view的一些旋转动画
Posted apologize的ios学习足迹
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了view的一些旋转动画相关的知识,希望对你有一定的参考价值。
在做动画时,uiview的旋转方向可以这样控制
CGAffineTransform transform = CGAffineTransformMakeRotation(x * M_PI/180.0);
若想顺时针,则x为正数,如30;若想逆时针,则x为负数即可,如-30
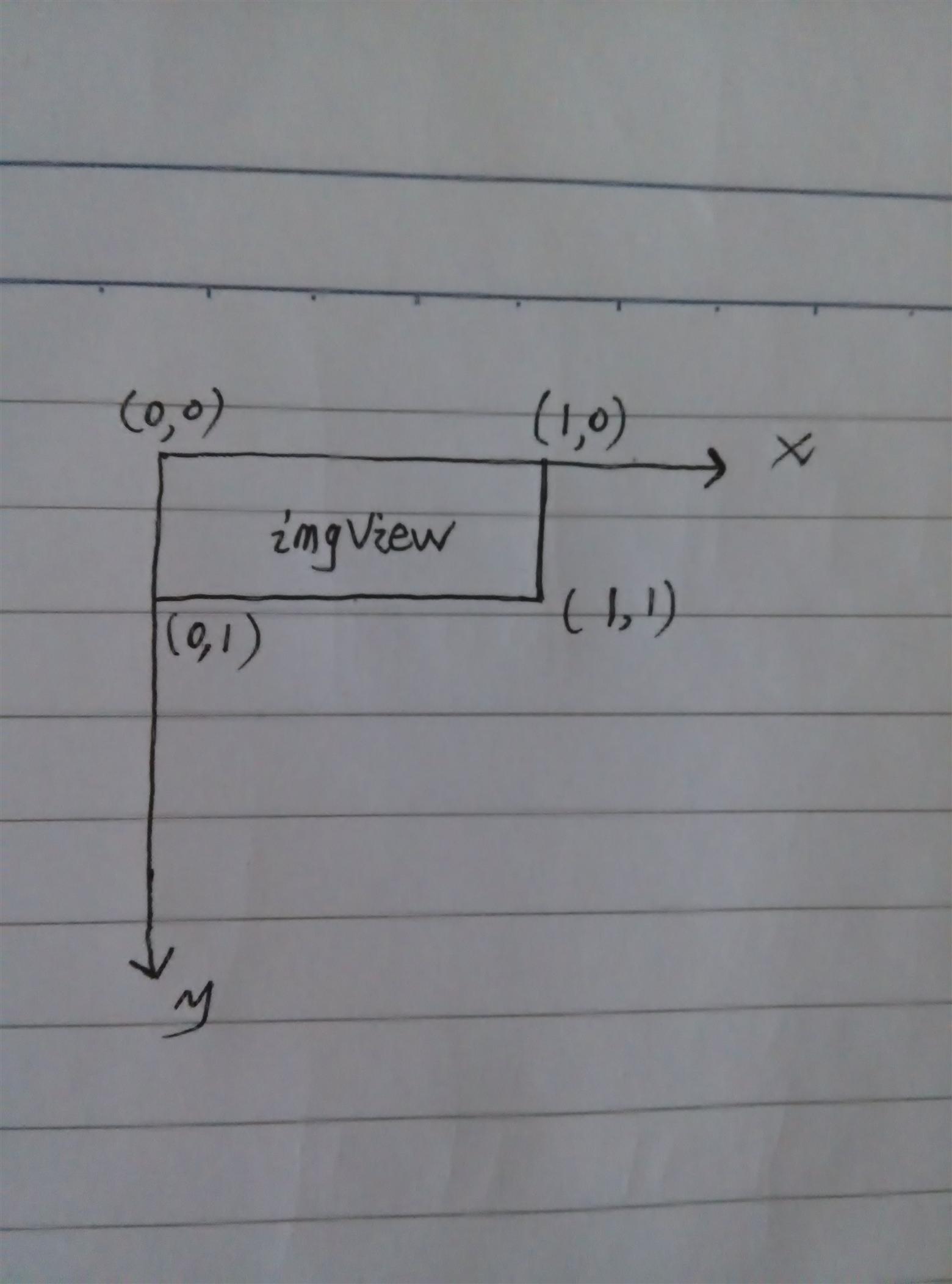
还有旋转的原点,即以哪个点为圆心来旋转。这个点的选择与平常的坐标系不同,需要用到layer。
如以imageView的左下角为圆心转,则有
_folatImageView.layer.anchorPoint = CGPointMake(0, 1);
// (0, 0)指左上角, (1,1)指右下角, (0.5,0.5)指中心点,以此类推

如若让imageView以左下角按逆时针转动,则有

_folatImageView.layer.anchorPoint = CGPointMake(0, 1);
//从原位逆时针转一定角度
-(void)floatUp{
[UIView animateWithDuration:1.0f animations:^{
_folatImageView.layer.transform = CATransform3DMakeRotation(-20 * M_PI/180.0, 0, 0, 1);
} completion:^(BOOL finished) {
}];
}
//恢复原位
-(void)floatDown{
[UIView animateWithDuration:1.0f animations:^{
_folatImageView.layer.transform = CATransform3DMakeRotation(0, 0, 0, 0);
} completion:^(BOOL finished) {
}];
}
对于view的旋转,还有(默认以中心顺时针旋转)
①旋转到x度
view.transform = CGAffineTransformMakeRotation(x);
②在现有旋转的度数上再旋转x度
CGAffineTransform currentTransform = view.transform;
CGAffineTransform newTransform = CGAffineTransformRotate(currentTransform, x); // 在现在的基础上旋转指定角度
view.transform = newTransform;
③恢复到原位,即0度
view.transform = CGAffineTransformMakeRotation(0);
在做一些简单的动画,如图

可以用如下代码
先定义_testView
UIView *view = [[UIView alloc]initWithFrame:CGRectMake(0, 80, mScreenWidth, 0.1)];
view.backgroundColor = [UIColor lightGrayColor];
[self.view addSubview:view];
_testView = view;
//点击按钮时的动画
-(void)clickTheBtn:(UIButton *)btn{
if (_testOpened) {
[UIView animateWithDuration:1.0f animations:^{
_testView.height = 0.1;
}];
} else {
[UIView animateWithDuration:1.0f animations:^{
_testView.height = 200;
}];
}
_testOpened = !_testOpened;
//下滑箭头的倒置
_testBtn.transform = CGAffineTransformRotate(_testBtn.transform, M_PI);
}
由上可以看出,view的伸展收缩动作只需改变其高度即可。
以上是关于view的一些旋转动画的主要内容,如果未能解决你的问题,请参考以下文章