H5页面背景图被键盘挤压移动了位置解决方法
Posted 笑笑~上善若水
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了H5页面背景图被键盘挤压移动了位置解决方法相关的知识,希望对你有一定的参考价值。
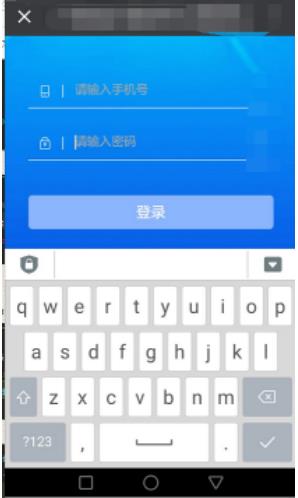
body{width:100%,height:100%},下图蓝色背景放在body里面。我这个是微信端打开的H5链接
问题:手机要输入手机号或者密码,会弹出手机的键盘,然后就变成下图。键盘背景图给移到上面去了。体验极差。


解决方案:
JS代码:用JS代码自动判断窗口的高度,然后赋值给body。
1 $(document).ready(function () { $(\'body\').css({\'height\':$(window).height()})});
最终图片

以上是关于H5页面背景图被键盘挤压移动了位置解决方法的主要内容,如果未能解决你的问题,请参考以下文章