重新温习HTML
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了重新温习HTML相关的知识,希望对你有一定的参考价值。
<br> 还是 <br />
您也许发现 <br> 与 <br /> 很相似。
在 Xhtml、XML 以及未来的 HTML 版本中,不允许使用没有结束标签(闭合标签)的 HTML 元素。
即使 <br> 在所有浏览器中的显示都没有问题,使用 <br /> 也是更长远的保障。
--------------------------------------------------------------------------------------------------------------------------------------------------------------
对于 HTML,您无法通过在 HTML 代码中添加额外的空格或换行来改变输出的效果。
当显示页面时,浏览器会移除源代码中多余的空格和空行。所有连续的空格或空行都会被算作一个空格。需要注意的是,HTML 代码中的所有连续的空行(换行)也被显示为一个空格。
--------------------------------------------------------------------------------------------------------------------------------------------------------------
|
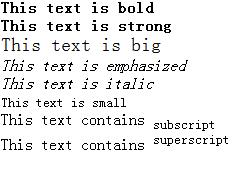
<html> <body> <b>This text is bold</b> <br /> <strong>This text is strong</strong> <br /> <big>This text is big</big> <br /> <em>This text is emphasized</em> <br /> <i>This text is italic</i> <br /> <small>This text is small</small> <br /> This text contains <br /> This text contains </body> |
 |
--------------------------------------------------------------------------------------------------------------------------------------------------------------
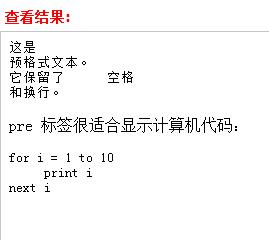
<pre></pre>标签很适合显示代码,因为其保留了换行和空格,下面是例子
|
<html> <body> <pre> <p>pre 标签很适合显示计算机代码:</p> <pre> </body> |
 |
以上是关于重新温习HTML的主要内容,如果未能解决你的问题,请参考以下文章