js学习笔记
Posted Abracadabra
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js学习笔记相关的知识,希望对你有一定的参考价值。
一直都有在学javascript,奈何总感觉手动写代码能力还是欠缺,所以今天起在慕课网学习,笔记如下:
1.我发现用<scipt style="type/javascripct"></script>代替<script type="text/javascript></script>居然可以,不过这也点醒我不要学着学着就将各种基本语句混了;
2.在JS文件中,不需要<script>标签,直接编写JavaScript代码就可以了;
3.变量名可以任意取名,但要遵循命名规则:
1.变量必须使用字母、下划线(_)或者美元符($)开始。
2.然后可以使用任意多个英文字母、数字、下划线(_)或者美元符($)组成。
3.不能使用JavaScript关键词与JavaScript保留字。
4.1. 在JS中区分大小写,如变量mychar与myChar是不一样的,表示是两个变量。
2. 变量虽然也可以不声明,直接使用,但不规范,需要先声明,后使用。
5.
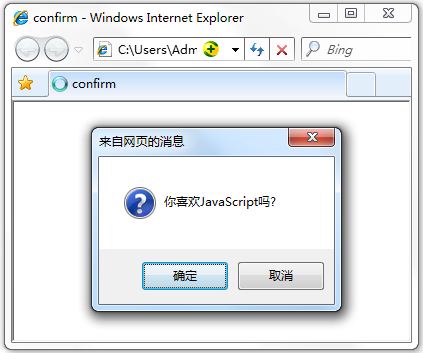
确认(confirm 消息对话框)
confirm 消息对话框通常用于允许用户做选择的动作,如:“你对吗?”等。弹出对话框(包括一个确定按钮和一个取消按钮)。
语法:
confirm(str);
参数说明:
str:在消息对话框中要显示的文本 返回值: Boolean值
返回值:
当用户点击"确定"按钮时,返回true 当用户点击"取消"按钮时,返回false
注: 通过返回值可以判断用户点击了什么按钮
看下面的代码:
<script type="text/javascript">
var mymessage=confirm("你喜欢JavaScript吗?");
if(mymessage==true)
{ document.write("很好,加油!"); }
else
{ document.write("JS功能强大,要学习噢!"); }
</script>
结果:
注: 消息对话框是排它的,即用户在点击对话框按钮前,不能进行任何其它操作。
任务
6._blank:在新窗口显示目标网页
_self:在当前窗口显示目标网页
_top:框架网页中在上部窗口中显示目标网页
7.
以上是关于js学习笔记的主要内容,如果未能解决你的问题,请参考以下文章