vue1与vue2的路由 以及vue2项目大概了解
Posted 闷骚的少年
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue1与vue2的路由 以及vue2项目大概了解相关的知识,希望对你有一定的参考价值。
vue1的路由
1、设置根组件 Vue.extend()
2、设置局部组件 Vue.extend({template:"/home"})
3、实例化路由 var router =new VueRouter()
4、关联路由 router.map({"./",组件名字})
5、开启路由 router。start(“根组件”,“#box“)
6、配置默认选项 router.redirect("/","/home")
vue2的路由
vue2的路由 与vue1的路由 有一部分相同 意思一样
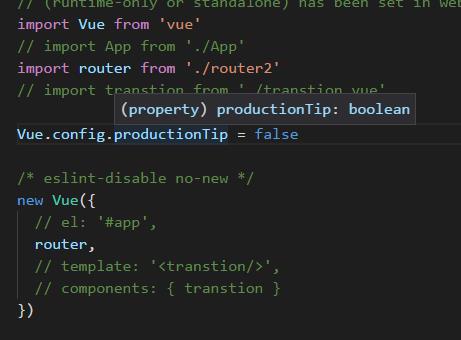
1、导入vue
2、定义组件
3、Vue调用vue-router插件
4、定义组件(与定义局部组件意思大概一样)
5、实例化路由
6、实例化路由&&视图

今天写vue1和vue2 想起了vue项目就跟大家 说一说vue项目的创建吧
第一步咱们先把 脚手架安装好 这是前提前提 npm install -g vue-cli 全局的 安装一次就好了
第二步初始化项目 vue init webpack project(这是项目的名字)
第三步进入项目 cd project
第四步安装依赖 这是重要的如果不安装 可能出问题 npm install 如果咱们拷贝别人的项目必须在安装一次项目依赖 因为每台电脑都不一样 需要安装的依赖不一样
第五步 启动项目 npm run dev
最后一步 就是 项目完成了 那就打包(内容有点多就不写了)
启动项目后出现的shi下图 恭喜你创建项目success

以上是关于vue1与vue2的路由 以及vue2项目大概了解的主要内容,如果未能解决你的问题,请参考以下文章