Qt浮动按钮的实现(使用窗口背景透明实现只显示浮动按钮的目的)
Posted 朝闻道
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Qt浮动按钮的实现(使用窗口背景透明实现只显示浮动按钮的目的)相关的知识,希望对你有一定的参考价值。
Qt浮动按钮的实现
效果如下:

估计很多做Qt有一定经验的朋友会觉得这个效果不难,但是这是一个需求奇葩的实际业务中做出的效果。笔者会想讲下客户的需求和整体框架的矛盾。
整个项目主要是由Qt搭建的,图上的地图是javascript实现的。显然要实现这个效果在地图控件中去实现在结构上会更加合理,但是这些按钮的功能是需要打开对应的QWidget,如果是在地图控件中实现会让这个公司长期维护的地图控件嵌入业务相关的代码,这是不合理的。如果是在Qt这里实现,因为地图控件是嵌入在一个QWidget中,所以在QWidget上做出不属于gaiQWidget的浮动按钮才是真正的挑战。

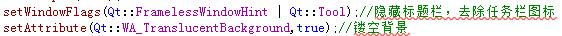
将所有按钮放入一个QWidget中,在QWidget中利用这两行代码就可以实现出一组浮动的按钮,但是位置还不对。
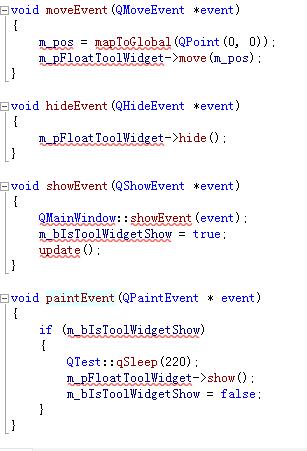
然后是在你这组浮动按钮的父窗口中实现以下事件响应:

moveEvent是为了让浮动按钮跟随父窗口移动,hideEvent是跟随父窗口隐藏,为什么笔者还要实现showEvent、paintEvent这是因为在show的过程中,浮动按钮会先于父窗口恢复,给人以很怪异的感觉,所以在showEvent中将m_bISToolWidgetShow赋值为真,在接下来的PaintEvent中让浮动按钮晚一点显示,再将m_bISToolWidgetShow赋值为假,如果不是因为show进的paintEvent就不需要这个处理。
总结:也许笔者这些利用黑科技解决的Qt问题你一辈子都遇不上,但是一旦遇上会让你抓狂。我分享这些的经验不仅仅是为了解决某些特定的问题,更是为了给你提供一些解决的思路。
http://www.jianshu.com/p/b0dc50cb0119
以上是关于Qt浮动按钮的实现(使用窗口背景透明实现只显示浮动按钮的目的)的主要内容,如果未能解决你的问题,请参考以下文章