关于MUI v0.18.0版本 Table组件里的复选框不能选的解决方案
Posted 南韵
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于MUI v0.18.0版本 Table组件里的复选框不能选的解决方案相关的知识,希望对你有一定的参考价值。
前段时间在用MUI的时候,Table组件出现复选框不能选的bug(描述: 点击复选框,点击事件会触发,复选框勾选状态无变化)。
解决方法: 用CheckBox组件代替Table组件自带的复选框。
解决思路:
1.将CheckBox分为两种,一种是表头里的全选框(以下称全选框),一种是列表行里普通的复选框(以下称普通框);

2.将普通框进行单独封装(原因: 1.便于单个普通框自己管理自己的勾选状态,2.当全选框的勾选状态发生变化时,可以通过props将全选框的状态赋给它,从而实现全选的功能);
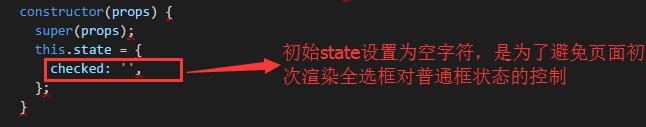
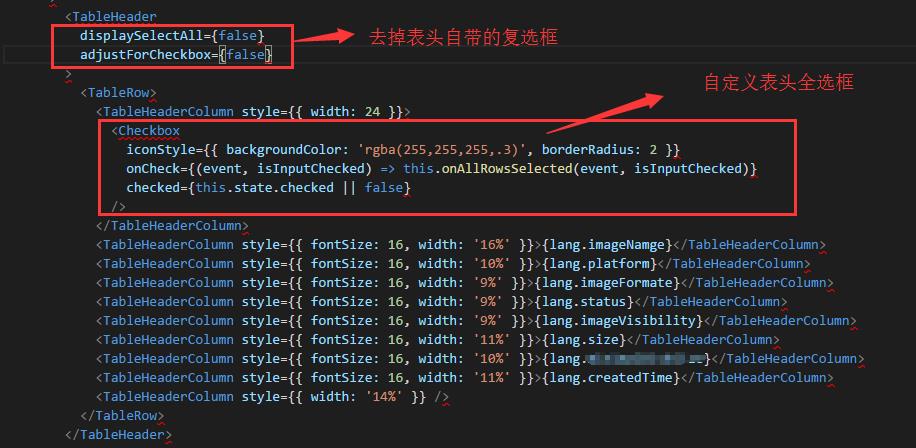
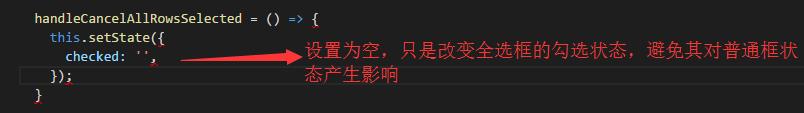
关键代码:




封装后的普通框关键代码:


以上是关于关于MUI v0.18.0版本 Table组件里的复选框不能选的解决方案的主要内容,如果未能解决你的问题,请参考以下文章