关于image-set和srcset
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于image-set和srcset相关的知识,希望对你有一定的参考价值。
关于image-set
不久前加入一个新项目组,在新项目中学习到了一个css新属性:image-set,经过多方资料查询,现将总结罗列如下:
image-set是CSS4草案中的一个属性,目的就是保证图片在屏幕上的自适应。目前image-set只能使用webkit浏览器的私有属性“-webkit”。
语法
image-set() = image-set( <image-set-option># )
<image-set-option> = [ <image> | <string> ] <resolution>
image-set() 可以根据用户设备的分辨率匹配合适的图像。为不同的设备分配合适得图像;
示例:下述示例1代码将会为普通屏幕使用 test.png,为高分屏使用 test-2x.png,如果更高的分辨率则使用 test-print.png,比如印刷。
div { background-image: image-set( "test.png" 1x, "test-2x.png" 2x, "test-print.png" 600dpi ); } div { background-image: -webkit-image-set(url(http://mat1.gtimg.com/www/images/qq2012/qqlogo_1x.png) 1x,url(http://mat1.gtimg.com/www/images/qq2012/qqlogo_2x.png) 2x); }
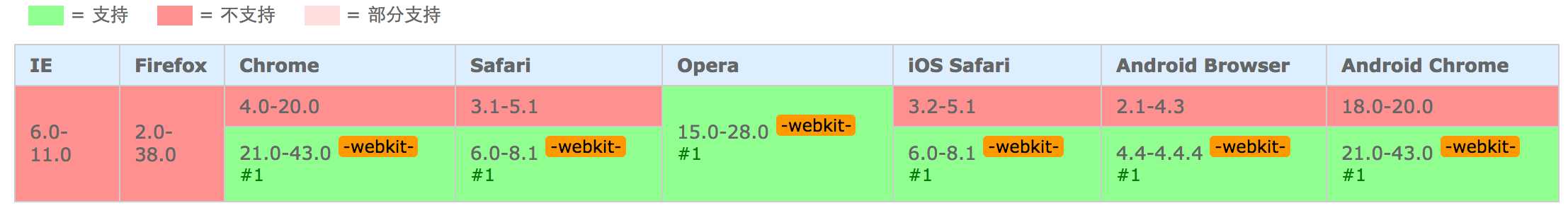
兼容性

需要注意的是,目前这些浏览器支持的语法是:image-set( <url> | <string> ),写法如同示例中的第二种写法。
image-set真的很实用,很可惜的是,他仅支持background-image属性,而不能使用在“<img>”标签中。
实际运用
一般在实际运用时,会和background一起用,如下:
selector { background-image: url(no-image-set.png); background: image-set(url(foo-lowres.png) 1x,url(foo-highres.png) 2x) center; }
类似于不同的文本,图像也会显示成不同的:
- 不支持image-set:在不支持image-set的浏览器下,他会支持background-image图像,也就是说不支持image-set的浏览器下,他们解析background-image中的背景图像;
- 支持image-set:如果你的浏览器支持image-sete,而且是普通显屏下,此时浏览器会选择image-set中的@1x背景图像;
- Retina屏幕下的image-set:如果你的浏览器支持image-set,而且是在Retina屏幕下,此时浏览器会选择image-set中的@2x背景图像。
关于srcset
查阅image-set时,也顺便翻看到了srcset属性,img的srcset属性方便的解决了页面图片适应不同屏幕密度的情况。目前除了IE没有兼容到,已经全部都兼容了,可以放心使用。这个属性也就弥补了image-set只能在background使用的问题。
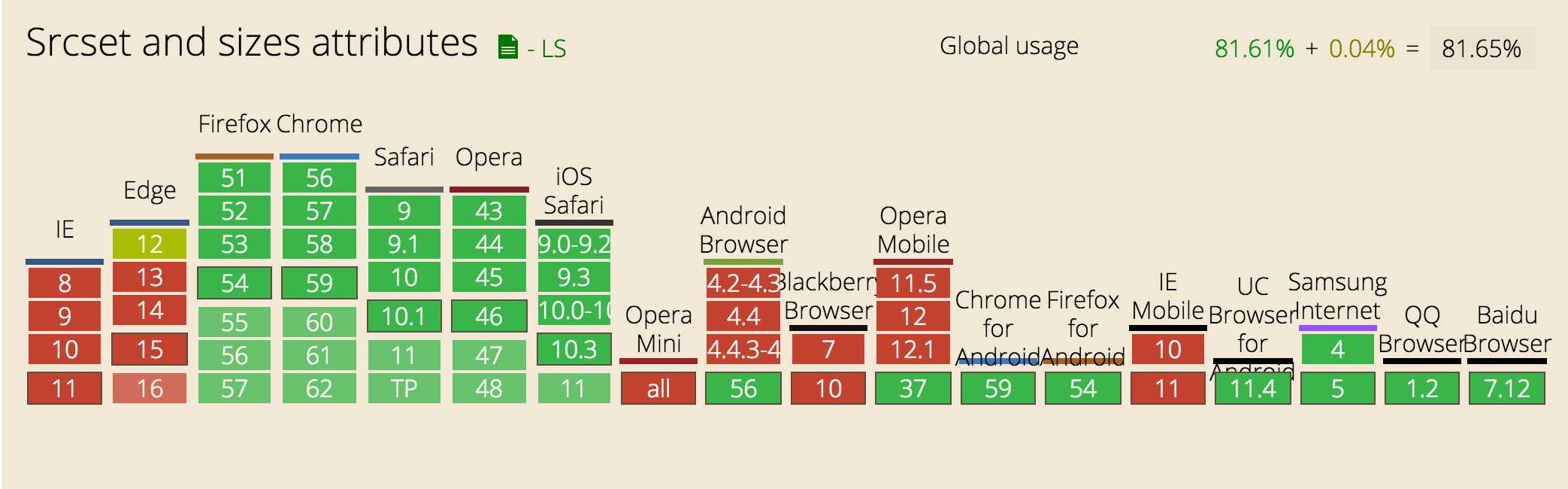
兼容性:

srcset这个属性用于:以最合适的src去匹配不同屏幕(高分屏低分屏如Retina;大屏小屏)
示例用法如下:
<img src="mm-width-128px.jpg" srcset="mm-width-128px.jpg 1x, mm-width-256px 2x"> 当然,我们也可以简写成: <img src="mm-width-128px.jpg" srcset="mm-width-256px 2x">
新标准
按照上面的实现,不同的屏幕密度都要设置图片地址,目前的屏幕密度有1x,2x,3x,4x四种,如果每一个图片都设置4张图片的话,太麻烦了。所以就有了新的srcset标准。代码如下
<img src="source.jpg" width="100%" srcset="source_400.jpg 400w, source_600.jpg 600w, source_1280.jpg 1280w">
<img src="image-128.png" srcset="image-128.png 128w, image-256.png 256w, image-512.png 512w" sizes="(max-width: 360px) 340px, 128px" />
1x、2x 表示目标屏幕的像素密度;400w、600w表示目标浏览器的宽度的限度,如浏览器宽度550w时,匹配600w的src。
对于srcset里面出现了一个w单位,可以理解成图片质量。如果可视区域小于这个质量的值,就可以使用,当然,浏览器会自动选择一个最大的可用图片。
sizes语法如下:
sizes="[media query] [length], [media query] [length] ... "
上面例子中的sizes就是指默认显示128px, 如果视区宽度大于360px, 则显示340px。
注意,这里所有的值都是指宽度值,且单位任意,em, px, cm, vw, ...都是可以的,甚至可以CSS3的calc计算,例如:
sizes="(max-width: 360px) calc(100vw - 20px), 128px"
表示当视区宽度不大于360像素时候,图片宽度为整个视区宽度减去20像素的大小。
以上是关于关于image-set和srcset的主要内容,如果未能解决你的问题,请参考以下文章