短学期第二次心得
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了短学期第二次心得相关的知识,希望对你有一定的参考价值。
这几天我们在原来网页的基础上给他设置了新增客户信息,新增客户信息中下拉列表可选的性别,并在网页查询时显示出来,客户信息的查询与删除,还解决了一系列接口等问题。
AOP ,表示权限管理,它让开发人员可以创建非行为性的关注点,称为横切关注点,并将它们插入到应用程序代码中。使用 AOP 后,公共服务 (比 如日志、持久性、事务等)就可以分解成方面并应用到域对象上,同时不会增加域对象的对象模型的复杂性。
在web应用启动时就会加载初始化ActionServlet,ActionServlet从struts.xml文件中读取配置信息。每一个动作都需要配置applicationContext.xml,以及struts,每一个Action都要在Spring的配置文件applicationContext.xml对应有一个Bean。Bean的名字不能用Id,要用name属性代替而且值必须是Action的路径,一定要加上斜杠。
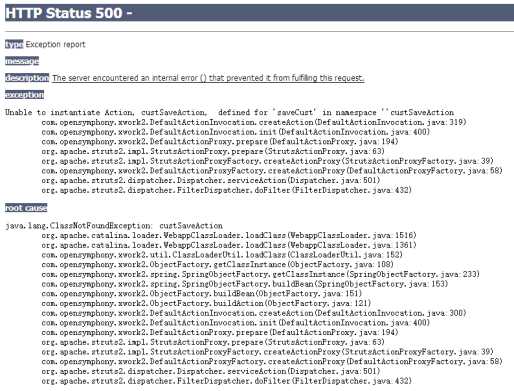
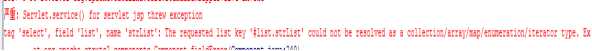
1.做完基本的新增客户信息保存界面之后,输入了客户基本信息,但是启动之后打开网页出现了以下图一的错误,之后将struts中的custSaveAction和custService修改成了custSaveAcion和custSave,保存并重新启动之后打开网页,输入信息,保存后出现了图二的界面,之后在打开数据库中的表,信息已经输入进去了。
这边的修改成custSaveAcion是因为在applicationContext.xml中配置Action时,id写的是custSaveAcion,两处全部改成custSaveAction之后,也可以运行。

图一

图二
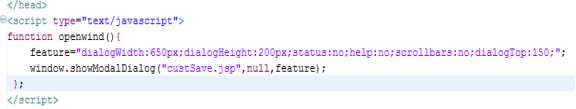
2.一开始点击图一中的新增时,一直弹不出对话框来新增客户信息,后来在custInfo.jsp的head中新增了图二的代码段之后,也一直跳不出,后来换了一个浏览器,就可以跳出新增信息的对话框。

图一

图二
这边还调用了Window系统的对话框
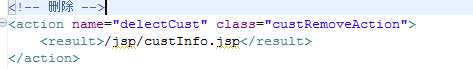
3.配置struts时将delectCust写成了deleteCust,导致删除键不能与网页相连,不能删除信息

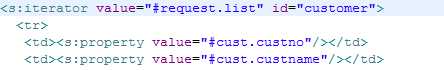
4.新增完信息后,网页上一直显示不出新增客户的信息,全部是空白

原因是下图

其中的id和引用的地址不对,导致不能显示新增的客户信息,将id的customer修改成表格名cust之后,就可以显示了
5.struts是前端控制器,但是也连接后台服务,id代表后端,struts.xml与前端相连接。impl是实现类放的地方
applicationContext.xml中的id要和struts中的class相对应
struts中此处的name是前端,class是后端

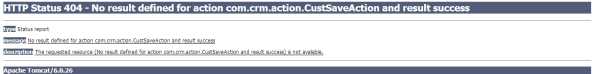
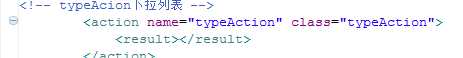
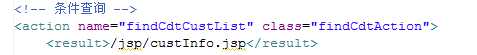
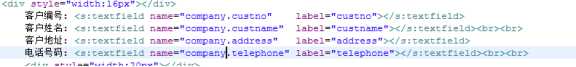
6.点击网页中的查询,无法查询数据库中表格中客户的数据,直接跳到404的错误界面。原因是struts中的图一中的name和custInfo中的action不一致,都改成findCdtCustList之后,还是不对,后来将图三中的company全部改成可以调用的对象cust,然后就可以查询表格中有的客户信息了。

图一

图二

图三
7.加了下拉列表之后,就一直打不开新增客户信息的网页,也不能完成下拉列表,出现了下面的错误,后来在custInfo中的head下加入了<script type="text/javascript">之后,就可以了。必需的 type 属性规定脚本的 MIME 类型。type 属性标识 <script> 和 </script> 标签之间的内容。MIME 类型由两部分组成:媒介类型和子类型。对于 JavaScript,其 MIME 类型是 "text/javascript"。

8.可以新增客户信息之后,新增的客户信息中有性别以及电话什么的,但是新建好之后,在网页上查询此客户的信息时,还是不能显示客户的性别以及电话等,只能在数据库的表格中手动输入之后才能显示。

后来在CustSaveAction.java的public String execute() throws Exception 中添加了cust.setSex(strList.get(0).toString());这段代码,使得网页中也能显示性别了。
以上是关于短学期第二次心得的主要内容,如果未能解决你的问题,请参考以下文章