自动布局Autoresizing与Autolayout
Posted chennet
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自动布局Autoresizing与Autolayout相关的知识,希望对你有一定的参考价值。
一.关于iPhone屏幕的一些基本常识
1.ios屏幕适配的尺寸
- iPhone的尺寸
3.5inch、4.0inch、4.7inch、5.5inch - iPad的尺寸
7.9inch、9.7inch
2.点和像素的关系
- 非retina屏幕之中:
- 1个点由1x1个像素组成
- 在retina屏幕之中:
- 1个点由2x2个像素组成(iPhone6Plus 3x3个)
二、Autoresizing
1、简介
- 在Autolayout之前,可做屏幕适配,但是有很大局限性。已经是比较过时的设置适配方法了,而且有很大的缺陷,只能设置父子控件之间的约束,不能设置兄弟控件之间的约束。所以在这里我们最好不要再开发中应用。
2、具体使用方法以及局限性
(1)用法
- Autoresizing的核心用法就是6条线。上线左右以及空间内的两条红色交叉线如图:

- 具体用法:
上下左右四条红色的线分别表示此视图距离父视图的上下左右边的约束各式多少; 中间两条上下交叉的线表示,此视图的高度与宽度是否随着父视图的变化而按比例变化。
(2)局限性
可以清楚的看到上面的用法中所说明的,所有的约束都是相对于父视图来设置的,也就是Autoresizing的局限性\'就是\'只能表现父与子的关系,而无法表达兄弟视图之间的关系,这就是Autoresizing的鸡肋所在。
三、Autolayout
1、简介
- iOS 6.0 (xcode4)开始 出现了 AutoLayuout技术
- Autolayout是一种布局技术,专门用来布局UI界面的
- Autolayout自iOS6开始引入,由于Xcode4的不给力,当时并没有得到很大的推广
- 苹果官方也推荐开发者尽量使用Autolayout来布局UI界面
- Autolayout能轻松的解决屏幕适配的问题
- 最流行的适配方式,苹果积极推荐,非常强大好用的适配方法。对提升开发中的效率有很大的帮助。
2、核心概念
- 参照
- 约束
3、常用版面
(1) 约束处理(resolve auto layout issues):
- 界面样式:

-
属性说明:
(1) Selected Views:已选中视图的属性- Update Frames:更新frame
- Update Constraints:更新约束
- Add Missing Constraints:添加丢失的约束
- Reset to Suggested Constraints:将约束重置成建议的样式
(2) All Views inView Controller:在控制器中的所有视图的属性
- Clear Constraints 删除控制器中所有的约束
(慎用)。
(2) 相对处理(Pin):
- 界面样式:

- 属性说明:
- Add New Constraints:
4个方向,4条红线的意思分别表示:距离上下左右的参照线的距离是多少。将虚线设置为实线之后,表示所设距离生效。注意:上下左右的参照物是可以改变的,改变的方法就是点击数字框右边的向下箭头来修改约束的参照物。 - Constrain to margins:如果你点了constrain to margins,左右会有8个点的空挡,而是从8个点后开始计算约束,而没有点时,已屏幕的0点开始计算。
- Add New Constraints:
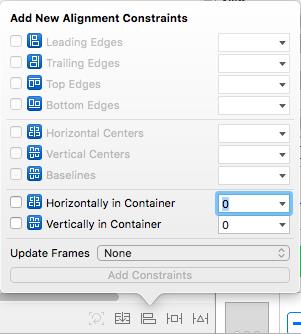
(3) 对齐处理(Align):
- 界面样式:

- 属性说明:
- Leading Edges:左对齐
- Trailing Edges:右对齐
- Top Edges:上对齐
- Bottom Edges:下对齐
- Horizontal Centers:水平中心对齐
- Vertical Centers:竖向中心对齐
- Baselines:基线对齐
- Horizontal Center in Container:对齐容器中的水平中心
- Vertical Center in Container:对齐容器中的竖向中心
4、警告与报错
警告:一般是黄色的,一般是由于我们当前所设的约束与当前视图的位置不符。报错:红色的警告一般是由于约束错误造成的,这种警告工程中一定要消除。
5、简单需求实例
- 实例一:
- 需求:创建一个view使得它与
上方的距离20,左方的距离20,高100,宽100 - 实现:

- 需求:创建一个view使得它与

两张图片的区别就是在Update Frames 中选择了Items of New Constraints 这个属性的意思是当我选择了这个属性之后,系统会在添加约束的同时自动将视图布局到约束所定义的位置与大小。
-
实例二:
- 需求:创建两个view,左边的view距离左、上各20,右边的view距离右、上各20,两个图片一样的大小,并且两张图片之间的距离是20。

-
思路:
(1)设置视图1:距离上面20,距离左边20,Height设为100,这样视图1未确定的值就只有宽了,这个时候我们为视图1添加右边的约束属性,如下图所示,将参照的视图改为view2,这样我们就设置好了view1的所有属性。
(2)设置视图2:与视图1的上方平齐,距离右边20,与视图1等高,距离视图1的距离是20,最后再设置两个视图是等宽,这样就实现了我们的需求: -
实现:
(1)视图一设置:
(2)视图二设置:
(3)最终实现:
- 需求:创建两个view,左边的view距离左、上各20,右边的view距离右、上各20,两个图片一样的大小,并且两张图片之间的距离是20。
- 实例三:
- 需求:view1使得它与
上方的距离20,左方、右方的距离各为20,高50,view2在view1下方距离20,右边距离父视图20(与view1右对齐),view2的宽度是view1的一半。 - 实现:
(1)先固定view1,设定左右上的约束并设定高为50.

(2)这个需求的重点是设置view2,首先与view1上方距离20,右边与view1对齐,那么宽度的设置体现了Autolayout的精华所在。 - 方案一:先设置view2与view1等宽,之后双击view2的等宽的线,将multiplier的值设为0.5。

- 方案二:
(1)设置view2的居中对齐

(2)修改SecondItem中的属性为Leading,这样我们就实现了需求中所要的效果

- 需求:view1使得它与
6、AutoLayout核心公式
第一个Item的属性 =(<=/>=)第二个Item的属性*Multiplier+Constant
以上是关于自动布局Autoresizing与Autolayout的主要内容,如果未能解决你的问题,请参考以下文章









