数据字典的设计--5.数据的保存
Posted 一只笨笨鸟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了数据字典的设计--5.数据的保存相关的知识,希望对你有一定的参考价值。
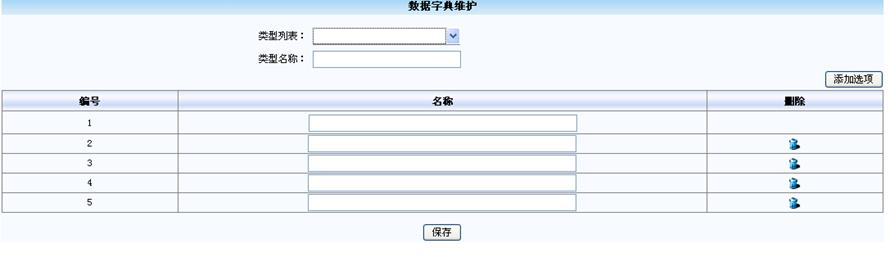
保存分为两种:
1.没有选择类型列表,添加新的类型名称,此时保存表示新增一种数据类型:

2.选择下拉框中数据类型,类型名称不可见,此时保存表示在已有的数据类型上进行编辑和修改:

其中,类型名称可见与否是通过js代码实现的:


实现步骤
1.在dictionaryIndex.jsp中添加saveDict()
当点击【保存】时,执行以下代码:
function saveDict(){ if(document.Form1.keyword.value=="jerrynew"){ if(Trim(document.Form1.keywordname.value)==""){ alert("请输入类型名称"); return false; } var allkeywords= document.Form1.keyword; for(var i=0;i<allkeywords.length;i++){ if(allkeywords[i].value==Trim(document.Form1.keywordname.value)){ alert("已存在此类型名称,请重新输入"); return false; } } //设置标志符“new”表示新增一种数据类型 document.Form2.keywordname.value=document.Form1.keywordname.value; document.Form2.typeflag.value="new"; }else{ //设置标识符“add”表示在已有的数据类型上进行编辑和修改 document.Form2.keywordname.value=document.Form1.keyword.value; document.Form2.typeflag.value="add"; } var tbl=document.getElementById("dictTbl"); for (i=1;i<tbl.rows.length;i++){ var name = tbl.rows[i].cells[1].getElementsByTagName("input")[0].value; if(Trim(name)==""){ alert("名称不能为空!"); return false; } } for(k=1;k<=tbl.rows.length-2;k++) { for(m=k+1;m<=tbl.rows.length-1;m++) { var name1 = tbl.rows[k].cells[1].getElementsByTagName("input")[0].value; var name2 = tbl.rows[m].cells[1].getElementsByTagName("input")[0].value; if(name1 == name2){ alert("名称不能相同!"); return false; } } } document.Form2.action="${pageContext.request.contextPath }/system/elecSystemDDLAction_save.do"; document.Form2.submit(); }
作用:1.判断输入类型名称是否为空,是否与数据库已有的类型名称重复;
2.判断表单中内容是否为空,是否有重复
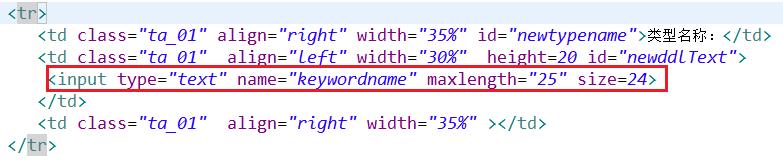
其中定义keywordname和typeflag为隐藏输入字段:
<input type="hidden" name="keywordname" > <input type="hidden" name="typeflag" >
2.在ElecSystemDDL中增加:
/**非持久化javabean的属性*/ //数据类型 private String keywordname; /** * 用来判断执行到业务标识 * add:此时【保存】表示在已有的类型上进行编辑和修改 * new:此时【保存】表示新增一种数据类型 */ private String typeflag; //数据项的值,数组 private String [] itemname; public String getKeywordname() { return keywordname; } public void setKeywordname(String keywordname) { this.keywordname = keywordname; } public String getTypeflag() { return typeflag; }
3.在ElecSystemDDLAction中增加save()方法:
/** * @Name: save * @Description: 保存表单数据到数据库 * @Parameters: 无 * @Return: String:重定向到system/dictionaryIndex.jsp再查询 */ public String save(){ elecSystemDDLService.saveSystemDDL(elecSystemDDL); return "save"; }
4.修改struts.xml:
<!-- 数据字典 --> <action name="elecSystemDDLAction_*" class="elecSystemDDLAction" method="{1}"> <result name="home">/WEB-INF/page/system/dictionaryIndex.jsp</result> <result name="edit">/WEB-INF/page/system/dictionaryEdit.jsp</result> <result name="save" type="redirectAction"> <param name="actionName">elecSystemDDLAction_home.do</param> </result> </action>
5.IElecSystemDDLService中添加方法的声明
void saveSystemDDL(ElecSystemDDL elecSystemDDL);
6.实现类ElecSystemDDLServiceImpl中重写:
/** * @Name: saveSystemDDL * @Description: 保存数据到数据字典 * @Parameters: ElecSystemDDL:VO对象 * @Return: 无 */ @Override @Transactional(isolation=Isolation.DEFAULT,propagation=Propagation.REQUIRED,readOnly=false) public void saveSystemDDL(ElecSystemDDL elecSystemDDL) { //1:获取页面传递的参数 //数据名称 String keyword = elecSystemDDL.getKeywordname(); //标识符 String typeflag = elecSystemDDL.getTypeflag(); //数据项的值 String[] itemname = elecSystemDDL.getItemname(); //2:获取判断业务逻辑的标识(new和add) //如果typeflag==new:新增一种新的数据类型 if("new".equals(typeflag)){ //* 遍历页面传递过来的数据项的名称,组织PO对象,执行保存 this.saveDDL(keyword,itemname); } //如果typeflag==add:在已有的数据类型基础上进行编辑和修改 else{ //* 使用数据类型,查询该数据类型对应的list,删除list List<ElecSystemDDL> list = this.findSystemDDLListByKeyword(keyword); elecSystemDDLDao.deleteObjectByCollection(list); //* 遍历页面传递过来的数据项的名称,组织PO对象,执行保存 this.saveDDL(keyword,itemname); } } private void saveDDL(String keyword, String[] itemname) { if(itemname!=null&&itemname.length>0){ //* 遍历页面传递过来的数据项的名称,组织PO对象,执行保存 for(int i=0;i<itemname.length;i++){ ElecSystemDDL systemDDL = new ElecSystemDDL(); systemDDL.setDdlCode(i+1); systemDDL.setDdlName(itemname[i]); systemDDL.setKeyword(keyword); elecSystemDDLDao.save(systemDDL); } } }
以上是关于数据字典的设计--5.数据的保存的主要内容,如果未能解决你的问题,请参考以下文章