
WEbGL崩溃 每次都这样 要怎么解决?谁知道的可以帮忙下吗?
没人知道怎么回事一直 遇到问题吗?
异步请求过多
浏览器对并发异步请求是有限制的。如果程序不做处理,“同时”发送几百个请求就可能导致浏览器崩溃。解决这样的问题涉及到数据管理的问题。有的需要多次请求得到的数据可以重新组织在一次或几次请求完成。如果就是需要若干次请求,就需要把请求排队,用多个异步请求队列加载数据。
并发异步请求资源死锁
若一个资源被多个异步请求同时请求的时候就可能导致浏览器死锁,死锁的结果就是浏览器崩溃。默认浏览器都是启用cache的,而浏览器在从cache中读取数据的时候会加锁。就需要在组织异步请求队列的时候,相同的资源不能在不同的队列中出现
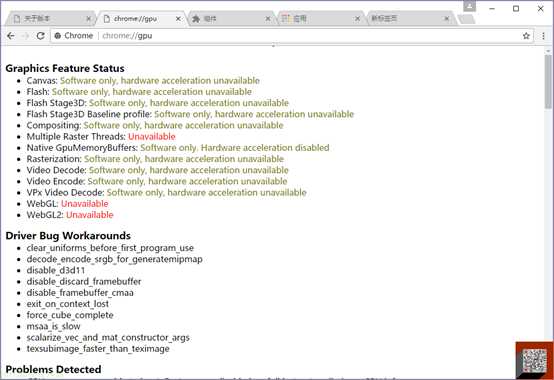
GPU进程崩溃
Chrome是多进程架构,每个Tab都会启用单独的进程来处理页面。但,所有的进程都会公用一个GPU进程。

如果开启多个WebGL应用页面,每个页面占用一定的GPU资源,GPU进程的内存加起来总的就会轻轻松松超过1.5G,结果就是GPU进程崩溃,即使是64位Chrome。
在实际中用WebGL显示大模型会轻轻松松的撑爆GPU进程。这就需要显示引擎要处理好顶点数据的内存占用。方法有很多种,这里就不多赘述了。
JS使用内存过多导致崩溃
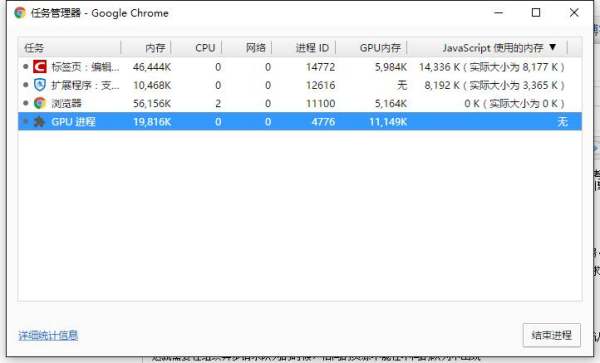
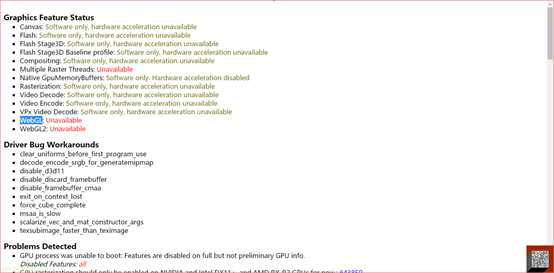
在上图中可以看到多个内存:内存、GPU内存、javascript内存。其中Javascript内存是JS对象占用的内存,垃圾回收会影响这部分内存。Javascript代码和垃圾回收运行在同一个线程的环境,当垃圾回收的时候,js代码不会执行。如果js对象过多,(占用内存过多),垃圾回收的过程也会变得漫长。所以Chrome简单粗暴的限制了Javascript内存的占用,在x64下最大~1.4G。解决这样的问题需要优化数据结构或者增加数据动态管理的机制。
JS代码运行Timeout
如果JS运行时间过长,超出一定的时间,浏览器就弹个对话框,让用户选择是否结束。相同的代码在chrome中没有问题,而在firefox中就可能无响应。
解决方法就是把耗时的算法设计成分部执行,结合setTimeout或者requestAnimationFrame使用。
总结:相对桌面应用,浏览器仍然是一个资源受限的环境:JS执行效率,内存管理,线程等。对于大规模的Web应用,需要不断的在效率性能和资源占用上做平衡。
后来重装了显卡驱动解决。供参考。
Google brower浏览器的设置个人
Google brower浏览器的设置个人
?



?
?
chrome://flags/#force-accelerated-composited-scrolling |
chrome://flags/#disable-webgl |
?
?
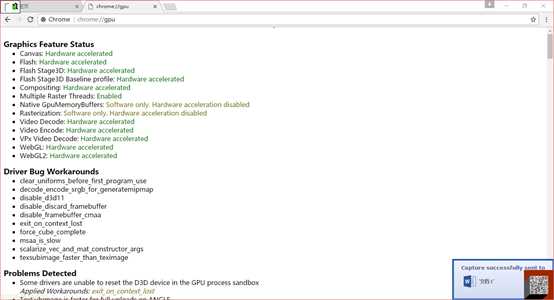
开启webgl
?
--enable-webgl --ignore-gpu-blacklist --allow-file-access-from-files |
?
?
--enable-webgl 的意思是开启WebGL支持 --ignore-gpu-blacklist 的意思是忽略GPU黑名单,也就是说有一些显卡GPU因为过于陈旧等原因,不建议运行WebGL,这个参数可以让浏览器忽略这个黑名单,强制运行WebGL --allow-file-access-from-files |
?
?

?
"C:\\Program Files (x86)\\Google\\Chrome\\Application\\chrome.exe" --disable-web-security --user-data-dir=C:\\MyChroDev--user-data-dir --enable-webgl --ignore-gpu-blacklist --allow-file-access-from-files |
目标文件 |
?
?


?
好了
?
设置插件
?

?
以上是关于Google chrome 出现WEbGL遇到问题的主要内容,如果未能解决你的问题,请参考以下文章