Visifire图表
Posted 秋荷雨翔的博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Visifire图表相关的知识,希望对你有一定的参考价值。
引用DLL:
WPFToolkit
WPFVisifire.Charts.dll
WPFVisifire.Gauges.dll
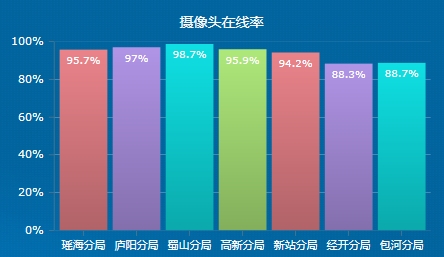
1、柱状图
代码:

public void BindChart1() { System.Threading.Tasks.Task.Factory.StartNew(() => { try { List<string> colorList = new List<string>(); List<string> fjList = new List<string>(); ; List<double> qyonList = new List<double>(); List<double> qyoutList = new List<double>(); int outNum = 0; int onNum = 0; int totalNum = 0; string errMsg = string.Empty; bool result = false; result = HI.Get<ICameraService>().GetCameraOnline(out colorList, out fjList, out qyonList, out qyoutList, out outNum, out onNum, out totalNum, out errMsg); Dispatcher.Invoke(new Action(() => { txtOnlineCamera.Text = onNum.ToString(); txtOutlineCamera.Text = outNum.ToString(); txtTotalCamera.Text = totalNum.ToString(); Chart chart = new Chart(); #region 样式 //样式 chart.ThemeEnabled = true; chart.Theme = "Theme2"; chart.BorderThickness = new Thickness(0); chart.Background = new SolidColorBrush(Colors.Transparent); chart.ShadowEnabled = false; chart.View3D = false; chart.AnimationEnabled = false; PlotArea pa = new PlotArea(); pa.Background = new SolidColorBrush(Colors.Transparent); pa.ShadowEnabled = false; pa.BorderThickness = new Thickness(0); chart.PlotArea = pa; #endregion //绑定Chart chart.Series.Clear(); chart.Titles.Clear(); chart.Width = this.chart1Grid.Width - 10; chart.Height = this.chart1Grid.Height - 10; DataSeries dataSeries = new DataSeries(); DataPoint datapoint = null; #region 颜色 SolidColorBrush[] brushArr = new SolidColorBrush[8]; brushArr[0] = new SolidColorBrush(Color.FromRgb(237, 133, 140)); brushArr[1] = new SolidColorBrush(Color.FromRgb(178, 150, 233)); brushArr[2] = new SolidColorBrush(Color.FromRgb(16, 227, 230)); brushArr[3] = new SolidColorBrush(Color.FromRgb(176, 235, 124)); brushArr[4] = new SolidColorBrush(Color.FromRgb(237, 133, 140)); brushArr[5] = new SolidColorBrush(Color.FromRgb(178, 150, 233)); brushArr[6] = new SolidColorBrush(Color.FromRgb(16, 227, 230)); brushArr[7] = new SolidColorBrush(Color.FromRgb(176, 235, 124)); #endregion #region 数据 for (int i = 0; i < fjList.Count; i++) { int colorIndex = i % brushArr.Length; datapoint = new DataPoint(); datapoint.AxisXLabel = fjList[i]; datapoint.YValue = qyonList[i]; datapoint.Color = brushArr[colorIndex]; datapoint.Tag = fjList[i]; datapoint.LabelEnabled = true; datapoint.LabelStyle = LabelStyles.Inside; datapoint.LabelFontColor = new SolidColorBrush(Colors.White); //datapoint.MouseLeftButtonDown += new MouseButtonEventHandler(datapoint_MouseLeftButtonDown); //DataPoint被点击执行事件 dataSeries.DataPoints.Add(datapoint); } #endregion //绑定当鼠标放上去显示的信息 chart.Series.Add(dataSeries); #region 图表标题 //图表标题 Title title = new Title(); title.Text = "摄像头在线率"; title.FontColor = new SolidColorBrush(Colors.White); chart.Titles.Add(title); #endregion #region 坐标样式 AxisLabels yLabel = new AxisLabels(); yLabel.FontColor = new SolidColorBrush(Colors.White); //y轴刻度文本信息颜色 ChartGrid yGrid = new ChartGrid();// 设置y轴的横向刻度虚线 yGrid.Enabled = true; yGrid.LineColor = new SolidColorBrush(Colors.White); Axis yAxis = new Axis(); yAxis.Enabled = true; //是否显示Y轴刻度、文本 yAxis.Grids.Add(yGrid); yAxis.AxisMinimum = 0; //y轴刻度最小值 yAxis.AxisMaximum = 100; //y轴刻度最大值 yAxis.Suffix = "%"; //"给刻度添加后缀 如%"; yAxis.Interval = 20; //设置y轴刻度的增量 -- 即2个刻度值之间的的间隔 yAxis.IntervalType = IntervalTypes.Number; yAxis.AxisLabels = yLabel; chart.AxesY.Add(yAxis); AxisLabels xLabel = new AxisLabels(); xLabel.FontColor = new SolidColorBrush(Colors.White); //x轴刻度文本信息颜色 ChartGrid xGrid = new ChartGrid();//设置x轴的纵向刻度虚线 xGrid.Enabled = false; Axis xAxis = new Axis(); xAxis.Enabled = true; //是否显示X轴刻度、文本 xAxis.AxisLabels = xLabel; xAxis.Grids.Add(xGrid); chart.AxesX.Add(xAxis); #endregion this.chart1Grid.Children.Clear(); this.chart1Grid.Children.Add(chart); })); } catch { } }); }
效果图:

2、堆积柱状图
代码:

public void PartolTaskChart() { System.Threading.Tasks.Task.Factory.StartNew(() => { try { #region 数据 List<Dictionary<string, int>> lsDic = HI.Get<SunCreate.CombatPlatform.Contract.IVideoPatrol>().GetTackRecordAnalysisMainPage(DateTime.Now.AddYears(-1), DateTime.Now.AddDays(1), "1"); #endregion Dispatcher.Invoke(new Action(() => { Chart chart = new Chart(); #region 样式 //样式 chart.ThemeEnabled = true; chart.Theme = "Theme2"; chart.Background = new SolidColorBrush(Colors.Transparent); chart.BorderThickness = new Thickness(0); chart.AnimationEnabled = false; chart.View3D = false; PlotArea pa = new PlotArea(); pa.Background = new SolidColorBrush(Colors.Transparent); pa.ShadowEnabled = false; pa.BorderThickness = new Thickness(0); chart.PlotArea = pa; #endregion #region 颜色 SolidColorBrush[] brushArr = new SolidColorBrush[8]; brushArr[0] = new SolidColorBrush(Color.FromRgb(237, 133, 140)); brushArr[1] = new SolidColorBrush(Color.FromRgb(178, 150, 233)); brushArr[2] = new SolidColorBrush(Color.FromRgb(16, 227, 230)); brushArr[3] = new SolidColorBrush(Color.FromRgb(176, 235, 124)); brushArr[4] = new SolidColorBrush(Color.FromRgb(237, 133, 140)); brushArr[5] = new SolidColorBrush(Color.FromRgb(178, 150, 233)); brushArr[6] = new SolidColorBrush(Color.FromRgb(16, 227, 230)); brushArr[7] = new SolidColorBrush(Color.FromRgb(176, 235, 124)); #endregion #region 数据 #region 巡查次数 DataSeries dataSeries = new DataSeries(); dataSeries.RenderAs = RenderAs.StackedColumn; dataSeries.ShowInLegend = false; dataSeries.Color = brushArr[0]; foreach (string key in lsDic[0].Keys) { //设置点 int val = lsDic[0][key]; DataPoint point = new DataPoint(); point.ToolTipText = "巡查次数:" + val; point.YValue = val; point.AxisXLabel = key.Replace("合肥市公安局", string.Empty); point.Tag = key.Replace("合肥市公安局", string.Empty); dataSeries.DataPoints.Add(point); } chart.Series.Add(dataSeries); #endregion #region 截图张数 dataSeries = new DataSeries(); dataSeries.RenderAs = RenderAs.StackedColumn; dataSeries.ShowInLegend = false; dataSeries.Color = brushArr[1]; foreach (string key in lsDic[1].Keys) { //设置点 int val = lsDic[1][key]; DataPoint point = new DataPoint(); point.ToolTipText = "截图张数:" + val; point.YValue = val; point.AxisXLabel = key.Replace("合肥市公安局", string.Empty); point.Tag = key.Replace("合肥市公安局", string.Empty); dataSeries.DataPoints.Add(point); } chart.Series.Add(dataSeries); #endregion #region 价值图片 dataSeries = new DataSeries(); dataSeries.RenderAs = RenderAs.StackedColumn; dataSeries.ShowInLegend = false; dataSeries.Color = brushArr[2]; foreach (string key in lsDic[2].Keys) { //设置点 int val = lsDic[2][key]; DataPoint point = new DataPoint(); point.ToolTipText = "价值图片:" + val; point.YValue = val; point.AxisXLabel = key.Replace("合肥市公安局", string.Empty); point.Tag = key.Replace("合肥市公安局", string.Empty); dataSeries.DataPoints.Add(point); } chart.Series.Add(dataSeries); #endregion #endregion #region 图表标题 //图表标题 Title title = new Title(); title.Text = "巡查执行情况"; title.FontColor = new SolidColorBrush(Colors.White); chart.Titles.Add(title); #endregion #region 坐标样式 AxisLabels yLabel = new AxisLabels(); yLabel.FontColor = new SolidColorBrush(Colors.White); //y轴刻度文本信息颜色 ChartGrid yGrid = new ChartGrid();// 设置y轴的横向刻度虚线 yGrid.Enabled = true; yGrid.LineColor = new SolidColorBrush(Colors.White); Axis yAxis = new Axis(); yAxis.Enabled = true; //是否显示Y轴刻度、文本 yAxis.Grids.Add(yGrid); yAxis.AxisMinimum = 0; //y轴刻度最小值 //yAxis.AxisMaximum = 100; //y轴刻度最大值 //yAxis.Suffix = "%"; //"给刻度添加后缀 如%"; //yAxis.Interval = 20; //设置y轴刻度的增量 -- 即2个刻度值之间的的间隔 yAxis.IntervalType = IntervalTypes.Number; yAxis.AxisLabels = yLabel; chart.AxesY.Add(yAxis); AxisLabels xLabel = new AxisLabels(); xLabel.FontColor = new SolidColorBrush(Colors.White); //x轴刻度文本信息颜色 ChartGrid xGrid = new ChartGrid();//设置x轴的纵向刻度虚线 xGrid.Enabled = false; Axis xAxis = new Axis(); xAxis.Enabled = true; //是否显示X轴刻度、文本 xAxis.AxisLabels = xLabel; xAxis.Grids.Add(xGrid); chart.AxesX.Add(xAxis); #endregion this.gridPartolTaskChart.Children.Clear(); this.gridPartolTaskChart.Children.Add(chart); })); } catch { } }); }
效果图:

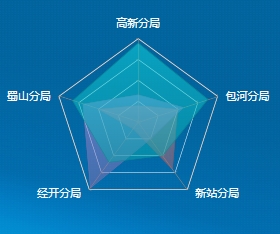
3、雷达图
代码:

public void ShowRadar() { try { Chart chart = new Chart(); //样式 chart.ThemeEnabled = true; chart.Theme = "Theme2"; chart.Background = new SolidColorBrush(Colors.Transparent); chart.BorderThickness = new Thickness(0); PlotArea pa = new PlotArea(); pa.Background = new SolidColorBrush(Colors.Transparent); pa.ShadowEnabled = false; pa.BorderThickness = new Thickness(0); chart.PlotArea = pa; #region 颜色 SolidColorBrush[] brushArr = new SolidColorBrush[8]; brushArr[0] = new SolidColorBrush(Color.FromArgb(128, 237, 133, 140)); brushArr[1] = new SolidColorBrush(Color.FromArgb(128, 178, 150, 233)); brushArr[2] = new SolidColorBrush(Color.FromArgb(128, 16, 227, 230)); brushArr[3] = new SolidColorBrush(Color.FromArgb(128, 176, 235, 124)); brushArr[4] = new SolidColorBrush(Color.FromArgb(128, 237, 133, 140)); brushArr[5] = new SolidColorBrush(Color.FromArgb(128, 178, 150, 233)); brushArr[6] = new SolidColorBrush(Color.FromArgb(128, 16, 227, 230)); brushArr[7] = new SolidColorBrush(Color.FromArgb(128, 176, 235, 124)); #endregion #region 数据 //设置类型为雷达图 DataSeries dataSeries = new DataSeries(); dataSeries.RenderAs = RenderAs.Radar; dataSeries.ShowInLegend = false; dataSeries.Color = brushArr[0]; //设置点 DataPoint point = new DataPoint(); point.YValue = 20; point.AxisXLabel = "高新分局"; point.Tag = "高新分局"; dataSeries.DataPoints.Add(point); point = new DataPoint(); point.YValue = 50; point.AxisXLabel = "包河分局"; point.Tag = "包河分局"; dataSeries.DataPoints.Add(point); point = new DataPoint(); point.YValue = 70; point.AxisXLabel = "新站分局"; point.Tag = "新站分局"; dataSeries.DataPoints.Add(point); point = new DataPoint(); point.YValue = 10; point.AxisXLabel = "经开分局"; point.Tag = "经开分局"; dataSeries.DataPoints.Add(point); point = new DataPoint(); point.YValue = 50; point.AxisXLabel = "蜀山分局"; point.Tag = "蜀山分局"; dataSeries.DataPoints.Add(point); chart.Series.Add(dataSeries); #endregion #region 数据 //设置类型为雷达图 dataSeries = new DataSeries(); dataSeries.RenderAs = RenderAs.Radar; dataSeries.ShowInLegend = false; dataSeries.Color = brushArr[1]; //设置点 point = new DataPoint(); point.YValue = 33; dataSeries.DataPoints.Add(point); point = new DataPoint(); point.YValue = 57; dataSeries.DataPoints.Add(point); point = new DataPoint(); point.YValue = 25; dataSeries.DataPoints.Add(point); point = new DataPoint(); point.YValue = 98; dataSeries.DataPoints.Add(point); point = new DataPoint(); point.YValue = 70; dataSeries.DataPoints.Add(point); chart.Series.Add(dataSeries); #endregion #region 数据 //设置类型为雷达图 dataSeries = new DataSeries(); dataSeries.RenderAs = RenderAs.Radar; dataSeries.ShowInLegend = false; dataSeries.Color = brushArr[2]; //设置点 point = new DataPoint(); point.YValue = 95; dataSeries.DataPoints.Add(point); point = new DataPoint(); point.YValue = 88; dataSeries.DataPoints.Add(point); point = new DataPoint(); point.YValue = 50; dataSeries.DataPoints.Add(point); point = new DataPoint(); point.YValue = 60; dataSeries.DataPoints.Add(point); point = new DataPoint(); point.YValue = 83; dataSeries.DataPoints.Add(point); chart.Series.Add(dataSeries); #endregion AxisLabels yLabel = new AxisLabels(); yLabel.FontColor = new SolidColorBrush(Colors.Transparent); //y轴刻度文本信息颜色 ChartGrid yGrid = new ChartGrid();// 设置y轴的横向刻度虚线 yGrid.Enabled = true; yGrid.LineColor = new SolidColorBrush(Colors.White); Axis yAxis = new Axis(); yAxis.Enabled = true; //是否显示Y轴刻度、文本 yAxis.Grids.Add(yGrid); yAxis.AxisMinimum = 0; //y轴刻度最小值 yAxis.AxisMaximum = 100; //y轴刻度最大值 //yAxis.Suffix = "%"; //"给刻度添加后缀 如%"; yAxis.Interval = 25; //设置y轴刻度的增量 -- 即2个刻度值之间的的间隔 yAxis.IntervalType = IntervalTypes.Number; yAxis.AxisLabels = yLabel; chart.AxesY.Add(yAxis); AxisLabels xLabel = new AxisLabels(); xLabel.FontColor = new SolidColorBrush(Colors.White); //x轴刻度文本信息颜色 xLabel.Background = new SolidColorBrush(Colors.Transparent); ChartGrid xGrid = new ChartGrid();//设置x轴的纵向刻度虚线 xGrid.Enabled = false; Axis xAxis = new Axis(); xAxis.Enabled = true; //是否显示X轴刻度、文本 xAxis.AxisLabels = xLabel; xAxis.Grids.Add(xGrid); chart.AxesX.Add(xAxis); this.radarGrid.Children.Add(chart); } catch { } }
效果图:

补充:
datapoint.LightingEnabled = false; // 照明功能
datapoint.SnapsToDevicePixels = true; // 像素对齐
以上是关于Visifire图表的主要内容,如果未能解决你的问题,请参考以下文章
