不依赖浏览器控制台的JavaScript断点调试方法
Posted Mr.OldK
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了不依赖浏览器控制台的JavaScript断点调试方法相关的知识,希望对你有一定的参考价值。
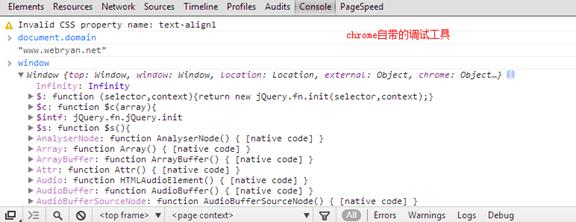
随着浏览器的逐渐强大,绝大多数情况下的代码调试都是可以通过浏览器自带的一些调试工具进行解决。然而对于一些特殊情况仍然无法享受到浏览器的强大 调试能力,比如QQ客户端内嵌web的调试(虽然说QQ目前已经可以编译开发者工具,但是仍需要安装指定文件包或工具)、非正常浏览器web、移动场景下 的内嵌等场景。
随着浏览器的逐渐强大,绝大多数情况下的代码调试都是可以通过浏览器自带的一些调试工具进行解决。然而对于一些特殊情况仍然无法享受到浏览器的强大 调试能力,比如QQ客户端内嵌web的调试(虽然说QQ目前已经可以编译开发者工具,但是仍需要安装指定文件包或工具)、非正常浏览器web、移动场景下 的内嵌等场景。 基于这个场景我们团队已经在nohost下引入了weinre,并得到了广泛的使用。 但是weinre是有一定的局限性,只能做到console.log和DOM查看等,不能支持断点调试。这里之前老文章已经有过一些描述,可参见 http://www.webryan.net/2013/04/talk-about-remote-debugging-on-mobile-phone/。
本文重点讲解不依赖浏览器控制台能力,单纯通过javascript方式来实现断点调试的能力,为大家解决问题提供另一种思路和方法。首先会给出工具的使用方法,让大家有感性认识,然后再讲解具体实现原理。
【测试使用】
| 1、cmd命令下执行”npm install breakpoint -g”(npm安装不赘述,-g为了全局安装且注册bin命令) |
| 2、cmd命令行下执行”breakpoint”(会给出使用帮助,并默认启动测试目录:可以直接通过URL访问); |
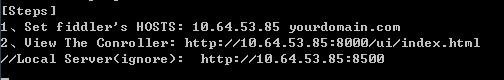
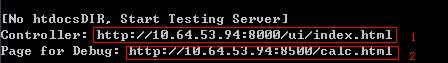
3、开启两个现代浏览器如chrome和safari,分别打开提示的两个URL。  |
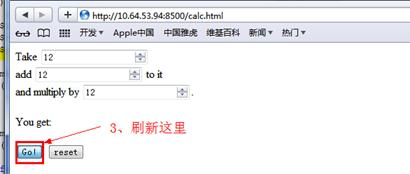
好了,简单三步就可以在浏览器里测试了。这个ui/index.html操作方法如下:
是不是很简单:),下面我们来给出实战例子;
【实战使用】
【参数说明】
Usage: breakpoint -d htdocsDir -r passbyRule
-d 指定本地静态目录,这里的HTML文件head里会被注入调试脚本。
-r 指定透传规则,通常用于将CGI请求透传给现网服务器;如果是需要透传给指定服务器,则需要在本地hosts文件中做一下指向;
-h 当存在多网卡的情况下,可以使用-h指定某一IP;
breakpoint执行后会在本地启用3个端口,80(用于提供访问服务)、8000(用于控制器)、8500(用于文件重写);
【实战举例】
假设我们域名是:abc.com;本地静态文件(HTML、CSS和JS等)目录是:e:\svn\trunk\htdocs\,那么可以通 过”breakpoint -d e:\svn\trunk\htdocs”将所有的请求转发到本地目录,比如:http://abc.com/a.html会返回本地目录e:\svn \trunk\htdocs\a.html的内容。
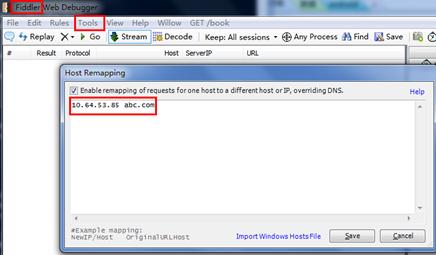
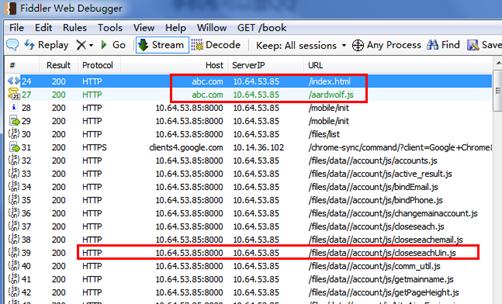
但是此时直接在浏览器中访问abc.com是不行的,需要先通过fiddler等工具将abc.com指向本地IP(参考Step 1的)。
然后再访问 http://10.64.53.85:8000/ui/index.html 打开控制器;访问: http://abc.com/a.html 访问资源内容。
不难发现,访问内容已经成功走了本地,且自动在头部加上了调试脚本,这就搞定了。
但是往往调试的时候,我们又希望某些文件访问现网资源或者其他服务器的资源,这个时候,可以通过-r参数来正则匹配放过对应的请求。比 如:abc.com指向本地IP后,希望abc.com/cgi-bin/下的所有请求都发送到现网。 那么只需要执行”breakpoint -d e:\svn\trunk\htdocs\ -r cgi-bin”即可。
【原理分析】
如何通过JavaScript来实现断点调试?
断点调试的核心问题就是要让脚本在某行代码暂停执行,那么Aleksander Kmetec同学给出的解决方案是:通过在每行JavaScript前面加一个断点函数。而断点函数是 通过AJAX的同步属性来阻塞浏览器。
那么JavaScript修改前后的情况如下:
| 修改前 | 修改后 |
|
var a = 1; var b =2; function test(){ var c = ‘init’; c=’change’; } |
Break();var a = 1; Break();var b =2; Break(); function test(){ Break(); var c = ‘init’; Break(); c=’change’; } |
这样通过break函数里发起同步AJAX请求即可确定断点位置和阻塞浏览器执行后面的脚本了,真是很聪明的做法。
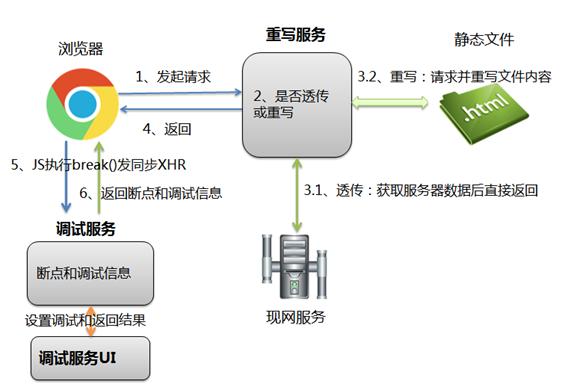
【breakpoint结构图】
1、通过浏览器发起网页请求;
2、请求通过fiddler等方式指向到我们的重写服务,重写服务根据请求链接来处理流程。如果是匹配了-r的正则规则,则直接转发到现网服务器,否则则请求本地-d目录下的内容。
3、透传的内容直接不处理,其他的内容会判断:1、HTML文件则会默认在head第一行加入调试脚本的script(该脚本包括调试所需要的方法,如break();) 2、JS文件则会在每一行脚本前增加break();函数的调用。
4、重写服务返回数据给浏览器
5、当浏览器执行JS的时候,会先遇到break();则发起同步的XHR请求,阻塞住浏览器的执行。
6、如果通过调试服务UI界面设置过断点,调试服务则会hold住在break()里的XHR请求,直到调试服务UI发出新的命令(比如跳过、下一行等)
以上是关于不依赖浏览器控制台的JavaScript断点调试方法的主要内容,如果未能解决你的问题,请参考以下文章
Chrome javascript 调试器断点不执行任何操作?
在vs2017写javascript进行调试,不能设置断点,出现提示,在该位置未能插入断点啥原因。