3d图片点击切换
Posted 没故事的猿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了3d图片点击切换相关的知识,希望对你有一定的参考价值。
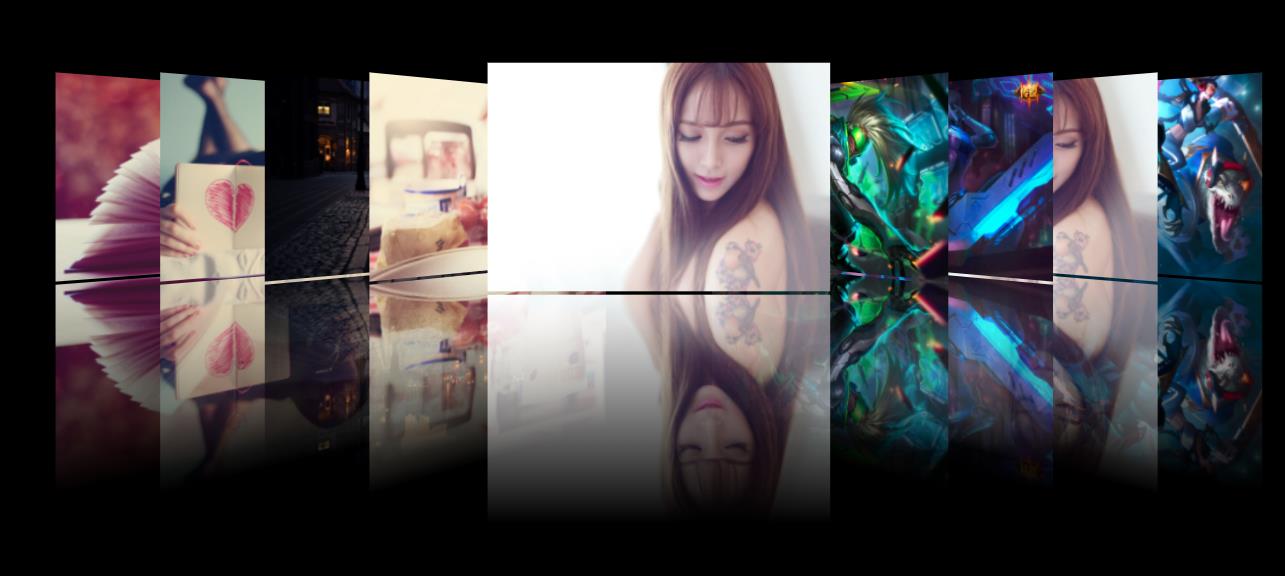
效果图:

代码块:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> *{ margin: 0px; padding: 0px; } body{ background: #000000; overflow-x: hidden; } #banner{ width: 300px; height: 200px; margin: 100px auto; position: relative; transform-style: preserve-3d; perspective: 800px; } #banner img{ width: 100%; height: 100%; position: absolute; transition: all 1s ease-in 0s; /*改变时用过渡*/ -webkit-box-reflect:below 3px -webkit-linear-gradient(top,rgba(0,0,0,0),rgba(0,0,0,1));
/*图片的阴影效果*/ } #banner .left{ /*图片在左边的状态*/ transform: rotateY(45deg) translateZ(-100px); } #banner .right{ /*图片在右边的状态*/ transform: rotateY(-45deg) translateZ(-100px); } #banner .center{ /*图片在中间展示时的状态*/ transform: rotateY(0deg) translateZ(100px); } </style> </head> <body> <div id="banner"> <img src="image/01.jpeg"> <img src="image/02.jpeg"> <img src="image/03.jpeg"> <img src="image/04.jpeg"> <img src="image/05.jpg"> <img src="image/06.png"> <img src="image/07.png"> <img src="image/05.jpg"> <img src="image/08.png"> </div> <script type="text/javascript"> window.onload=function(){ var oImgs=document.getElementsByTagName("img"); //获取所有图片 var ban=Math.floor(oImgs.length/2); //去所有图片的中间值,取一下正数,因为没有为小数的下标 yun(ban) function yun(ban){ //写一个图片改变状态的方法 for(var i=0;i<oImgs.length;i++){ //循环所有图片 if(i<ban){ //当图片小于中间值时说明在左边,添加左边的class名 oImgs[i].className="left"; oImgs[i].style.left= -((ban-i)*100) + "px";
//每张图片位置都有距离所以改变他的left值,当图片在左边的时候他的位置应该是负值。因为第一张图片离
//中间的最远所以 中间值减去 图片的下标 在乘一下你认为每张间隔的合适位置;这样左边就出来
//4-0 = 4 4*100=400 这样第一张就到了最远 以此类推
}else if(i>ban){ oImgs[i].className="right"; oImgs[i].style.left= ((i-ban)*100)+ "px";
//设置他的右边值,右边距离左边是正值 ,所以要是正的;还是和上面类似;
//当i值大于 中间值时;说明到右边了,添加右边的样式;
//5-4=1 1*100 = 100;
//这样得出左边第一张图片的距离;
//ps:因为图片的的顺序;左边先设的第一张;右边也是第一张;这样顺序就不会错。
}else if(i==ban){ oImgs[i].className="center"; oImgs[i].style.left= "0px"; } } } for(var x=0;x<oImgs.length;x++){ oImgs[x].index=x; oImgs[x].onclick=function(){ yun(this.index) } } } </script> </body> </html>
以上是关于3d图片点击切换的主要内容,如果未能解决你的问题,请参考以下文章