HTML导航栏切换状态
Posted -最光阴-
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML导航栏切换状态相关的知识,希望对你有一定的参考价值。
实现效果:
点击3个对号中任意一个图标切换成小红旗图标并放大1.2倍。

主要知识点:
1.鼠标经过出现小手状态。cursor:pointer
2.取消li标签的默认样式. list-style:none;
3.通过getElementsByTagName()方法获取li标签的元素集合。
4.通过js代码添加样式。
5.浏览器兼容,
-moz代表firefox浏览器私有属性
-ms代表IE浏览器私有属性
-webkit代表chrome、safari私有属性
-o-代表opera浏览器私有属性
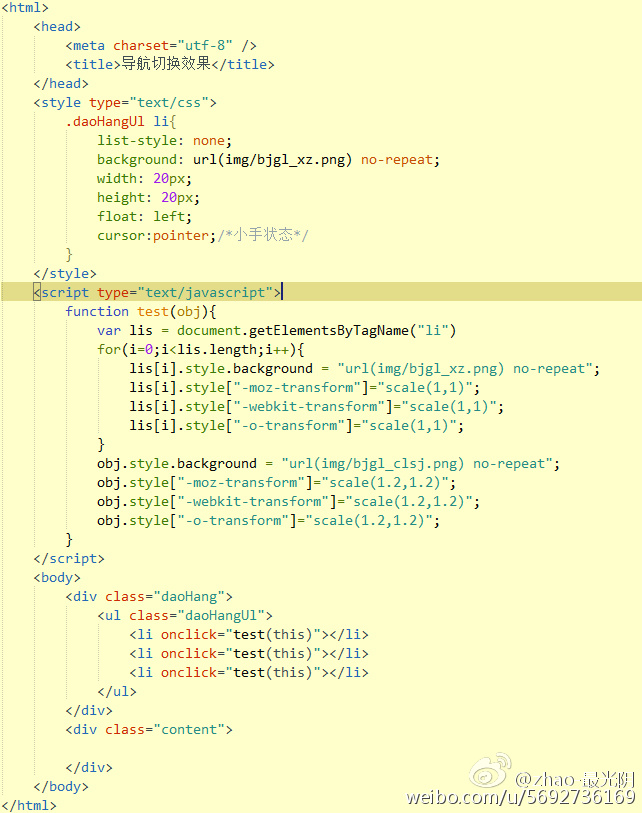
------源码-------
以上是关于HTML导航栏切换状态的主要内容,如果未能解决你的问题,请参考以下文章