求大神指导,如何在Mac上安装cocos2d—x,就是可以在Xcode中用的
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了求大神指导,如何在Mac上安装cocos2d—x,就是可以在Xcode中用的相关的知识,希望对你有一定的参考价值。
之前有两节介绍了mac下配置android NDK并搭建Cocos2dX以及如何创建Cocos2d-X-Android项目,那么可能看过这两节的童鞋就很多疑问,问的最多的就是如何让Xcode中的ios代码与Eclipse-Android代码通用?那么今天Himi就为大家详细解决这个问题,让我们只需在Xcode中编写代码,然后编译后直接导入Android即可运行打包!
废话不多说了,正题,整合步骤如下:(为了不让童鞋们混淆,许多文件的具体修改省略,Himi直接给出文件)
1. 使用终端创建一个Android-Cocos2dx项目先;具体步骤参照如下博文:
【iOS-cocos2d-X 游戏开发之四】Cocos2dX创建Android NDK新项目并编译导入Eclipse中正常运行!
2.创建好之后,然后Xcode新创建一个Cocos2dX模版的项目(已有Cocos2dX模版项目的省略此步骤)
注意:下面的讲解为了避免童鞋们的路径混淆,那么这里Himi说下自己项目的相关路径和文件名:
Himi创建的Xcode项目路径:(项目名称:OhMonsterMRiOS)
/Users/Himi/Documents/HimiWork/OhMonsterMRiOS
Himi创建的Android项目名称:(项目名称:OhMonsterMRAndroid)路径后面用不到;
3. 拷贝新创建的Android项目下的整个“android”文件夹,路径: OhMonsterMRAndroid/android
然后拷贝到 /Users/Himi/Documents/HimiWork/OhMonsterMRiOS/OhMonsterMRiOS
上面这个路径就是你Xcode项目下与 ios、libs、Classes同一级别的地方!
注意!这里只要新创建的Android项目下名为“android”文件夹,其他的都不要!!!!
4. 打开你的“终端”,先 cd 到你Xcode的项目下刚拷贝过来的android文件夹路径,这里Himi输入的命令如下:
cd /Users/Himi/Documents/HimiWork/OhMonsterMRiOS/OhMonsterMRiOS/android 回车!
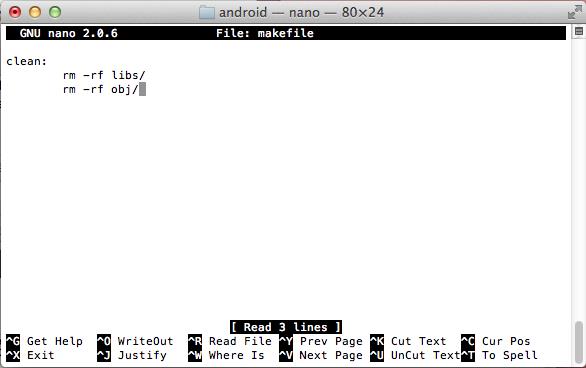
继续在终端输入 pico makefile 回车! 然后根据如下图进行输入:

这里要注意:
clean 要顶格不留空格! 两个 rm 语句前都是 tab 缩进!不要弄错!
输入后,control+x 保存,然后 y ,最后回车! OK!
不要关闭终端,继续输入 make clean 回车! 当终端输出如下提示,表示你正确配置了:
rm -rf libs/
rm -rf obj/
5. 下载如下四个 Android.mk 文件和一个Application.mk以及一个build_native.sh文件 ;
“mk.zip” 下载地址: http://vdisk.weibo.com/s/hq1WF
下载解压后你可看到如下几个文件,( mk 表示你下载解压出的mk文件夹)
android/build_native.sh
android/jni/Android.mk
android/jni/Application.mk
android/jni/helloworld/Android.mk
Classes/Android.mk
libs/cocos2dx/Android.mk
这六个文件分别放入你Xcode项目如下路径,这里使用Himi的项目路径来说明,大家按照自己项目路径放入即可!
/Users/Himi/Documents/HimiWork/OhMonsterMRiOS/OhMonsterMRiOS/android/build_native.sh
/Users/Himi/Documents/HimiWork/OhMonsterMRiOS/OhMonsterMRiOS/android/jni/Android.mk
/Users/Himi/Documents/HimiWork/OhMonsterMRiOS/OhMonsterMRiOS/android/jni/Application.mk
/Users/Himi/Documents/HimiWork/OhMonsterMRiOS/OhMonsterMRiOS/android/jni/helloworld/Android.mk
/Users/Himi/Documents/HimiWork/OhMonsterMRiOS/OhMonsterMRiOS/Classes/Android.mk
/Users/Himi/Documents/HimiWork/OhMonsterMRiOS/OhMonsterMRiOS/libs/cocos2dx/Android.mk
这四个路径当中如提示文件已经存在,果断不用多想,直接覆盖即可!
6. OK,四个文件放置完成之后,童鞋们需要修改刚才下载中的 build_native.sh 文件,就是android/build_native.sh文件!
打开后只需要修改: NDK_ROOT 路径即可!别跟我说你的NDK_ROOT路径你不知道 =。 =不知道的童鞋请自动面壁~开玩笑拉,不知道的童鞋可以参考之前我介绍如何配置Android SDK 的博文哦~
7. 最后一步了,拷贝两个文件就大功告成了!
首先到你存放Cocos2dX引擎目录路径下(如有看过之前文章,其实就是$COCOS2DX_ROOT路径),
然后找到CocosDenshion文件夹下的“android”文件夹,然后拷贝整个“android”文件夹到你Xcode项目下libs/CocosDenshion下,Himi的路径如下:
/Users/Himi/Documents/HimiWork/OhMonsterMRiOS/OhMonsterMRiOS/libs/CocosDenshion
最后找到存放Cocos2dX引擎目录路径下的cocos2dx下的“platform”文件夹,将整个“platform”文件夹拷贝到你Xcode项目下libs/cocos2dx 下,Himi的路径如下:
/Users/Himi/Documents/HimiWork/OhMonsterMRiOS/OhMonsterMRiOS/libs/cocos2dx
——(此步骤为加入cocos2dx-box2d步骤,如果不使用box2d请童鞋省略此步骤)——
(此步骤为加入cocos2dx-box2d步骤,如果不使用box2d请童鞋省略此步骤)从Cocos2dX引擎目录路径下/Box2D/拷贝Android.mk到Xcode项目下/libs/Box2D/下面去。
—————————————————————————————————————
8. 打开你的“终端”,先 cd 到你Xcode的项目下刚拷贝过来的android文件夹路径,这里Himi输入的命令如下:
cd /Users/Himi/Documents/HimiWork/OhMonsterMRiOS/OhMonsterMRiOS/android 回车!
继续输入 make clean 回车!
继续输入 ./build_native.sh 回车!
如果之前的步骤都没有出现任何问题,OK,终端会输出一大堆的信息,最后显示如下类似内容!
Install : libcocosdenshion.so => libs/armeabi/libcocosdenshion.so
Compile++ thumb : game_logic_static <= HelloWorldScene.cpp
StaticLibrary : libgame_logic_static.a
SharedLibrary : libgame.so
Install : libgame.so => libs/armeabi/libgame.so
OK,到此证明之前的配置正确完成!如果出现了 …stop类似的信息,说明其中有些地方配置出现问题!
别着急,还没结束!最后说二点:
一. 你拷贝到Xcode项目中的android相关文件等没必要导入你的Xcode中,如果导入反而让你的Xcode项目编译错误无法运行!
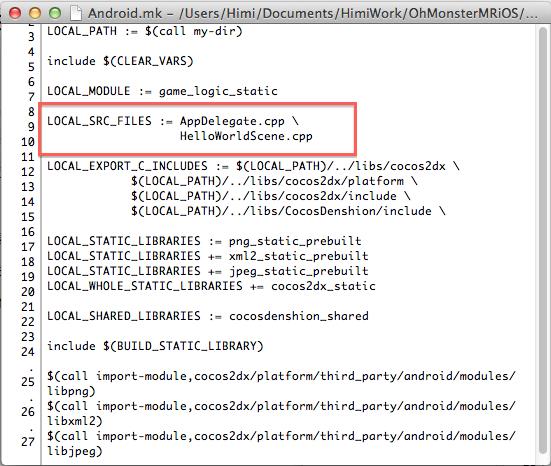
二. 当你以后在Xcode添加了一些类,那么你需要到 Classes/Android.mk 修改一下,将你新添加的类添加进去,如下图所示:

注意:新添加的类在其他类中“include”使用的时候一定要将文件的路径全部写完整,例如新添加有个类 StaticClassModel.cpp StaticClassModel.h 放在dev文件夹下,那么:
其他类中使用时: #include “dev/StaticClassModel.h”
在classes文件下 Android.mk中,也一样写完整路径:dev/StaticClassModel.cpp
否则编译android时会找不到,而且提醒如下错误:
Compile++ thumb : game_logic_static <= AppDelegate.cpp
Compile++ thumb : game_logic_static <= HelloWorldScene.cpp
jni/../../Classes/HelloWorldScene.cpp:3:30: error: StaticClassModel.h: No such file or directory
jni/../../Classes/HelloWorldScene.cpp: In member function 'virtual bool HelloWorld::init()':
jni/../../Classes/HelloWorldScene.cpp:56: error: 'StaticClassModel' has not been declared
make: *** [obj/local/armeabi/objs-debug/game_logic_static/HelloWorldScene.o] Error 1
——(此步骤为加入cocos2dx-box2d步骤,如果不使用box2d请童鞋省略此步骤)——
Classes/Android.mk中找到:
LOCAL_SHARED_LIBRARIES := cocosdenshion_shared
在下面继续添加一句:
LOCAL_SHARED_LIBRARIES += box2d_shared
—————————————————————————————————————
对了忘记说如何导入到Eclipse中了!这里将Xcode项目导入Eclipse中很容易:
一: 第一次将Xcode中的Android项目导入到Eclipse中,要先build!
打开你的“终端”,先 cd 到你Xcode的项目下刚拷贝过来的android文件夹路径,这里Himi输入的命令如下:
cd /Users/Himi/Documents/HimiWork/OhMonsterMRiOS/OhMonsterMRiOS/android 回车!
继续输入 make clean 回车!
继续输入 ./build_native.sh 回车!
二:Eclipse直接将你Xcode下的“android”路径直接导入你Eclipse中即可!
备注:不仅仅第一次将Xcode中项目导入Eclipse中需要编译,以后只要在Xcode中有代码修改和添加都记得要build!然后eclipse Clean下运行项目就OK拉!
下面是Himi配置之后在Xcode以及Eclipse下运行的iOS和Android截图:


你好,这个网站上边有cocos相关的公开课,免费的(edu.9miao.com),同时还有“问答社区”板块,我觉得还是不错的,推荐你看看
参考技术A 1.解压下载下来的引擎包,得到一个名字为cocos2d-x-3.5的文件夹,将这 个文件夹放到你喜欢的位置(别出现中文目录层)2.打开终端,进入到刚才的文件根目录下 cd xxxx
3.在终端中输入 ./setup.py回车,在这里它会要求你输入几个路径,我们直接一路 按回车键跳过
4.在终端中输入cocos new hello -l cpp -p com.neworigin.hello d /Users/ apple/Desktop/ 回车
在这里:hello 表示项目名字,
cpp 表示语言
com.neworigin.hello 是包名,在这里强烈要求写成XX.XX.XX的形式 (你自己随意)
/Users/apple/Desktop/ cocos表示项目存放的路径不要出现中文
5.耐心等待项目创建成功后,找到自己的项目hello/proj.mac_ios/hello.xcodeproj 双击使用Xcode打开
6.运行,第一次运行编译很慢,所以需要一些时间。 参考技术B 你说的是如何在Mac上搭建cocos2d-x开发环境把
1.解压我们下载下来的引擎包,得到一个名字为cocos2d-x-3.5的文件夹,将这 个文件夹放到你喜欢的位置(别出现中文目录层)
2.打开终端,进入到刚才的文件根目录下 cd xxxx
3.在终端中输入 ./setup.py回车,在这里它会要求你输入几个路径,我们直接一路 按回车键跳过
4.在终端中输入cocos new hello -l cpp -p com.neworigin.hello d /Users/ apple/Desktop/ 回车
在这里:hello 表示项目名字,
cpp 表示语言
com.neworigin.hello 是包名,在这里强烈要求写成XX.XX.XX的形式 (你自己随意)
/Users/apple/Desktop/ cocos表示项目存放的路径不要出现中文(我是放在我桌面的自己建的cocos文件中)
5.耐心等待项目创建成功后,找到自己的项目hello/proj.mac_ios/hello.xcodeproj 双击使用Xcode打开
6.运行,第一次运行编译很慢,所以需要一些时间。 参考技术C 你说的是如何在Mac上搭建cocos2d-x开发环境把
1.解压我们下载下来的引擎包,得到一个名字为cocos2d-x-3.5的文件夹,将这 个文件夹放到你喜欢的位置(别出现中文目录层)
2.打开终端,进入到刚才的文件根目录下 cd xxxx
3.在终端中输入 ./setup.py回车,在这里它会要求你输入几个路径,我们直接一路 按回车键跳过
4.在终端中输入cocos new hello -l cpp -p com.neworigin.hello d /Users/ apple/Desktop/ 回车
在这里:hello 表示项目名字,
cpp 表示语言
com.neworigin.hello 是包名,在这里强烈要求写成XX.XX.XX的形式 (你自己随意)
/Users/apple/Desktop/ cocos表示项目存放的路径不要出现中文(我是放在我桌面的自己建的cocos文件中)
5.耐心等待项目创建成功后,找到自己的项目hello/proj.mac_ios/hello.xcodeproj 双击使用Xcode打开
6.运行,第一次运行编译很慢,所以需要一些时间。 参考技术D 你说的是如何在Mac上搭建cocos2d-x开发环境把
1.解压我们下载下来的引擎包,得到一个名字为cocos2d-x-3.5的文件夹,将这 个文件夹放到你喜欢的位置(别出现中文目录层)
2.打开终端,进入到刚才的文件根目录下 cd xxxx
3.在终端中输入 ./setup.py回车,在这里它会要求你输入几个路径,我们直接一路 按回车键跳过
4.在终端中输入cocos new hello -l cpp -p com.neworigin.hello d /Users/ apple/Desktop/ 回车
在这里:hello 表示项目名字,
cpp 表示语言
com.neworigin.hello 是包名,在这里强烈要求写成XX.XX.XX的形式 (你自己随意)
/Users/apple/Desktop/ cocos表示项目存放的路径不要出现中文(我是放在我桌面的自己建的cocos文件中)
5.耐心等待项目创建成功后,找到自己的项目hello/proj.mac_ios/hello.xcodeproj 双击使用Xcode打开
6.运行,第一次运行编译很慢,所以需要一些时间。
求大神指导Centos7 源码编译安装Nginx+PHP 配置动静分离
在虚拟机上将Nginx+PHP分别部署在两个服务器上,访问不了PHP,求大神指导
参考技术A这个是我的服务的实际 将配置Nginx实现动静分离,对php页面的请求转发给LAMP处理,而静态页面交给Nginx,以实现动静分离。客户请求静态数据给Nginx,Nginx直接应答客户端,当请求动态数据到Nginx时,Nginx让客户端去找LAMP,通过代理的方式,LAMP就和客户端连接了。分别配置动态分离和静态分离
(1)架设并调试后端LAMP架构,指定的域名,IP地址为xxxx,创建动态页面test.php。
(2)配置Nginx(xxxx)处理动态页面请求,并把域名改为 chaodiquan.com 在server;段中加入以下代码,检测语法后,重启Nginx
(3)客户端输入xxxx/test.php 成功后动态分离就实现了,接下来再配置静态分离
(4)配置Nginx处理静态页面请求,在server;中加入以下代码,检测语法后,重启Nginx
location ~ .*\\.(gif|jpg|jpeg|bmp|swf)$ #这段代码意思是任意网址以这5种格式为结尾就到Nginx根目录下的html文件夹寻找资源
root html;
expires 1d; #缓存一天
(5)在nginx的html目录中,放入图片aa.jpg,然后在apache的动态测试页test.php中添加
<html>
<body>
<img src="aaaa/aa.jpg">
</body>
</html>
(6)客户端输入xxxx/test.php测试,由于test.php是动态页面,因此客户端会找到LAMP架构中的Apache,然后调取图片aa.jpg是静态数据,所以从Nginx提取,最后反馈给客户端。这个是
以上是关于求大神指导,如何在Mac上安装cocos2d—x,就是可以在Xcode中用的的主要内容,如果未能解决你的问题,请参考以下文章
求大神指导,linux系统中软件安装包里install为啥弹不出安装界面?
求大神指导Centos7 源码编译安装Nginx+PHP 配置动静分离